Trac Lightning の チケット項目をグループ化するプラグイン「TracTicketFieldsLayoutPlugin」
おはようございます。
今日は Trac Lightning のチケットレイアウトを
グループ化したり、非表示にしたりできるプラグインを紹介します。

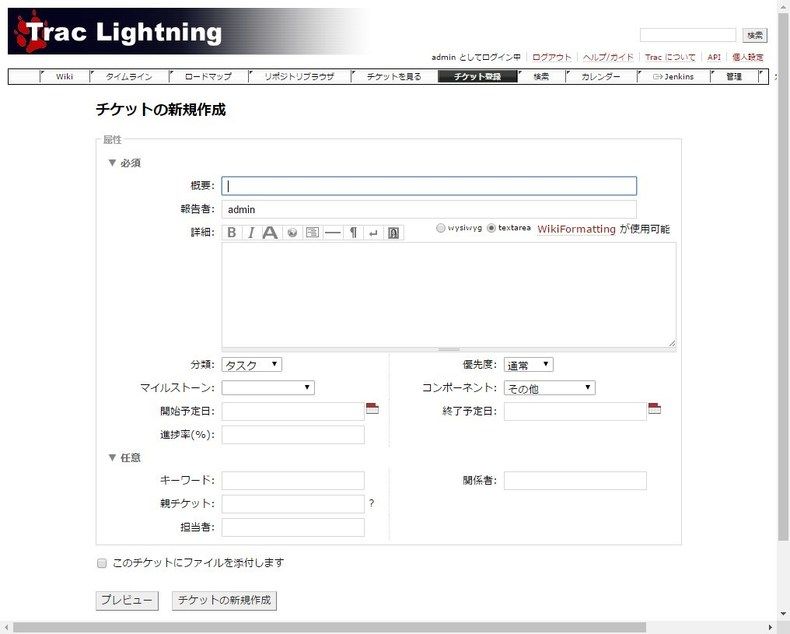
デフォルトのチケット登録画面は上記のようなレイアウトになっています。
このままでも利用はできますが、カスタムフィールドを増やしたり
必須で入力してもらいたい項目、任意でもよい項目とグループ分けをすると
チケットを登録する人が迷わないで済むのでいいですよね。
スポンサーリンク
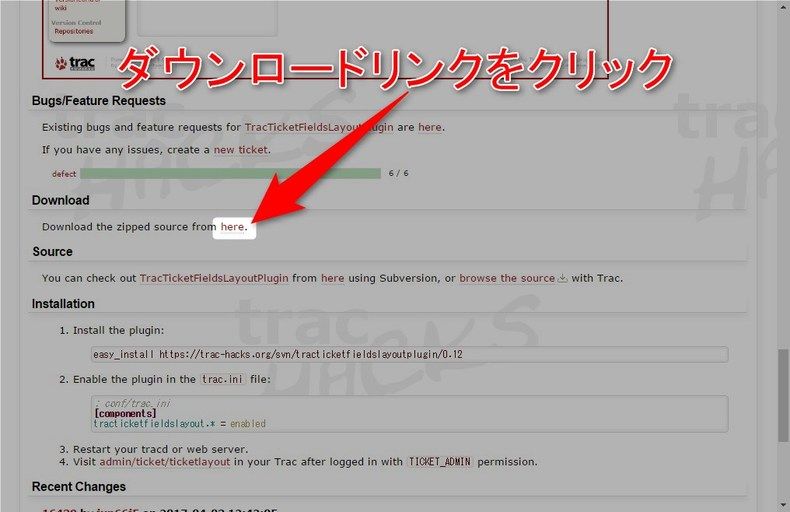
ダウンロード
tracpath の中の人が作成したプラグインで、tracpath でも利用されています。
便利なプラグインに感謝。

ダウンロードリンクをクリックします。
インストール
スタートメニュー>Trac>コマンドプロンプトを起動します。

ダウンロードした圧縮ファイルを解凍し、
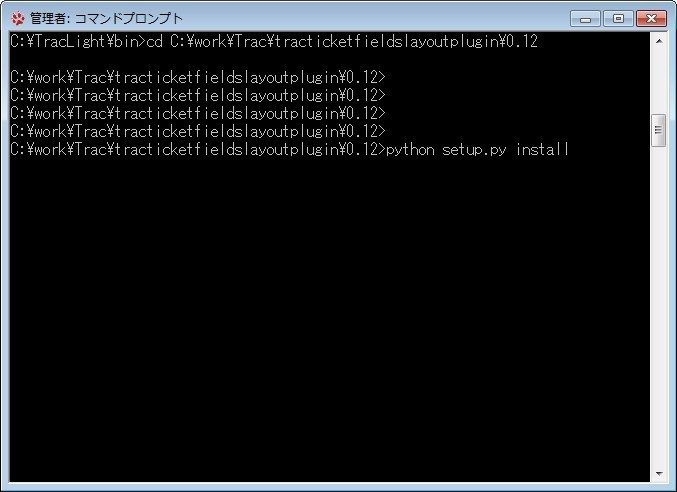
コマンドプロンプトから「setup.py」が格納されている場所へ移動します。

次のコマンドを実行します。
1 | python setup.py install |

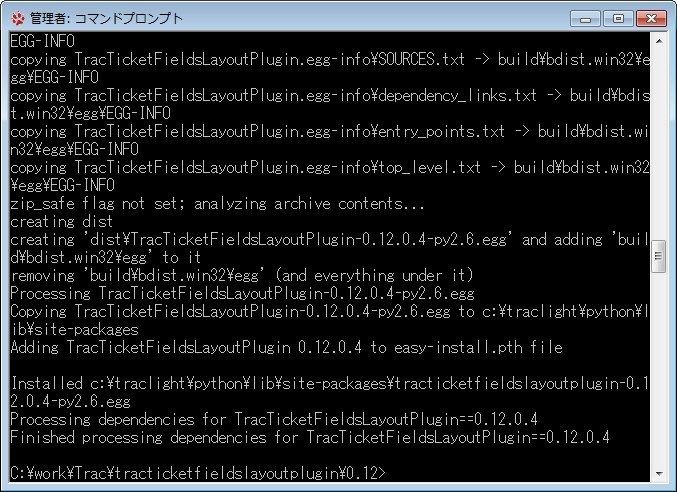
上記のように表示されれば完了です。
サービスの再起動
一応、Tracを再起動します。
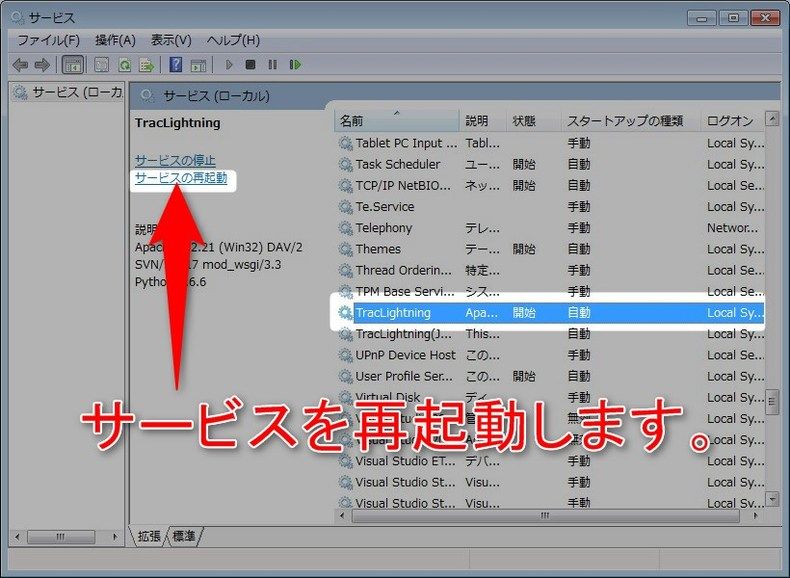
コントロールパネル>管理ツール>サービスを起動します。

TracLightning を選択し、「サービスの再起動」をクリックします。
プラグインの有効化
サービスの再起動が完了したら、プラグインを有効化します。
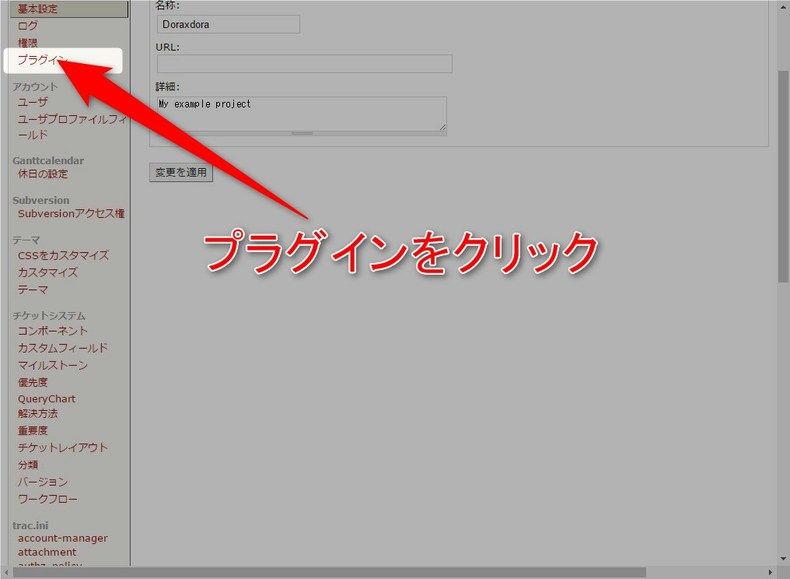
適用したいプロジェクトの管理画面を開きます。

管理画面左側メニューの「プラグイン」をクリックします。

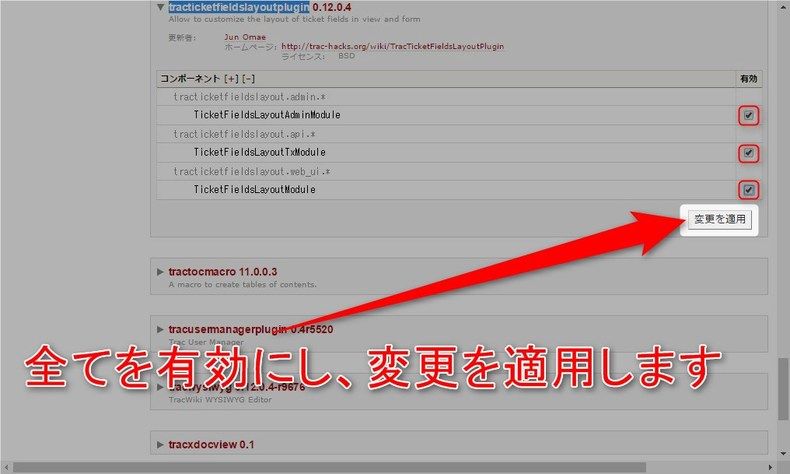
全ての機能を有効にし、「変更を適用」ボタンをクリックします。
プラグインの設定

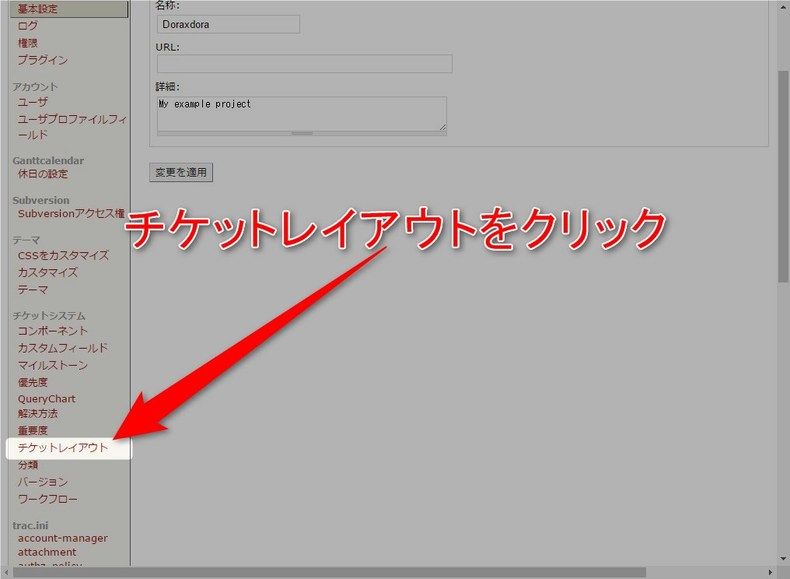
管理画面左側メニューの「チケットレイアウト」をクリックします。

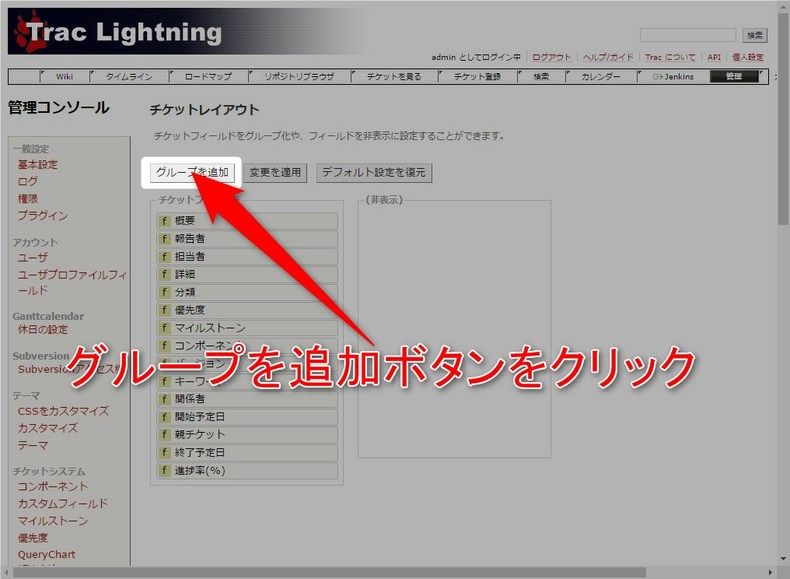
チケットレイアウトの設定画面が表示されるので、最初にグループを追加します。
「グループを追加」ボタンをクリックし、必要なグループを作成してください。

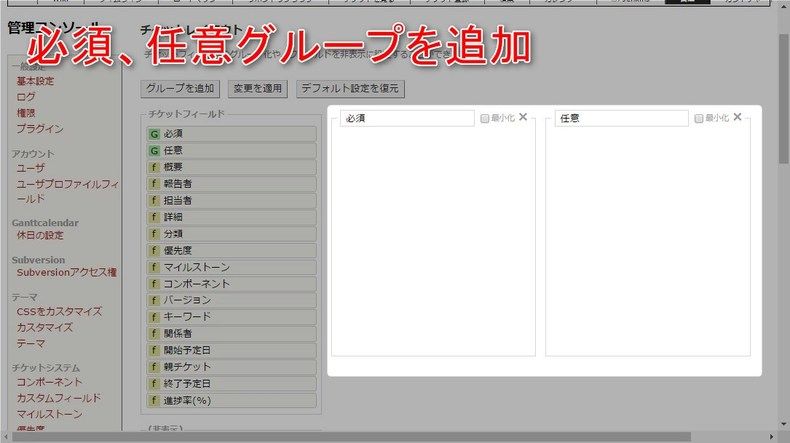
今回は、必須と任意グループを作成しました。

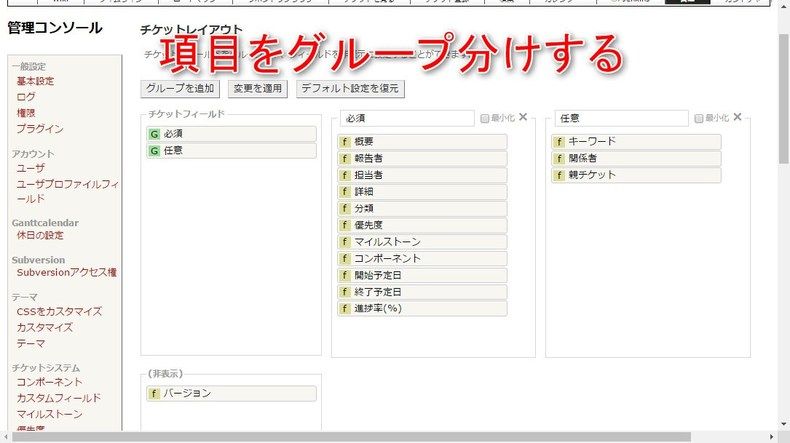
続いてそれぞれのグループに項目を移動していきます。
ドラッグアンドドロップで操作ができるので簡単、直感的に操作できます。
また、デフォルトで非表示グループというのが用意されていて、
ここに移動した項目については、チケット登録画面に表示されないようになります。
今回はバージョンが不要だったので、バージョンを非表示グループに移動しました。

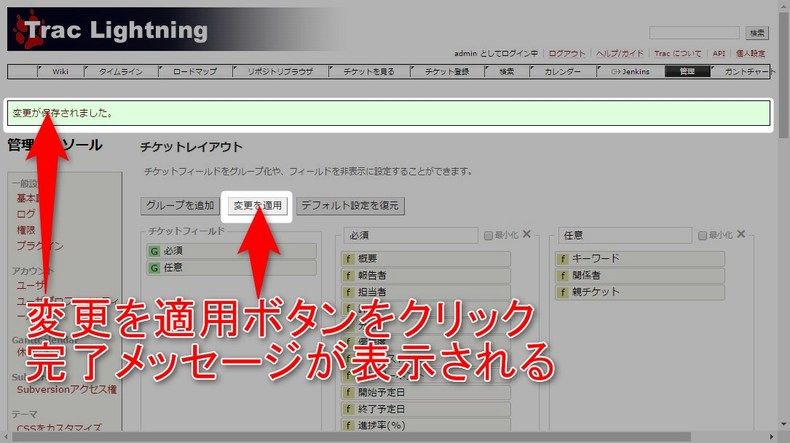
グループ分けが済んだら、「変更を適用」ボタンをクリックします。
上部に「変更が保存されました」というメッセージが表示されれば完了です。
ここでエラーメッセージが表示される場合は、
Tracのプロジェクト設定ファイル(trac.ini)をテキストエディタ等で
開いていないか確認してください。
私はよくこれで怒られたりしてます。

チケットレイアウトを適用した後のチケット登録画面です。
必須の項目と、任意の項目でグループ分けして表示されていますね。
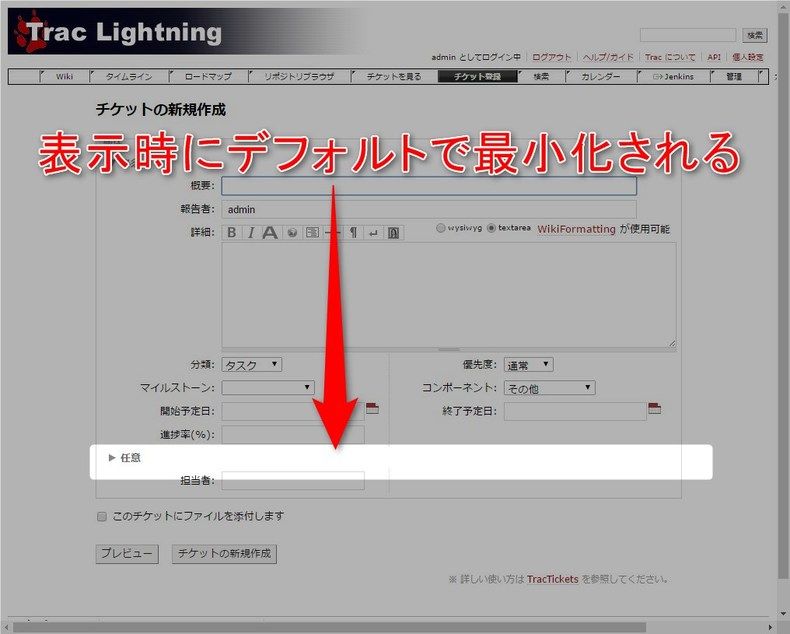
デフォルトでグループを折りたたんだ状態にする
グループ分けした項目は、
グループ名称の左側▼マークをクリックすると折りたたむことができます。
例えば任意の項目は、デフォルトで表示していなくていいので、
チケット登録画面表示時には折りたたんだ状態にしたいってこともあるかと思います。
そういった設定も可能です。

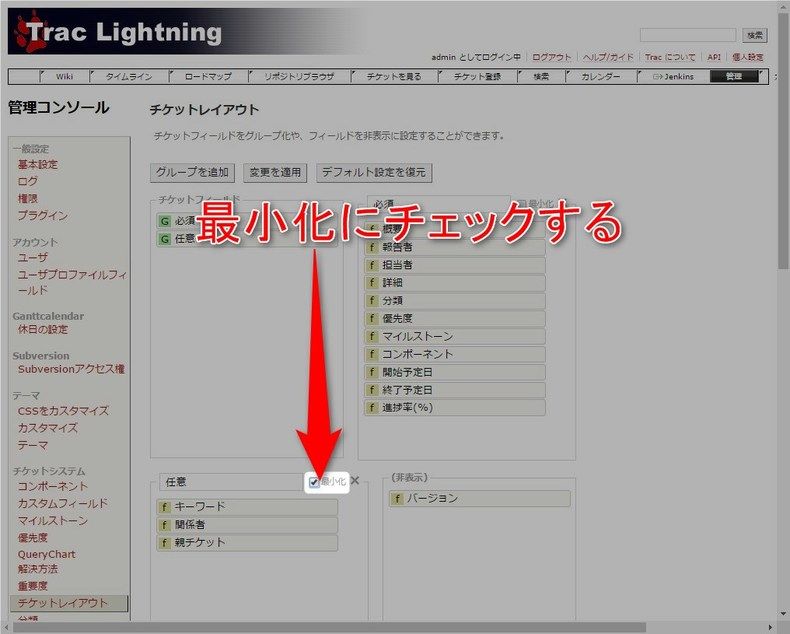
管理画面から「チケットレイアウト」画面を表示し、
グループ名の右側にある、「最小化」にチェックをすればデフォルトで最小化された状態となります。

こういった細かいところまで気が利いていてすばらしいですね。
まとめ
Tracはプラグインによるカスタマイズが簡単で有名です。
色々なプラグインが無料にて公開されているので、ガンガン使って便利にカスタマイズして
プロジェクトメンバーに効率よく作業してもらえるようにしたいですね。
便利なプラグインについては色々紹介したいと思います。
では。








ディスカッション
コメント一覧
まだ、コメントがありません