【WPF】Converter を使って DataGrid に表示する値を変更する
おはようございます。
前回までに、DataGridにデータを表示していて、
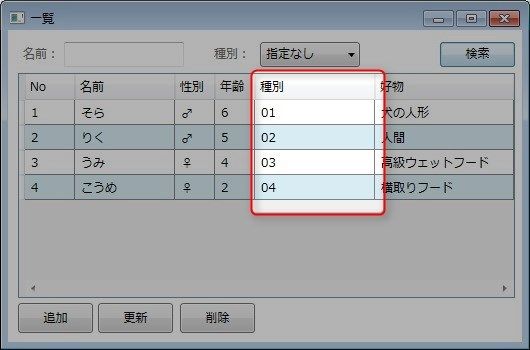
今更気付いたのですが、種別の列がコードのままの表示となっていました。

種別のマスタも作ってあるし、
通常であればテーブル結合して種別コードから種別名をとるんですが、
気になったので他の方法を調べたところ、
DataGridに表示する値を表示前に変換することができるみたいなのでやってみました。
もちろんソースは前回のものを修正します。
スポンサーリンク
Converter クラスの作成
次のクラスを新規で作成します。
KindConverter.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | usingSystem; usingSystem.Collections.Generic; usingSystem.Linq; usingSystem.Text; usingSystem.Threading.Tasks; usingSystem.Data.Linq; usingSystem.Data.SQLite; usingSystem.Data.SQLite.Linq; // Converter 用 // IValueConverter、CultureInfo usingSystem.Windows.Data; usingSystem.Globalization; namespaceWpfApp1 { /// <summary> /// 種別コンバータークラス. /// </summary> publicclassKindConverter:IValueConverter { /// <summary> /// データ変換処理 /// </summary> /// <param name="value"></param> /// <param name="targetType"></param> /// <param name="parameter"></param> /// <param name="culture"></param> /// <returns></returns> publicobjectConvert(objectvalue,Type targetType,objectparameter,CultureInfo culture) { // 都度DBアクセスするのはどうかと思うが using(varconn=newSQLiteConnection("Data Source=SampleDb.sqlite")) { conn.Open(); using(DataContext con=newDataContext(conn)) { // データを取得 Table<Kind>tblCat=con.GetTable<Kind>(); Kindk=tblCat.Single(c=>c.KindCd==value asString); if(k!=null) { returnk.KindName; } } } return""; } /// <summary> /// データ復元処理 /// </summary> /// <param name="value"></param> /// <param name="targetType"></param> /// <param name="parameter"></param> /// <param name="culture"></param> /// <returns></returns> publicobjectConvertBack(objectvalue,Type targetType,objectparameter,CultureInfo culture) { using(varconn=newSQLiteConnection("Data Source=SampleDb.sqlite")) { conn.Open(); using(DataContext con=newDataContext(conn)) { // データを取得 Table<Kind>tblCat=con.GetTable<Kind>(); Kindk=tblCat.Single(c=>c.KindName==value asString); if(k!=null) { returnk.KindCd; } } } return""; } } } |
画面の修正
画面のXamlにて、対象の列に作成した Converter を適用します。
Converter クラスの利用宣言
1 2 3 | <Grid.Resources> <local:KindConverter x:Key="KindConv"/> </Grid.Resources> |
Converter クラスの適用
1 | <DataGridTextColumn Binding="{Binding Kind, Converter={StaticResource KindConv}}"ClipboardContentBinding="{x:Null}"Header="種別"IsReadOnly="True"Width="120"/> |
全体
MainWindow.xaml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="一覧"Height="350"Width="530"> <Window.Resources> <ResourceDictionary Source="/Style/StyleDic.xaml"/> </Window.Resources> <Grid> <Grid.Resources> <local:KindConverter x:Key="KindConv"/> </Grid.Resources> <Label Content="名前:"Margin="10,10,0,0"Style="{StaticResource lb-normal}"/> <TextBox x:Name="search_name"Margin="56,12,0,0"Style="{StaticResource tx-normal}"/> <Label Content="種別:"Margin="201,10,0,0"Style="{StaticResource lb-normal}"/> <ComboBox x:Name="search_kind"Margin="252,12,0,0"Style="{StaticResource cb-normal}"/> <Button x:Name="search_button"Content="検索"Margin="432,12,0,0"Style="{StaticResource btn-normal}"Click="search_button_Click"/> <DataGrid Name="dataGrid"HorizontalAlignment="Left"Margin="10,43,0,0"Width="497"Height="225"Style="{StaticResource grid-normal}"> <DataGrid.Columns> <DataGridTextColumn Binding="{Binding No}"ClipboardContentBinding="{x:Null}"Header="No"IsReadOnly="True"Width="50"/> <DataGridTextColumn Binding="{Binding Name}"ClipboardContentBinding="{x:Null}"Header="名前"IsReadOnly="True"Width="100"/> <DataGridTextColumn Binding="{Binding Sex}"ClipboardContentBinding="{x:Null}"Header="性別"IsReadOnly="True"Width="40"/> <DataGridTextColumn Binding="{Binding Age}"ClipboardContentBinding="{x:Null}"Header="年齢"IsReadOnly="True"Width="40"/> <DataGridTextColumn Binding="{Binding Kind, Converter={StaticResource KindConv}}"ClipboardContentBinding="{x:Null}"Header="種別"IsReadOnly="True"Width="120"/> <DataGridTextColumn Binding="{Binding Favorite}"ClipboardContentBinding="{x:Null}"Header="好物"IsReadOnly="True"Width="*"/> </DataGrid.Columns> </DataGrid> <Button x:Name="add_button"Content="追加"HorizontalAlignment="Left"Margin="10,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="add_button_Click"/> <Button x:Name="upd_button"Content="更新"HorizontalAlignment="Left"Margin="90,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="upd_button_Click"/> <Button x:Name="del_button"Content="削除"HorizontalAlignment="Left"Margin="172,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="del_button_Click"/> </Grid> </Window> |
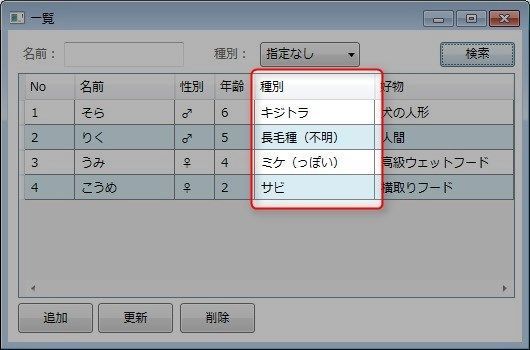
これで完了です。

無事にマスタから名称を表示できました。
まとめ
簡単に表示内容を変更することができました。
こうやって、何ができるのかを知ることがやっぱり重要ですよね。
引き続き勉強していきます。。
ソースはこちら
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません