Trac Lightning をクラウドで利用できる「Tracpath」でプロジェクトを管理する
おはようございます。
昨日、Trac Lightning のインストール方法等を紹介しましたが、
Trac をカスタマイズしてクラウドで運営しているサービスがあったので紹介したいと思います。
スポンサーリンク
tracpath とは
公式サイトより引用
オープンソースソフトウェアで有名な
Tracをベースにエンタープライズでの利用を想定して開発されました。
そのため、エンタープライズで必要な多くの機能がオールインワンで提供されています。開発にまつわる「探しもの」「確認」の時間から開放されることで、開発に集中出来ます。Git/Subversion/Mercurialにも対応しています。
少数(おそらく一人ですが)で利用するのであれば、無料の範囲内で
十分すぎることができるので活用させていただきます。
アカウント登録
次のサイトでアカウント登録が行えます。
公式サイト

「さっそく使ってみる(無料)」ボタンをクリックします。

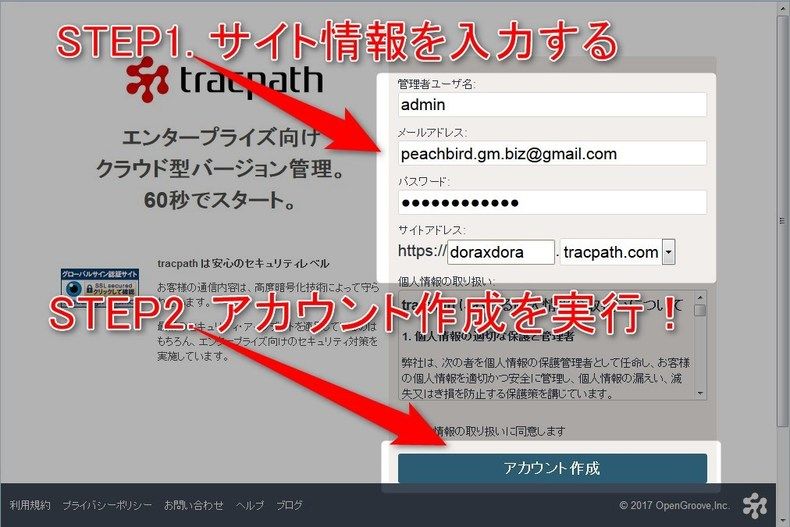
管理者ユーザ、メールアドレス、パスワード、サイトURLを入力し
「アカウント作成」ボタンをクリックします。
ログイン
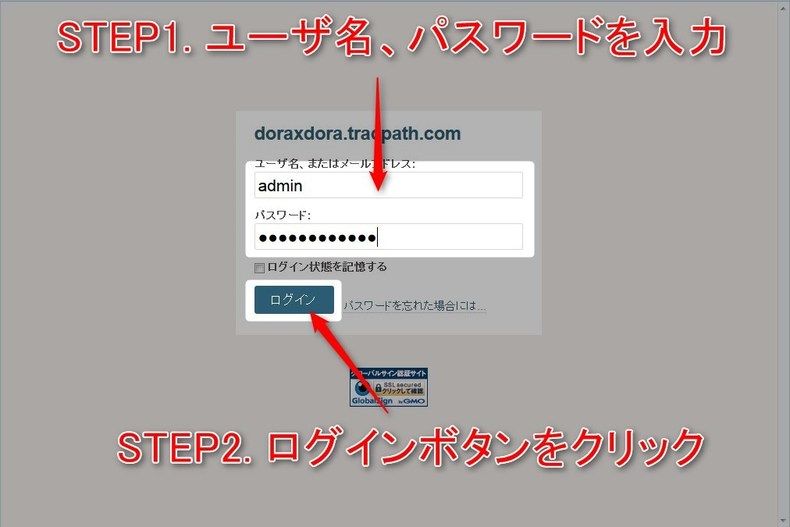
アカウント作成が完了するとログイン画面が表示されます。

先程入力した管理者のユーザ名およびパスワードを入力し、
「ログイン」ボタンをクリックします。
プロジェクトの作成
まずはプロジェクトを作成します。

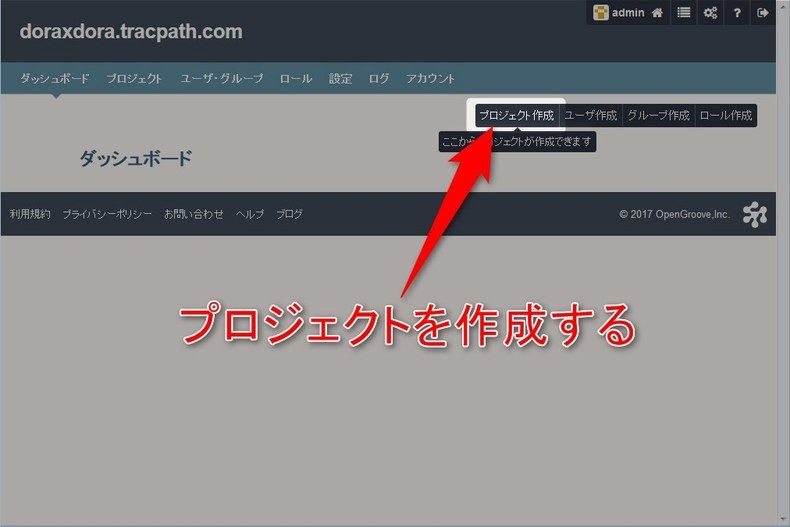
初期状態ではダッシュボードに何もプロジェクトが表示されていない状態です。
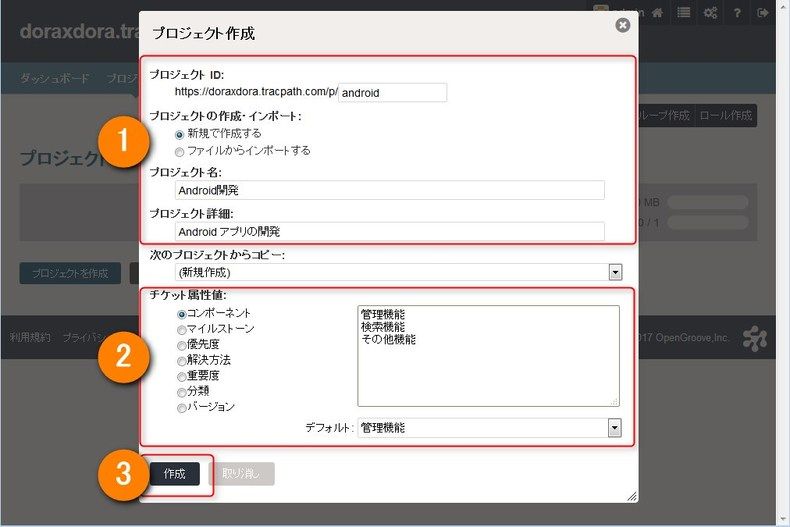
「プロジェクト作成」ボタンをクリックします。

- プロジェクト情報の入力
プロジェクトID、新規 or 既存、プロジェクト名、詳細を入力します。 - チケットのカスタマイズ
チケットに表示する項目のカスタマイズが可能です。
後からいくらでも変更できるので、ひとまずデフォルトのままでOKです。 - 作成
作成ボタンをクリックします。

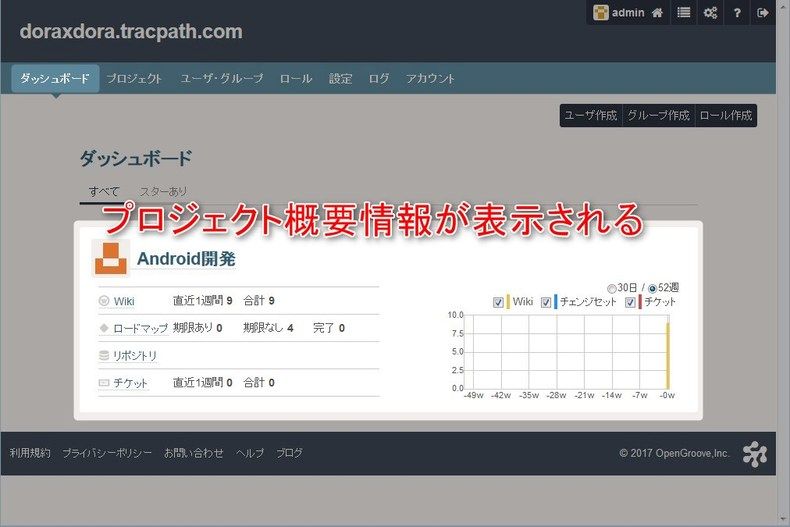
プロジェクトの作成が完了すると、
ダッシュボード画面に、プロジェクトの情報が表示されるようになります。
プロジェクトの設定
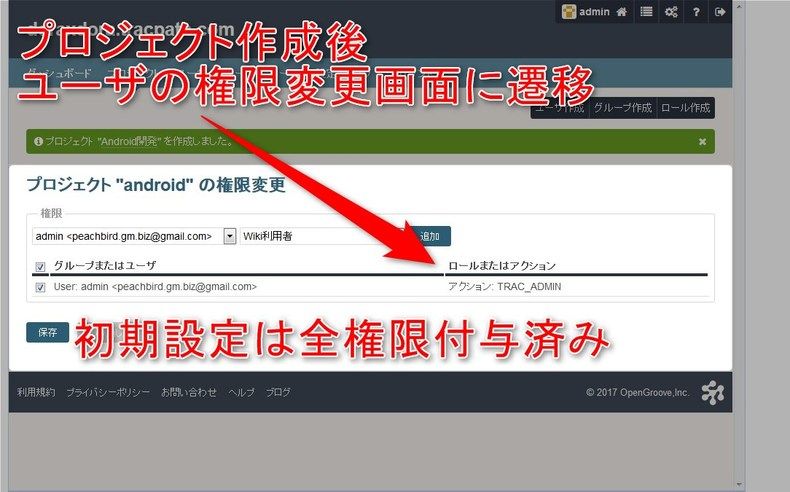
権限変更
プロジェクトに携わるユーザの権限を設定します。

初期設定は、管理者ユーザに全権付与されています。
特に問題なければそのままでOKです。
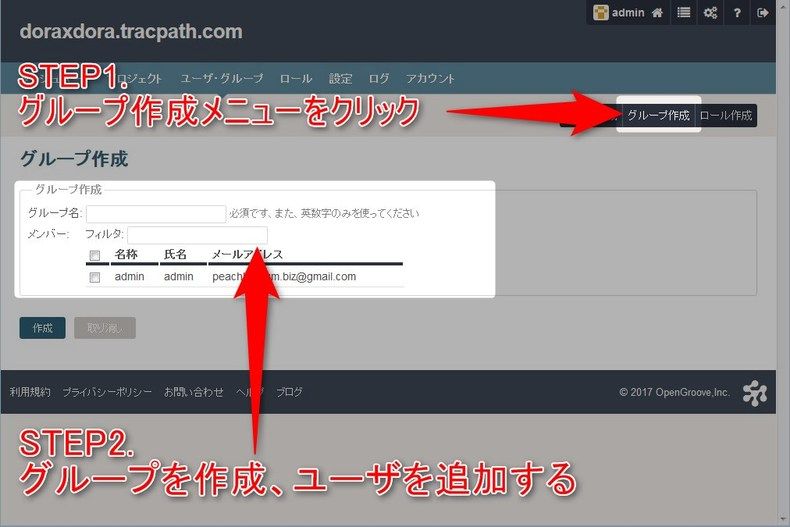
グループの作成
グループを作成します。(作成しなくても大丈夫です。)

右上メニューの「グループ作成」ボタンをクリックします。
作成するグループの名称入力、及びメンバーを選択し、「作成」ボタンをクリックします。
ユーザーの作成
ユーザを作成します。(1人で使う場合は必要はありません)

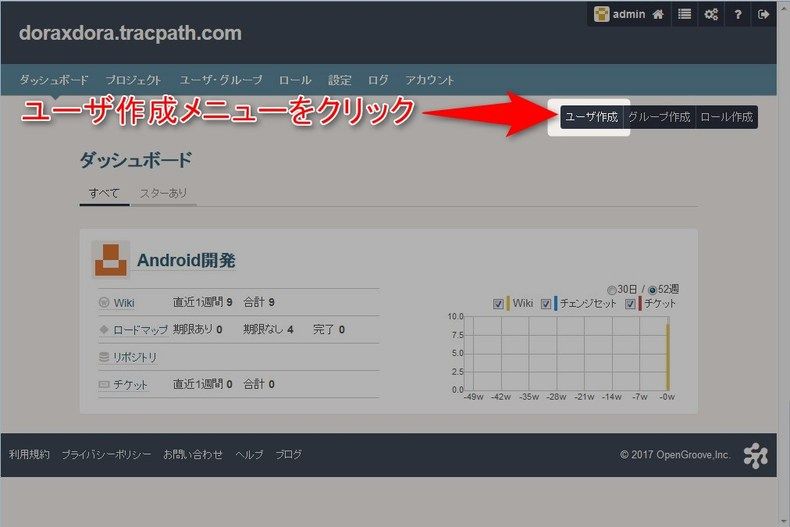
右上メニューの「ユーザ作成」ボタンをクリックします。

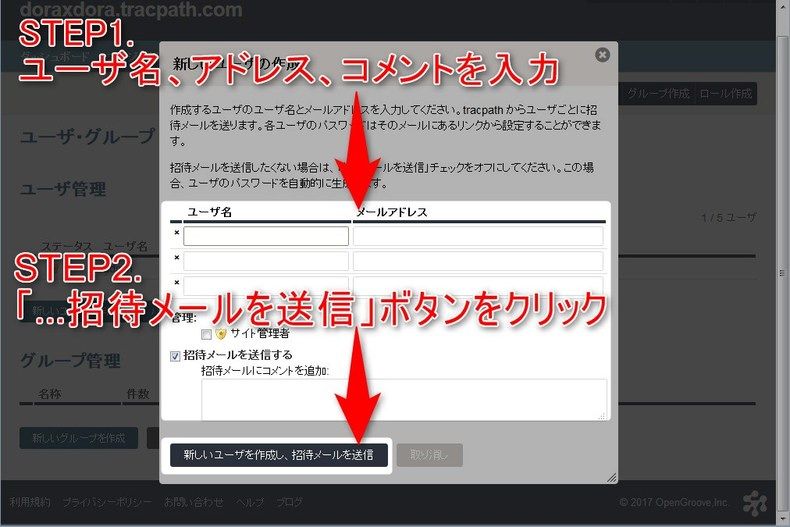
追加するユーザ名、メールアドレスを入力します。
「招待メールを送信する」チェックボックスのチェック状態を確認、問題なければ
「新しいユーザを作成し、招待メールを送信」ボタンをクリックします。
ロールの作成
ロールを作成します。

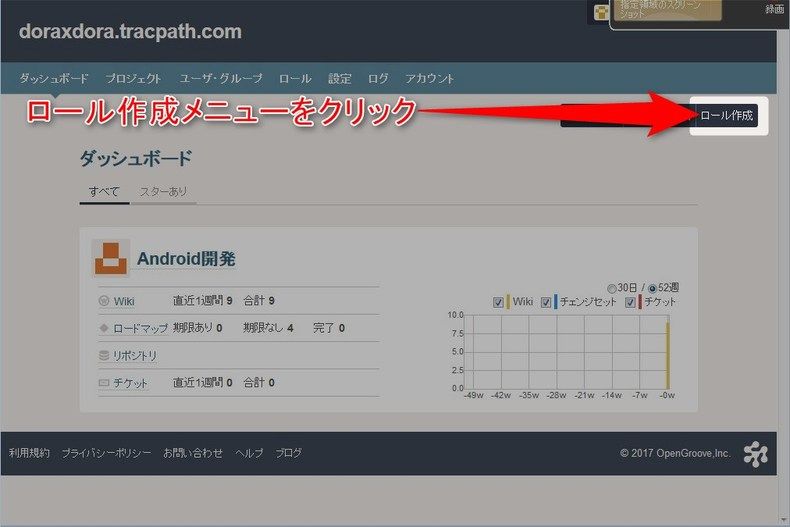
右上メニューの「ロール作成」ボタンをクリックします。

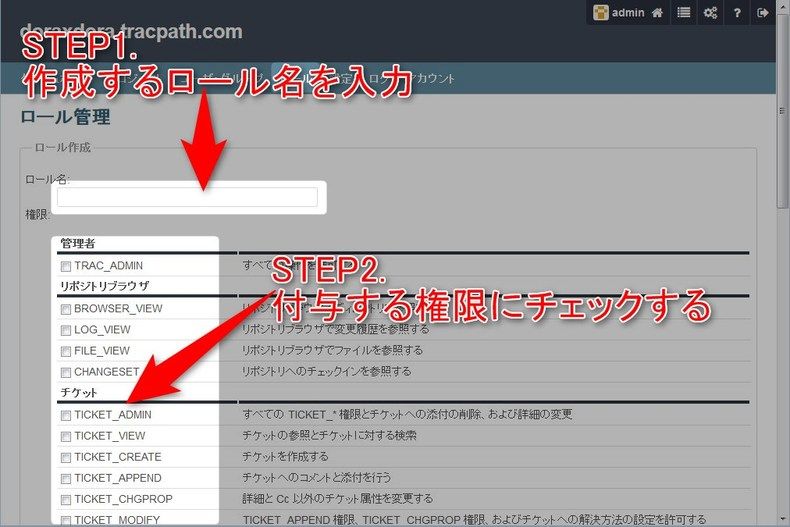
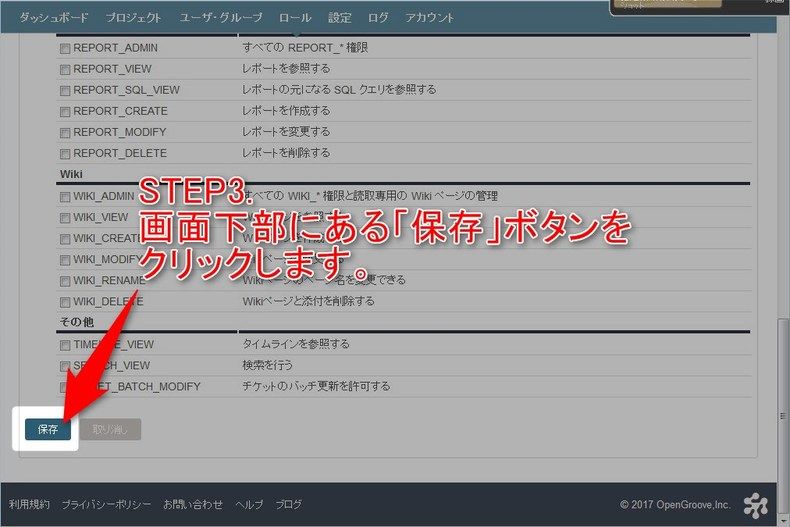
作成するロール名を入力し、付与する権限にチェックします。

「保存」ボタンをクリックします。
新規リポジトリの追加
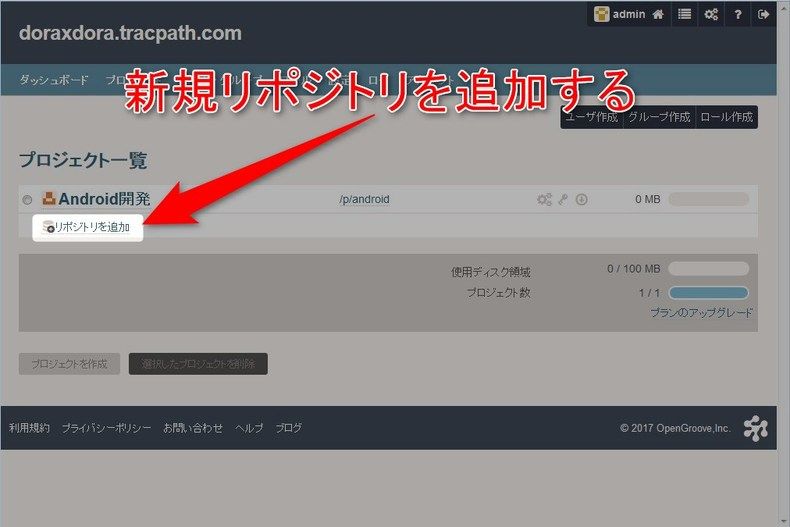
プロジェクト一覧より、新規リポジトリを追加します。
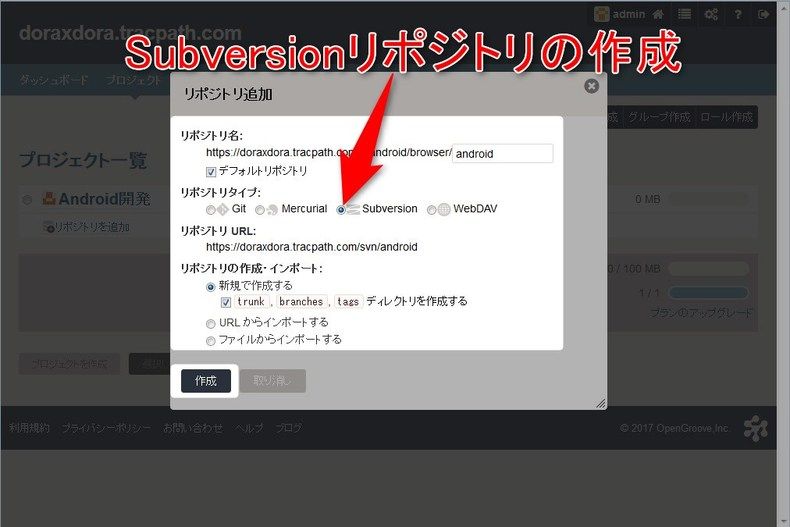
今回はまだまだ根強い(私のまわりだけかも) Subversionのリポジトリを作成します。

「リポジトリを追加」リンクをクリックします。

リポジトリタイプの 「Subversion」にチェックをし、「作成」ボタンをクリックします。

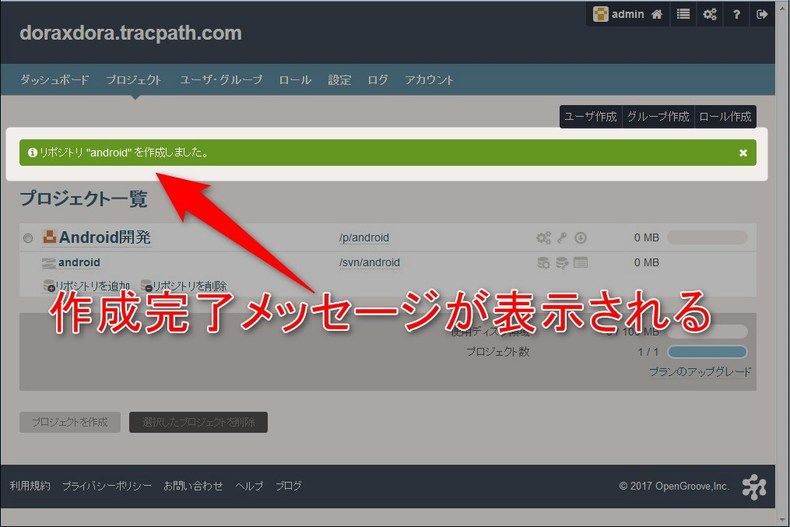
作成完了のメッセージが表示されればOKです。
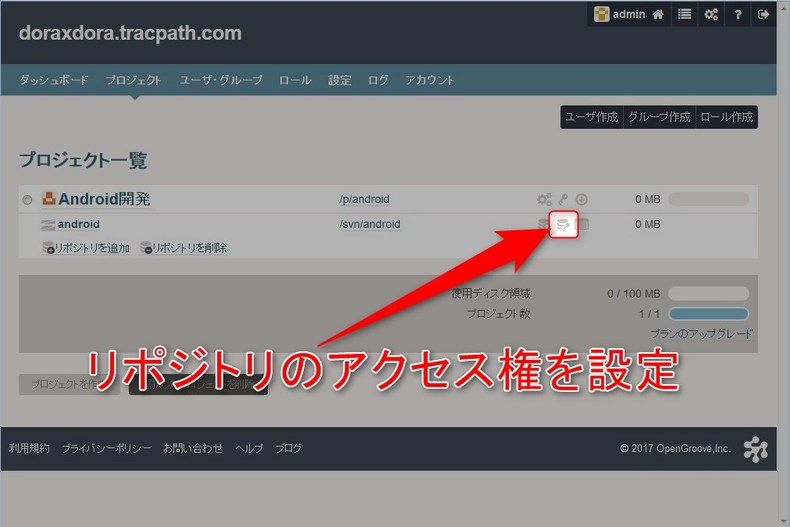
リポジトリのアクセス権を設定
プロジェクト一覧のリポジトリから、アクセス権設定画面を開きます。

設定アイコンをクリックします。

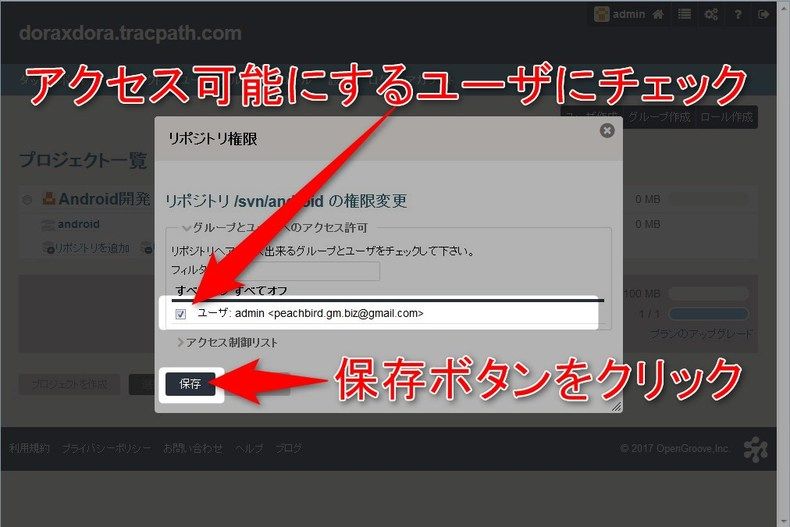
アクセスを可能にするユーザにチェックし、保存ボタンをクリックします。
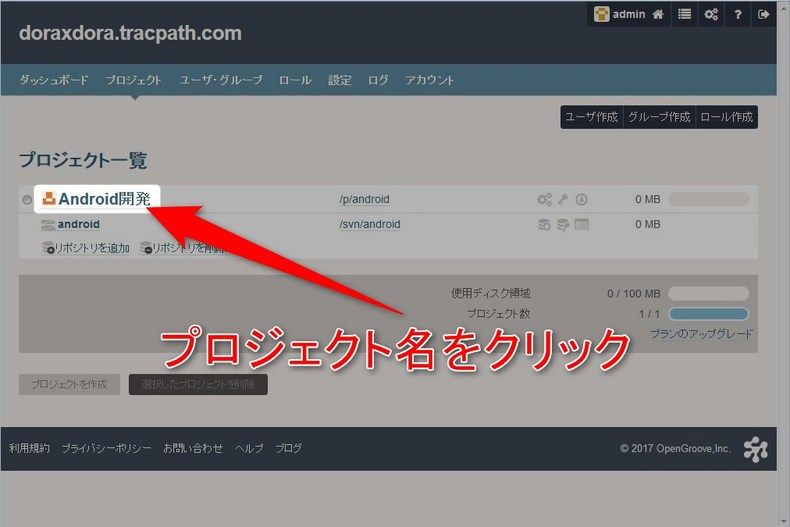
プロジェクトページの表示
プロジェクト一覧より、対象のプロジェクト名をクリックします。

「Android開発」をクリックします。

プロジェクトページが表示されます。
ひとまずここまででソース管理はできる状態になりましたかね。
細かい設定なんかはまとまったら投稿します。
では。









ディスカッション
コメント一覧
まだ、コメントがありません