【JavaScript】テーブルを編集可能にするスクリプトを書いてみた。
こんにちは。
最近は便利なものが多くて
自作した編集できるテーブルなんか需要がないだろうと思いつつ
昔作ったものが出てきたので晒してみる。
あんまり覚えていないので質問等には答えられないかもしれません。笑
スポンサーリンク
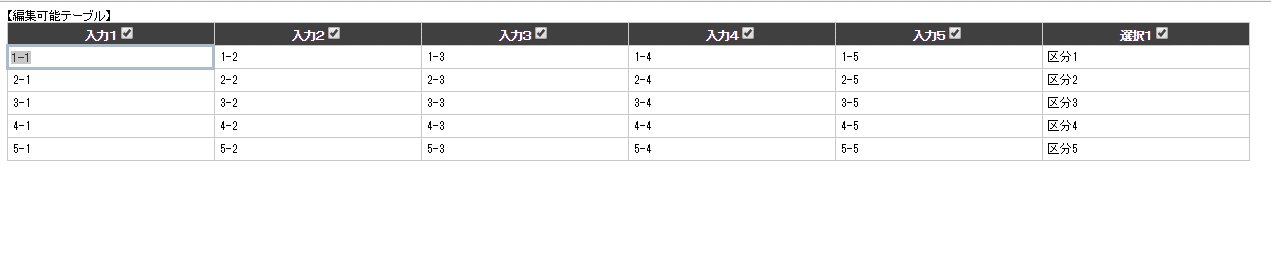
どんなものか
Excelっぽく操作できるようにしました。
- 矢印、Tab、Enterキーでセルの移動ができます。
↑→↓← / Tabで→、Shift+Tabで← / Entarで↓、Shift+Enterで↑ - 矢印、Enterキーの場合はテーブル内を循環しません。
Tabキーの場合は右端まできたら次の行の最初に、左端まできたら前の行の最後に移動します。 - 編集モード切替
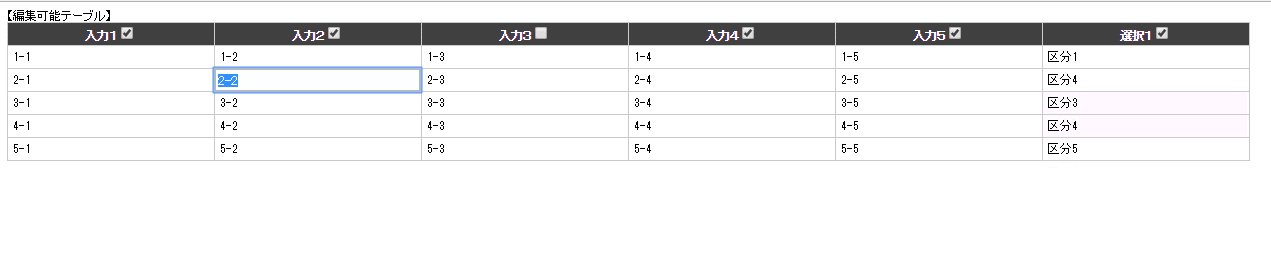
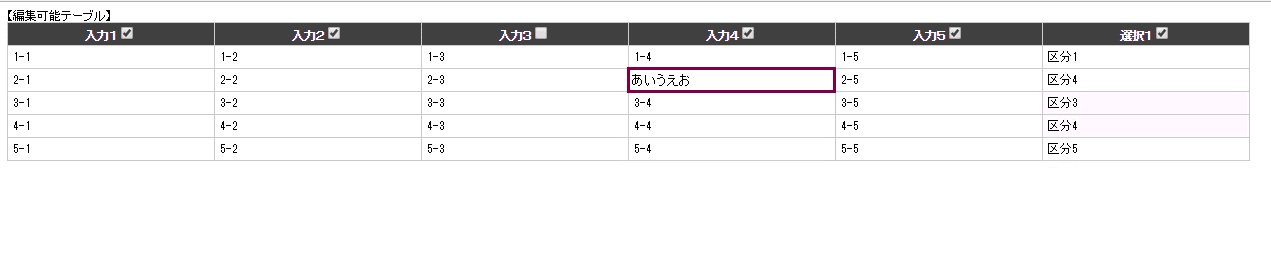
F2キーを押すと編集モードを切り替えることができます。
※ 編集モード中は枠線の色が変わります
○編集モード中の動作
・矢印キーでテキストボックス内の文字列をカーソル移動します。
※ドロップダウンの場合は選択が変更されます。
・Tabキーで左右に移動することができます。
・F2またはEnterキーで編集モードを終了します。 - 入力可能列の切替
表のヘッダーにあるチェックボックスにチェックがついている列は入力可能となります。
チェックを外すと、その列は選択不可となり、キーで移動した場合も飛ばされます。 - その他
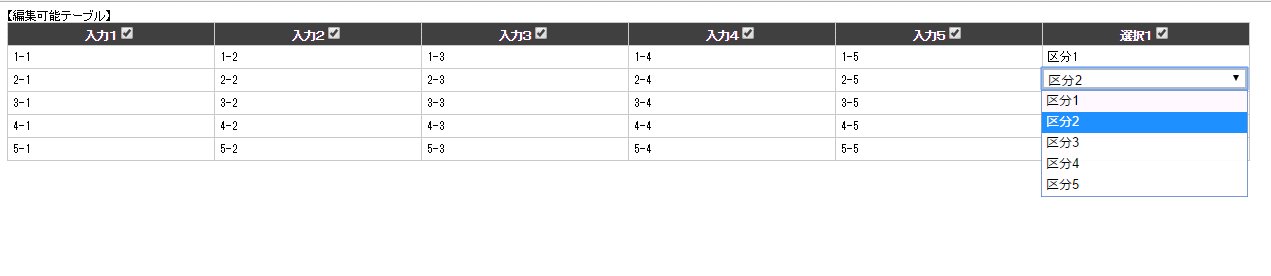
○ドロップダウンリストの選択変更方法について
・マウスでクリックすると、ドロップダウンリストが開かれます。
・セルを選択中に Alt + 矢印キー で編集モードに切り替わります。
○入力テキストボックスの最大入力桁数は 20桁にしてあります。
サンプルGIF

ソースコード
画面
JavaScript、cssを読み込んで、適当にテーブルタグを配置。
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <style type="text/css"> <!-- @import url(./css/sample.css); --> </style> <script type="text/javascript"src="./js/common.js"></script> <script type="text/javascript"src="./js/sample.js"></script> </head> <body onload="initPage();"> <div> 【編集可能テーブル】 </div> <table id="editableTable"cellspacing="0"> <tr> <th>入力1<input type="checkbox"value="0"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> <th>入力2<input type="checkbox"value="1"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> <th>入力3<input type="checkbox"value="2"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> <th>入力4<input type="checkbox"value="3"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> <th>入力5<input type="checkbox"value="4"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> <th>選択1<input type="checkbox"value="5"name="editCheck"checkedonclick="changeEditableCheck(this);"/></th> </tr> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> <td>区分1</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> <td>区分2</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> <td>区分3</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-3</td> <td>4-4</td> <td>4-5</td> <td>区分4</td> </tr> <tr> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> <td>区分5</td> </tr> </table> </body> </html> |
Javascript
IDからDOMを取得したり、イベント追加メソッドを定義したりしてます。
今なら JQuery なんかを読み込めば同じことがサクッとできるんじゃないかと思います。
common.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 | /** * 指定イベントを指定エレメントに追加する * * @param element * @param type * @param event * @return */ varaddListener=(function(){ if(window.addEventListener){ returnfunction(el,tp,fn){el.addEventListener(tp,fn,false);}; } elseif(window.attachEvent){ returnfunction(el,tp,fn){ el.attachEvent('on'+tp,function(){ returnfn.call(el,window.event); }); }; } else{ returnfunction(el,tp,fn){element['on'+tp]=fn;}; } })(); /** * 指定イベントを指定エレメントから削除する * * @param element * @param type * @param event * @return */ functionremoveEvent(element,type,event){ if(element.removeEventListener){ element.removeEventListener(type,event,false); } elseif(element.detachEvent){ element.detachEvent("on"+type,event); } else{ element["on"+type]=null; } } /** * IDからオブジェクトを取得する. * * @param id * @return */ function$i(id){ if(document.getElementById)returndocument.getElementById(id); // IE4 if(document.all)returndocument.all(id); // NN4 if(document.layers){ vars=''; for(vari=1;i<arguments.length;i++) s+='document.layers.'+arguments[i]+'.'; returneval(s+'document.layers.'+id); } returnnull; } /** * * オブジェクト同士の位置、サイズを合わせる * */ functionsyncPositionAndSize(target,base,flg){ /* ポジション */ syncPosition(target,base,0,0); /* サイズ */ syncSize(target,base,flg); target.style.display='block'; } /** * オブジェクト同士の位置を合わせる * */ functionsyncPosition(target,base,leftPoint,topPoint){ varpos=getElementPosition(base); if(leftPoint!=null&& leftPoint != 0) { pos.left += base.offsetWidth + leftPoint; } if(topPoint!=null&& topPoint != 0) { pos.top += base.offsetHeight + topPoint; } // 画面からはみ出さないよう、マイナスの場合は0に target.style.left=pos.left<0?0+"px":(pos.left-1)+"px"; target.style.top=pos.top<0?0+"px":(pos.top-1)+"px"; } /** * * オブジェクト同士のサイズを合わせる * */ functionsyncSize(target,base,flg){ varoffset=0; if(flg==1){ offset=3; } target.style.width=(base.offsetWidth-offset)+"px"; target.style.height=(base.offsetHeight-offset)+"px"; target.style.lineHeight=target.style.height; } /** * エレメントの座標を取得 * */ functiongetElementPosition(element){ varoffsetTop=0; varoffsetLeft=0; try{ while(element){ if(element==undefined||element==null){ return{ top:offsetTop, left:offsetLeft }; } offsetTop+=element.offsetTop; offsetLeft+=element.offsetLeft; element=element.offsetParent; } }catch(e){ // なんだかエラーになることがあるので return{ top:offsetTop, left:offsetLeft } } return{ top:offsetTop, left:offsetLeft } } |
画面に設置したテーブルを編集可能にします。
sample.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 | varINPUT_MAX_LEN=20; vard=document; varisIE="\v"=="v"; /** * 列が編集可能かどうかの設定 * デフォルトは全て編集可 * */ vareditableColmun={ 0:true ,1:true ,2:true ,3:true ,4:true ,5:true }; /** * 列タイプの設定. * text : テキストボックス * list : ドロップダウンリスト * */ varcolmunType={ 0:"text" ,1:"text" ,2:"text" ,3:"text" ,4:"text" ,5:"list" }; /** * 選択ボックスに表示するデータ. * */ vardataList=[ {value:"0001",text:"区分1"} ,{value:"0002",text:"区分2"} ,{value:"0003",text:"区分3"} ,{value:"0004",text:"区分4"} ,{value:"0005",text:"区分5"} ]; /** * テーブルマネージャ. * */ varTableManager=function(){ this.table; this.tableRows; this.tableCols; this.matrix=newArray(); this.selectedCell; this.editMode=false; }; TableManager.prototype={ // テーブルマネージャのセットアップ setUp:function(){ // テーブルの設定 this.table=$i("editableTable"); this.tableRows=this.table.rows.length-1; this.tableCols=this.table.rows.item(0).cells.length; addListener(this.table,"mousedown",function(e){ // クリック時の要素を取得し td でなければ処理中止 varcell=e.srcElement?e.srcElement:e.target; if(cell.tagName!="TD"){ return; } // 要素がテーブルに属している場合 if(manager.isChildElement(cell)){ // クリックイベントを上位伝播させない if(manager.selectedCell.id!=cell.id){ if(isIE){ event.returnValue=false; event.cancelBubble=true; }else{ e.preventDefault(); e.stopPropagation(); } } // 選択処理を実施 // その後テキストボックスだった場合に選択状態にする varitem=manager.selected(cell); if(item){ if(item.nodeName=="INPUT"){ setTimeout(function(){item.select();},1); } } } }); // セルの設定、マトリクス表を作成する // タグ名で取得しているのを改良する必要がある varlist=d.getElementsByTagName("td"); varr=0,c=0; for(vari=0,len=list.length;i<len;i++){ if(!this.matrix[r])this.matrix[r]=newArray(); list[i].setAttribute("id","cell["+r+"]["+c+"]"); this.matrix[r][c]=newTableCell(list[i].id,r,c); if(c==(this.tableCols-1)){ c=0; r++; }else{ c++; } } }, // セル選択処理 selected:function(cell){ // 選択クリア if(this.selectedCell&& this.selectedCell != "") { this.clearSelected(); } varmtrx=this.getMatrixByElement(cell); // 入力項目を入れる div を生成 // ※ TDに追加すると幅の調整が困難なため vardiv=d.createElement("div"); div.className="editField"; div.setAttribute("id","editField"); varinput; // 編集可能なセルだった場合の設定 if(mtrx.isEditable){ // 入力コントロール生成 input=this.createElement(mtrx); // 各種属性の追加 input.setAttribute("name",cell.id.replace(/cell/,"input")); input.setAttribute("id",cell.id.replace(/cell/,"input")); input.className="nomal"; // 要素をページに追加 div.appendChild(input); d.body.appendChild(div); // 入力欄制御 if(input.nodeName=="INPUT"){ input.focus(); input.select(); syncPositionAndSize(div,cell,1); syncSize(input,div,1); }elseif(input.nodeName=="SELECT"){ syncPositionAndSize(div,cell,0); syncSize(input,div,0); } this.selectedCell=mtrx; } returninput; }, // 編集モードの切替を実施 changeEditMode:function(isEdit){ this.editMode=isEdit; varinput=$i(manager.selectedCell.id.replace(/cell/,"input")); if(input){ input.className=isEdit?"edit":"nomal"; } }, // セルの選択をクリア clearSelected:function(){ for(vari=0,il=this.matrix.length;i<il;i++){ for(varj=0,jl=this.matrix[i].length;j<jl;j++){ varinput=$i(this.matrix[i][j].id.replace(/cell/,"input")); if(input){ if(input.nodeName=="INPUT"){ $i(this.matrix[i][j].id).innerHTML=input.value; }elseif(input.nodeName=="SELECT"){ $i(this.matrix[i][j].id).innerHTML=input.options[input.options.selectedIndex].innerHTML; } d.body.removeChild($i("editField")); manager.selectedCell=""; } } } }, // テーブルの子要素かどうかを返します isChildElement:function(element){ // 親要素が入力項目格納用の div であれば true if(element.offsetParent!=null&& element.offsetParent.id == "editField") { return true; } // そうでなければ親要素を順番に調べていく while(element){ if(element.id==this.table.id){ returntrue; } element=element.offsetParent; } returnfalse; }, // 指定された座標のセルに移動できるかどうかを返します isMovable:function(r,c){ return(manager.matrix[r]&& manager.matrix[r][c]); }, // 指定された座標に選択を移動します move:function(r,c){ if(this.isMovable(r,c)){ manager.selected($i(manager.matrix[r][c].id)); returntrue; } returnfalse; }, // 現在の座標から上に移動します moveUp:function(){ varr=newNumber(this.selectedCell.rowIdx)-1; varc=newNumber(this.selectedCell.colIdx); returnthis.move(r,c); }, // 現在の座標から右に移動します moveRight:function(){ varr=newNumber(this.selectedCell.rowIdx); varc=newNumber(this.selectedCell.colIdx)+1; while(this.isMovable(r,c)&& !manager.matrix[r][c].isEditable) { c++; } returnthis.move(r,c); }, // 現在の座標から右に移動します(右端であれば次の行の最初に移動) moveRightExt:function(){ if(!this.moveRight()){ varr=newNumber(this.selectedCell.rowIdx)+1; varc=newNumber(0); while(this.isMovable(r,c)&& !manager.matrix[r][c].isEditable) { c++; } returnthis.move(r,c); } }, // 現在の座標から下に移動します moveDown:function(){ varr=newNumber(this.selectedCell.rowIdx)+1; varc=newNumber(this.selectedCell.colIdx); returnthis.move(r,c); }, // 現在の座標から左に移動します moveLeft:function(){ varr=newNumber(this.selectedCell.rowIdx); varc=newNumber(this.selectedCell.colIdx)-1; while(this.isMovable(r,c)&& !manager.matrix[r][c].isEditable) { c--; } returnthis.move(r,c); }, // 現在の座標から左に移動します(左端であれば前の行の最後に移動) moveLeftExt:function(){ if(!this.moveLeft()){ varr=newNumber(this.selectedCell.rowIdx)-1; varc=newNumber((this.tableCols-1)); while(this.isMovable(r,c)&& !manager.matrix[r][c].isEditable) { c--; } returnthis.move(r,c); } }, // 要素からマトリクス表の項目を取得します getMatrixByElement:function(cell){ for(vari=0,il=this.matrix.length;i<il;i++){ for(varj=0,jl=this.matrix[i].length;j<jl;j++){ if(cell.id==this.matrix[i][j].id){ returnthis.matrix[i][j]; } } } }, // セルの入力項目を作成します // スクリプトファイルの最初に定義した colmunType を利用 createElement:function(mtrx){ varelement,type=colmunType[mtrx.colIdx]; varvalue=$i(mtrx.id).innerHTML; if(type=="text"){ element=d.createElement("input"); element.value=value; element.setAttribute("maxlength",INPUT_MAX_LEN); }elseif(type=="list"){ element=d.createElement("select"); for(vari=0,len=dataList.length;i<len;i++){ element.options[i]=newOption(dataList[i].text,dataList[i].value); if(i==0){ element.options.selectedIndex=0; }else{ if(dataList[i].text==value){ element.options.selectedIndex=i; } } } } returnelement; } }; /** * テーブルセル. * */ varTableCell=function(id,rowIdx,colIdx){ this.id=id; this.rowIdx=rowIdx; this.colIdx=colIdx; this.selected=false; this.type; this.isEditable=editableColmun[colIdx]; this.setUp(); }; TableCell.prototype={ // テーブルセルのセットアップ setUp:function(){ varcell=$i(this.id); // イベント追加 addListener(cell,"mouseout",function(e){ if(cell.className!="selected"){ cell.className=""; } }); addListener(cell,"mouseover",function(e){ if(cell.className!="selected"){ cell.className="over"; } }); } }; // マネージャインスタンス生成 varmanager; /** * ページ初期化. * */ functioninitPage(){ // イベントの追加 addListener(d,"keydown",keyEventHandler); addListener(d,"mousedown",mouseDownEventHandler); // ページ設定 setUpPage(); } /** * ページ設定 * 初期化時以外にも呼び出されるため切り分け. * */ functionsetUpPage(){ // 編集可能チェックボックスの設定 varcheckList=d.getElementsByName("editCheck"); for(vari=0,len=checkList.length;i<len;i++){ editableColmun[checkList[i].value]=checkList[i].checked; } // マネージャの初期化 manager=newTableManager(); manager.setUp(); // 初期選択セルの設定 varflg=false; for(vari=0,ilen=manager.tableRows;i<ilen;i++){ for(varj=0,jlen=manager.tableCols;j<jlen;j++){ if(manager.matrix[i][j].isEditable){ manager.selected($i("cell["+i+"]["+j+"]")); flg=true; break; } } if(flg)break; } } /** * キーイベントマネージャ. * */ varKeyEventManager=function(){ this.keyCode; this.isShift; this.isCtrl; this.isAlt; this.item; this.itemName; this.keyCodeList={ 9 :'tab' ,13 :'enter' ,37 :'left' ,38 :'up' ,39 :'right' ,40 :'down' ,113:'f2' }; this.isContinue=false; }; KeyEventManager.prototype={ // キーイベントマネージャのセットアップ setUp:function(e){ // キーコード、補助キーの設定 if(isIE){ this.keyCode=e.keyCode; this.isShift=e.shiftKey; this.isCtrl=e.ctrlKey; this.isAlt=e.altKey; }else{ this.keyCode=e.which; this.isCtrl=typeofe.modifiers=="undefined"?e.ctrlKey:e.modifiers& Event.CONTROL_MASK; this.isShift=typeofe.modifiers=="undefined"?e.shiftKey:e.modifiers& Event.SHIFT_MASK; this.isAlt=typeofe.modifiers=="undefined"?e.altKey:e.modifiers& Event.ALT_MASK; } // キーイベント発生時の選択中項目を設定 this.item=$i(manager.selectedCell.id.replace(/cell/,"input")); if(this.item){ this.itemName=this.item.nodeName; }else{ this.itemName="NONE"; } // 処理を続行するかどうかを設定 this.isContinue=(this.keyCodeList[this.keyCode]!=undefined); returnthis; }, // 押されたキーが Tab かどうかを返します. isTab:function(){ returnthis.keyCodeList[this.keyCode]=="tab"; }, // 押されたキーが Shift + Tab かどうかを返します. isShiftTab:function(){ return(this.isShift&& this.isTab()); }, // 押されたキーが Enter かどうかを返します. isEnter:function(){ returnthis.keyCodeList[this.keyCode]=="enter"; }, // 押されたキーが Shift + Enter かどうかを返します isShiftEnter:function(){ return(this.isShift&& this.isEnter()) }, // 押されたキーが 矢印キーの何れかかどうかを返します isArrow : function () { var value = this.keyCodeList[this.keyCode]; if(value=="left" ||value=="up" ||value=="right" ||value=="down"){ returntrue; } returnfalse; }, // 押されたキーが f2 かどうかを返します isChangeEdit:function(){ returnthis.keyCodeList[this.keyCode]=="f2"; }, // 上位伝播(キーダウンイベント自体を処理)するかどうかの設定 setEventPropagation:function(e,editMode){ if(!editMode){ if(this.isTab()||this.isArrow()){ if(isIE){ event.returnValue=false; event.cancelBubble=true; }else{ e.preventDefault(); e.stopPropagation(); } } }elseif(this.isAlt){ if(this.isTab()||this.isArrow()){ if(isIE){ event.returnValue=false; event.cancelBubble=true; }else{ e.preventDefault(); e.stopPropagation(); } } } } }; /** * キーイベントハンドラー. * */ functionkeyEventHandler(e){ // セルが選択中かどうか判定 if(manager.selectedCell==null||manager.selectedCell==""){ returntrue; } // マネージャ生成 varkm=newKeyEventManager().setUp(e); // 処理対象でない場合中止 if(!km.isContinue)return; // F2キーによる編集モード切替 if(km.isChangeEdit()){ // 編集モード設定 manager.changeEditMode(!manager.editMode); // ドロップダウンだった場合はフォーカスする if(km.itemName=="SELECT"){ km.item.focus(); } } // キーを判定して処理を実施 // 選択中セルから押下されたキーの方向へ選択を移動 if(km.isShiftTab()){ // Shift + Tab manager.editMode=false; manager.moveLeftExt(); }elseif(km.isShiftEnter()){ // Shift + Enter if(manager.editMode){ manager.changeEditMode(false); }else{ manager.moveUp(); } }elseif((km.isAlt&& km.itemName == "SELECT") && (km.isArrow())) { // SELECTリスト上で Alt + 矢印キー manager.changeEditMode(true); km.item.focus(); }elseif(km.isTab()){ // Tabキー manager.editMode=false; manager.moveRightExt(); }elseif(km.isEnter()){ // Enterキー if(manager.editMode){ manager.changeEditMode(false); }else{ manager.moveDown(); } }elseif(!manager.editMode){ // 各種矢印キー if(km.keyCode=="37"){ manager.moveLeft(); }elseif(km.keyCode=="38"){ manager.moveUp(); }elseif(km.keyCode=="39"){ manager.moveRight(); }elseif(km.keyCode=="40"){ manager.moveDown(); } } // 上位伝播の判定及び設定 km.setEventPropagation(e,manager.editMode); } /** * マウスダウンハンドラー. * */ functionmouseDownEventHandler(e){ // クリック時の要素を取得、テーブルに属していない場合選択クリア varelement=e.srcElement?e.srcElement:e.target; if(!manager.isChildElement(element)){ manager.clearSelected(); } } /** * 編集可能列の切替. * */ functionchangeEditableCheck(element){ // 選択クリアしページ設定を実施 manager.clearSelected(); setUpPage(); } |
スタイル
選択状態や、編集中などのスタイルを定義。
sample.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | body { font-family:"MS Pゴシック","MSPGothic",sans-serif; font-size:12px; } table { border:1pxsolid#ccc; border-collapse:collapse; } div.editField { position:absolute; width:0px; height:0px; } th { text-align:center; background-color:#404040; color:#ffffff; width:100px; height:20px; border:1pxsolid#ccc; } td { padding-left:5px; width:200px; height:20px; border:1pxsolid#ccc; } input { padding-top:2px; padding-left:2px; font-family:"MS Pゴシック","MSPGothic",sans-serif; } input.nomal { border-top:3pxsolid#abc; border-right:3pxsolid#abc; border-bottom:3pxsolid#abc; border-left:3pxsolid#abc; } input.edit { border-top:3pxsolid#800040; border-right:3pxsolid#800040; border-bottom:3pxsolid#800040; border-left:3pxsolid#800040; } select.nomal { border-top:3pxsolid#abc; border-right:3pxsolid#abc; border-bottom:3pxsolid#abc; border-left:3pxsolid#abc; } select.edit { border-top:3pxsolid#800040; border-right:3pxsolid#800040; border-bottom:3pxsolid#800040; border-left:3pxsolid#800040; } td.over { background-color:#FFDDDD; } |
フォルダ構成
次のように保存して、sample.html を開けば表示できます。
sample.html
├─js
│ ├─common.js
│ └─sample.js
└─css
└─sample.css
ではでは。








ディスカッション
コメント一覧
役にたちそうです。ありがたく参考にさせていただきます。
F2キーによる編集モードというのは、効いているのでしょうか?
普通に編集モードとなっていますが・・。
いしみず様
いつもブログを見ていただきありがとうございます。
ご質問の件、編集モードにすると上下左右の矢印キーでセル内の文字列をカーソル移動できるようになります。
※編集モードでない場合は隣接するセルへ移動
よろしくお願いします。