【Swing】eclipse に Swingプラグインをインストールして Hello Wolrd してみる
おはようございます。
昨日に引き続き Java の プログラミングネタです。
Java の開発経験はそれなりにあるのですが、今まで Swing はは触ったことがなかったのでちょっとやってみようと思います。
スポンサーリンク
Swingとは
Wikiより転載
Swingは、プログラミング言語 Java のGUIツールキットである。Oracle社のJava Foundation Classesの一部であり、同じくJavaの GUI ツールキットである AWT を拡張したもの。Javaプログラムにグラフィカルユーザインタフェース(GUI)を提供するAPIである。
SwingはJavaFXにより置き換えられる方針だそうですね。
やる意味あるかな・・・笑
Swing 開発用プラグインのインストール

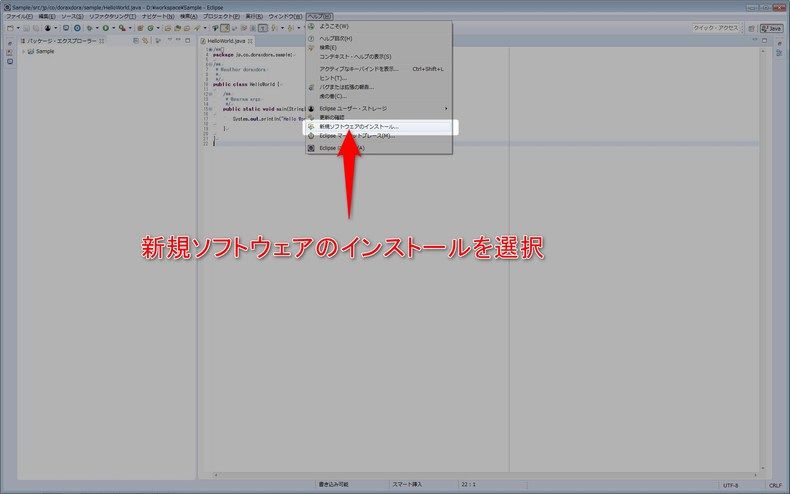
上部メニューの「ヘルプ」>「新規ソフトウェアのインストール」を選択します。

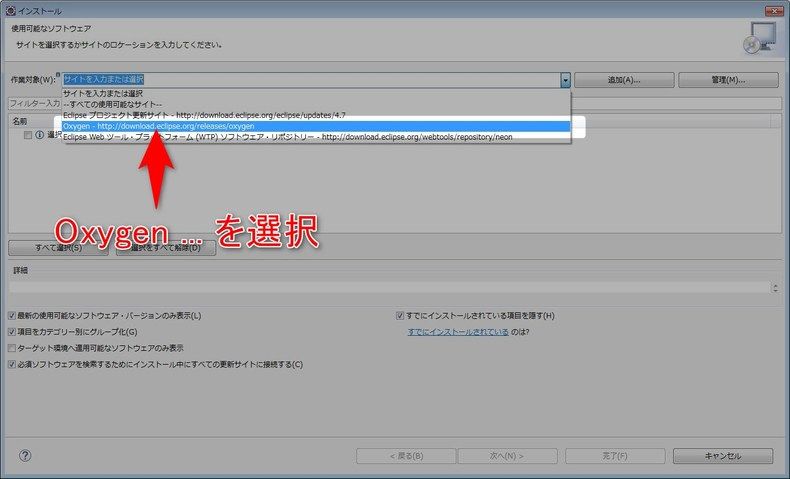
インストールダイアログの「作業対象」から
「Oxygen – http://download.eclipse.org/releases/oxygen」 を選択します。

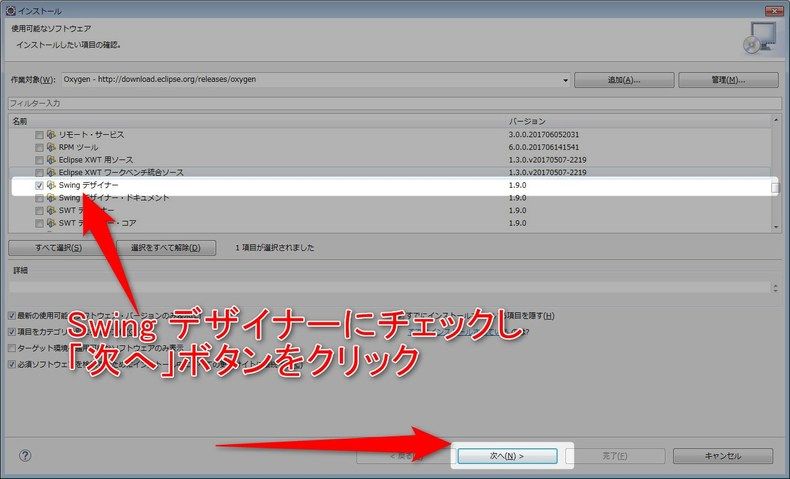
表示された項目の中から、「一般」>「Swingデザイナー」にチェックを入れ
「次へ」ボタンをクリックします。

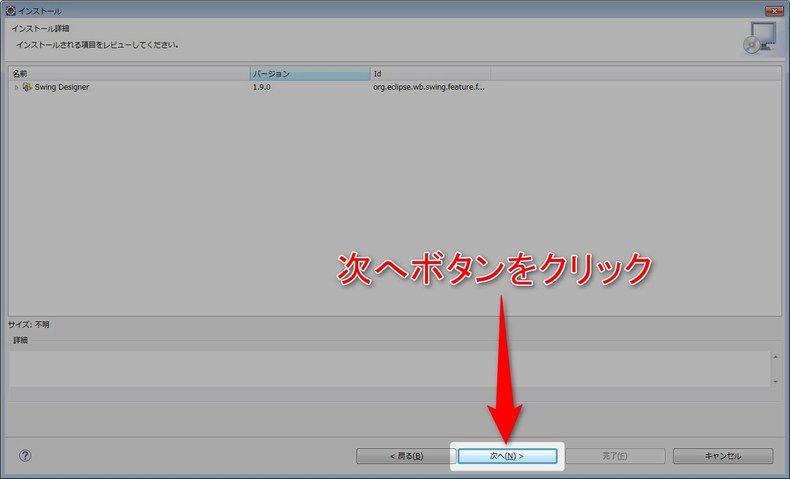
インストール詳細画面が表示されるので「次へ」ボタンをクリックします。

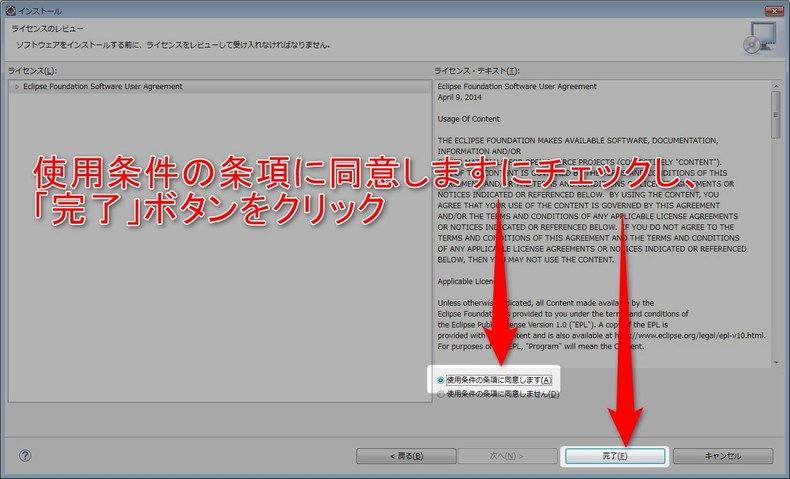
ライセンス同意画面が表示されるので「使用条件の条項に同意します」にチェックを入れ、
「完了」ボタンをクリックします。

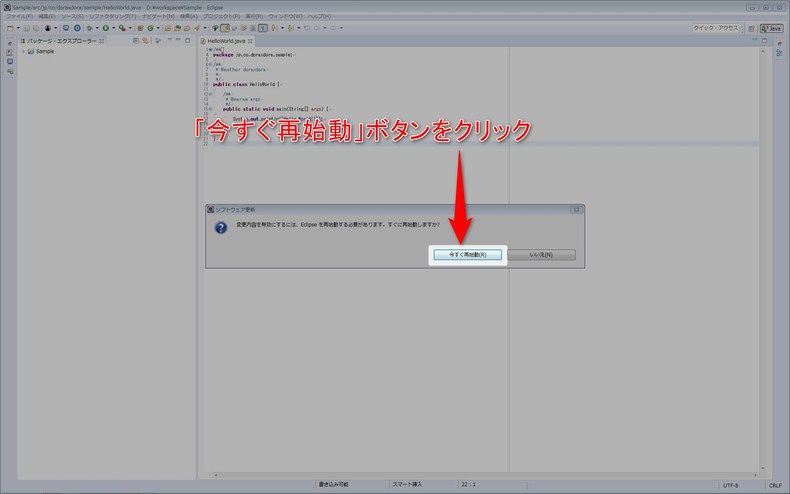
インストールが完了すると、ソフトウェア更新画面が表示され、
再起動を促されるので「はい」ボタンをクリックして eclipse を再起動します。
以上でインストールは完了です。
サンプルプロジェクトの作成
プロジェクトの作成

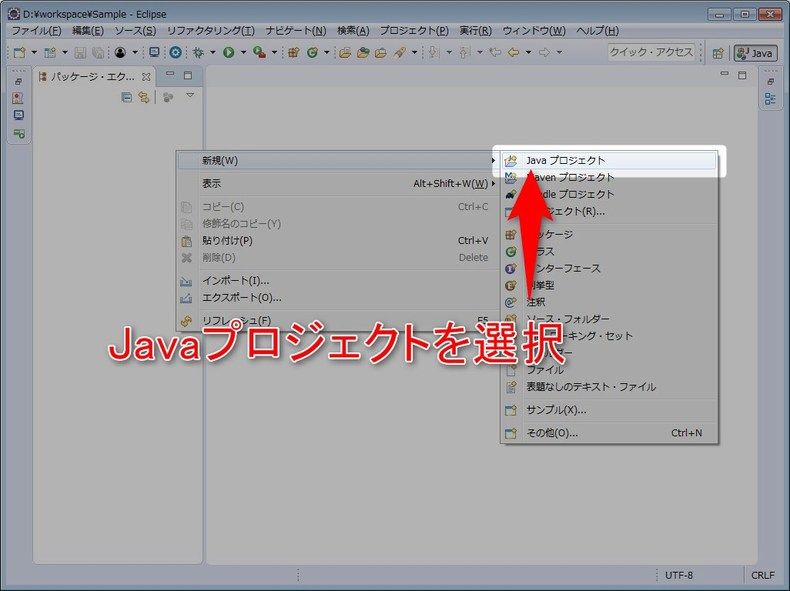
上部メニューの「ファイル」>「新規」>「Java プロジェクト」、
またはパッケージ・エクスプローラ上で右クリックして同様に「Java プロジェクト」を選択します。

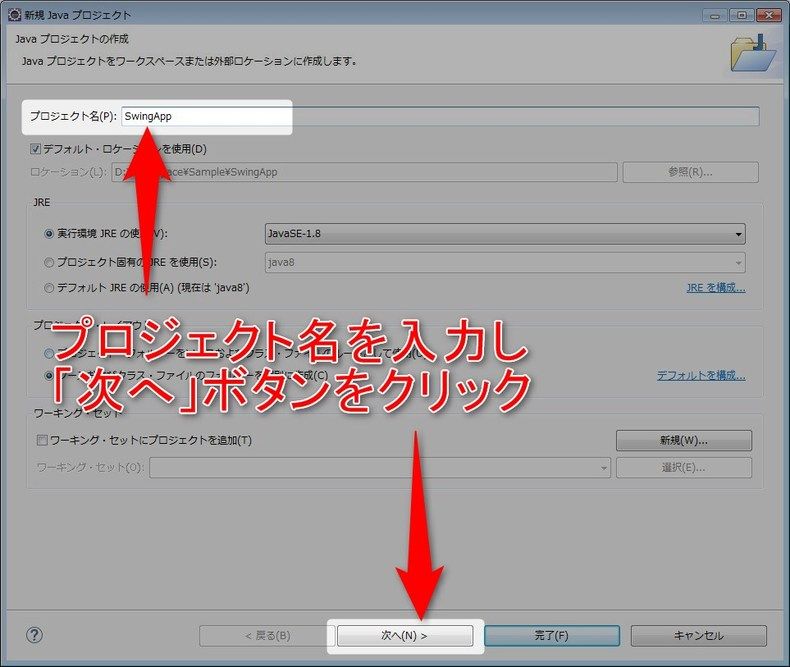
プロジェクト名に「SwingApp」と入力し、「次へ」ボタンをクリックします。

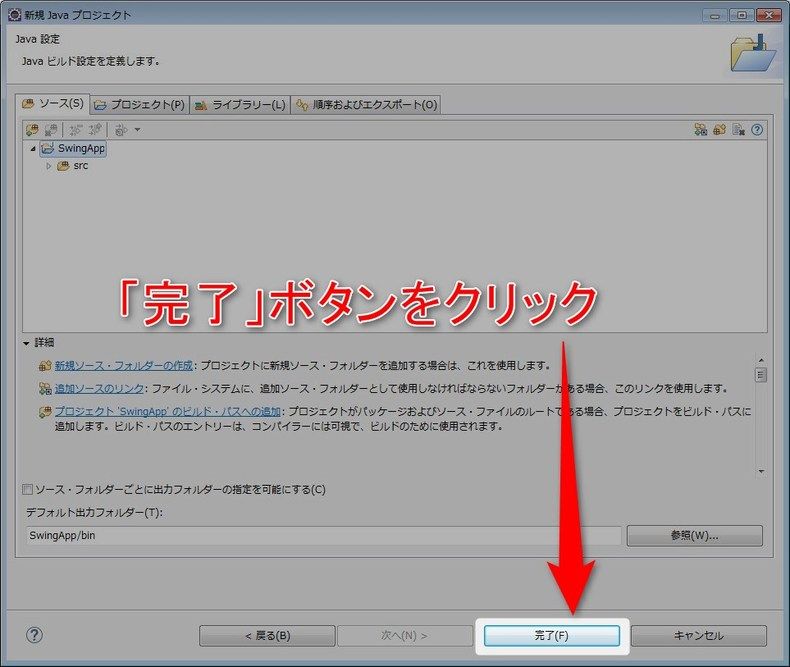
Java 設定画面が表示されるので、「完了」ボタンをクリックします。
パッケージの作成

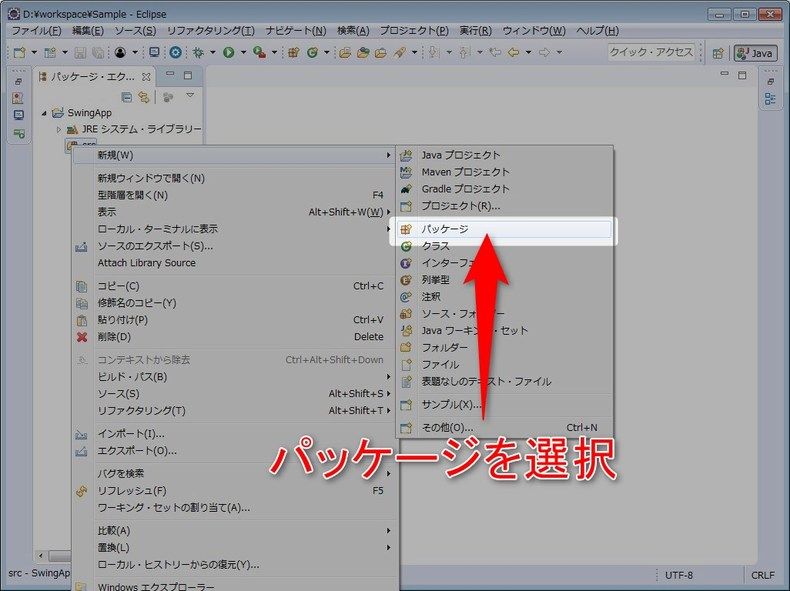
作成されたプロジェクトのツリーを展開、「src」を右クリックし、
「新規」>「パッケージ」を選択します。

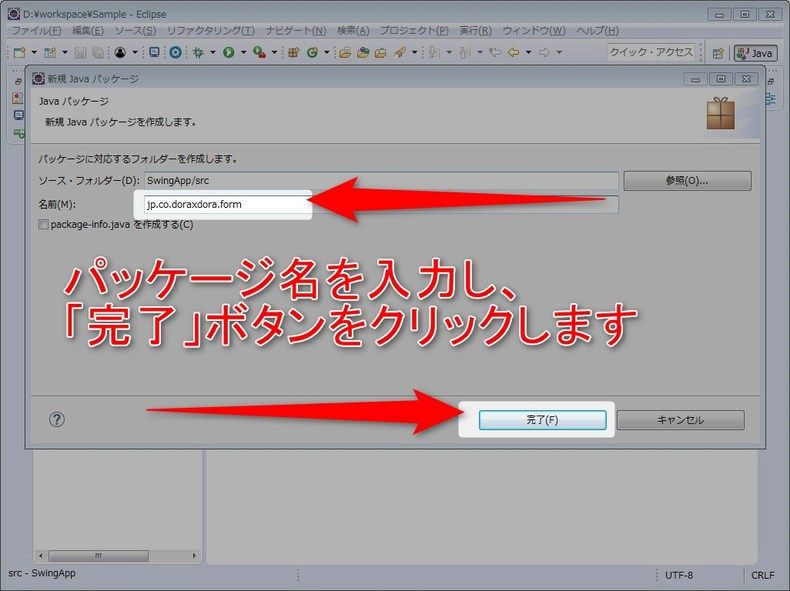
パッケージ名を入力して「完了」ボタンをクリックします。
JFrameクラスの作成

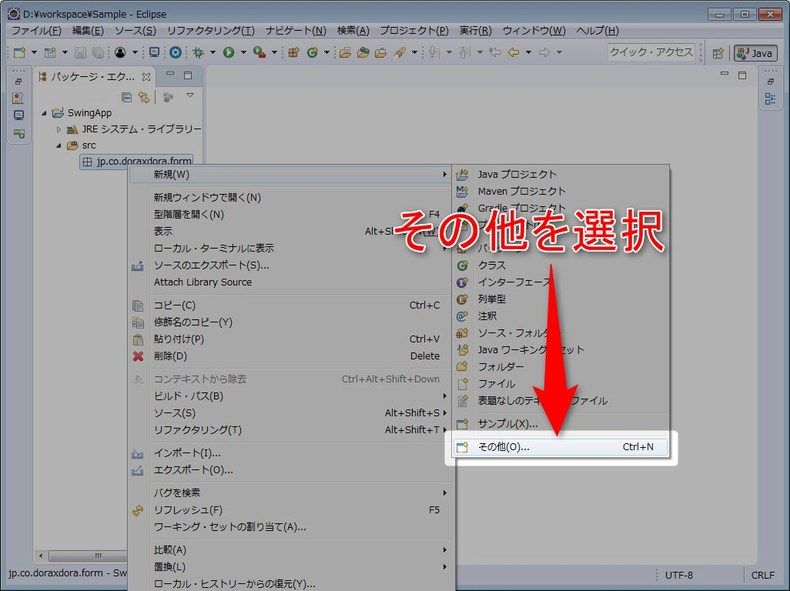
作成したパッケージを右クリックし「新規」>「その他」を選択します。

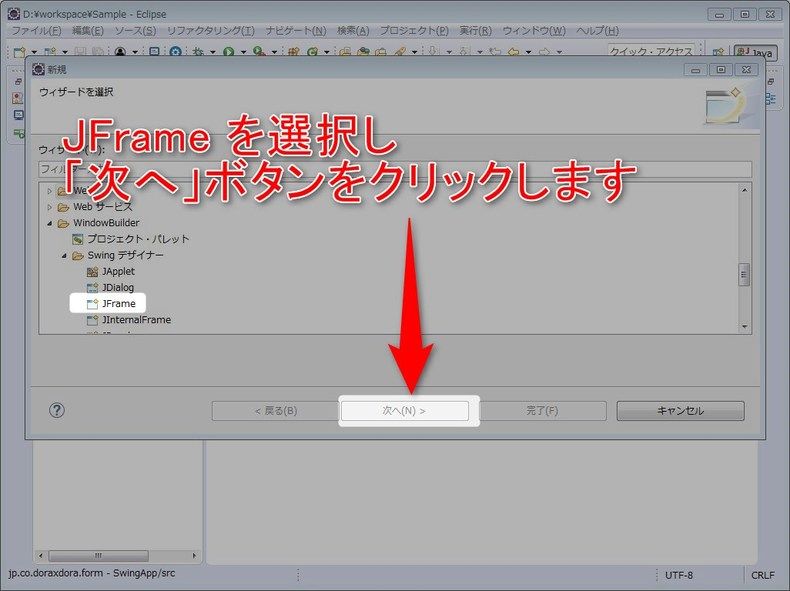
「WindowBuilder」>「JFrame」を選択し、「次へ」ボタンをクリックします。

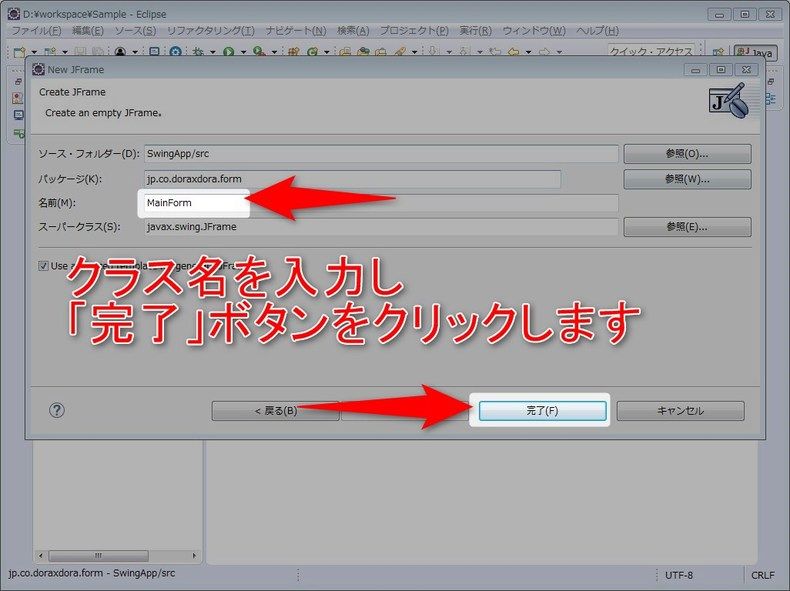
名前に「MainForm」と入力し、「完了」ボタンをクリックします。

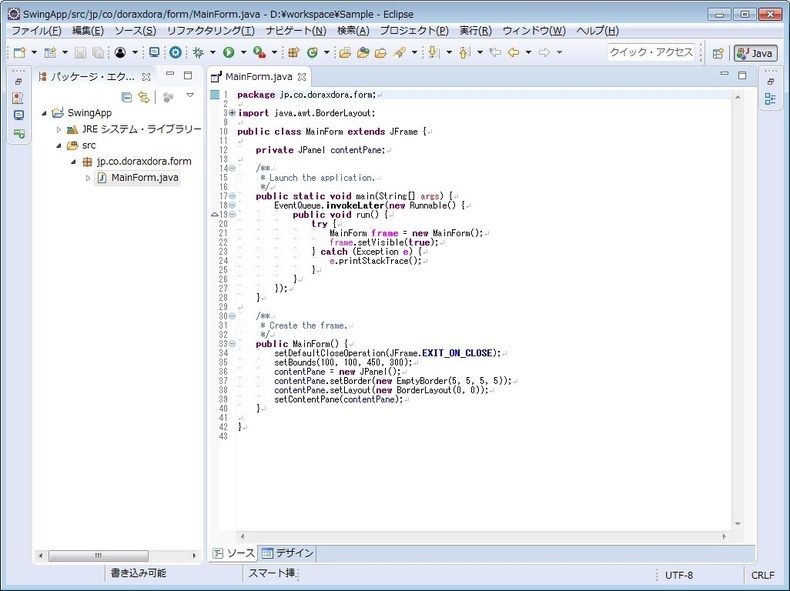
作成後、最低限必要なコードが自動で生成されます。
コンポーネントの配置

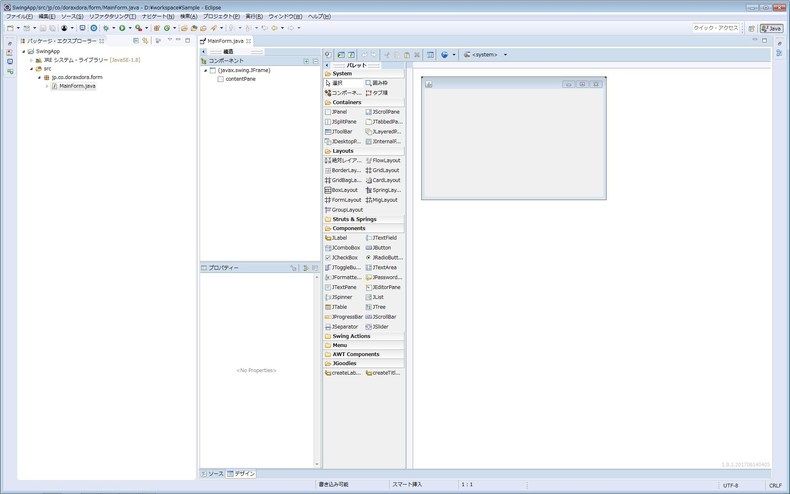
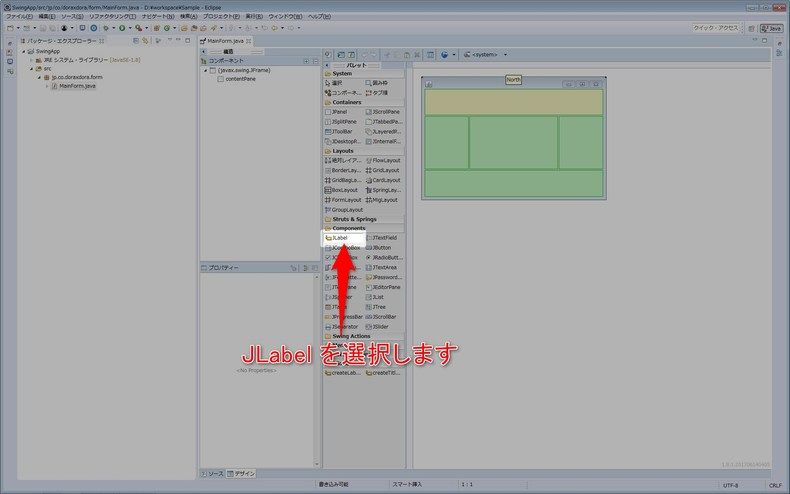
エディタの左下に表示されている「Design」タブをクリックし、デザイナービューを表示します。

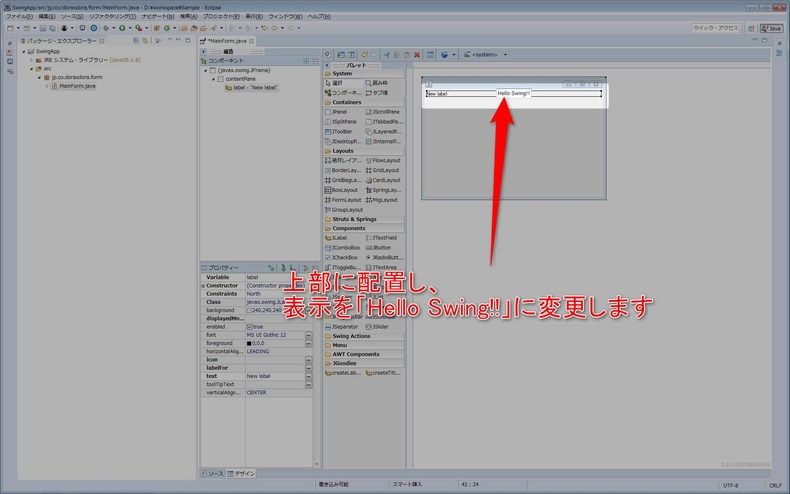
「Components」の「JLabel」をクリックし、フォームの上部に配置。

表示を「New Label」から「Hello Swing!!」に変更します。
アプリケーションの起動

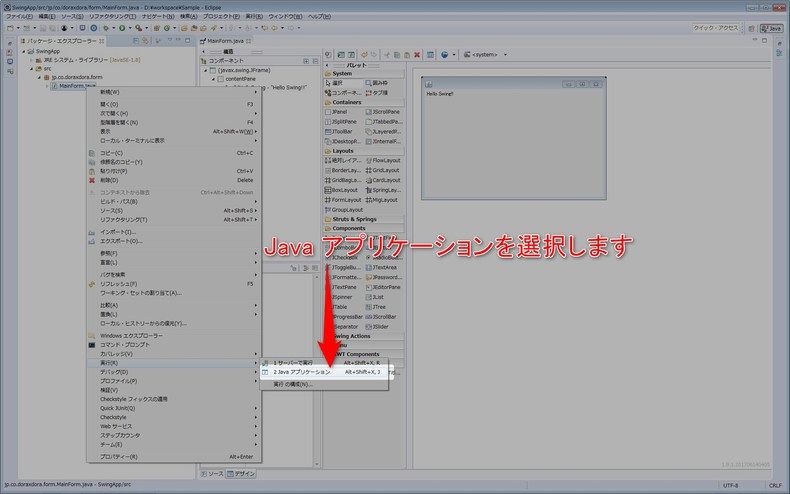
パッケージエクスプローラーの「MainForm.java」を右クリックし、
「実行」>「Java アプリケーション」を選択します。

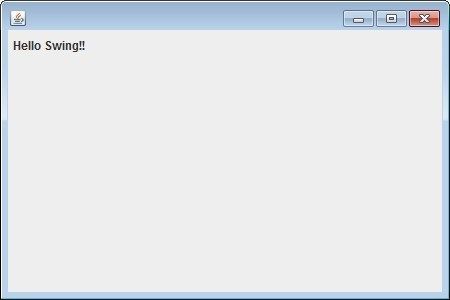
上記のように表示されれば完了です。
まとめ
今回はひとまずここまで。
画面系の開発であれば、Visual Studio + VB or C# の方が、遥かに楽ではありますが、
Windows以外でも動作するという利点はありますか。
次回はデータベースとの連携なんかを試してみようかと思います。
ではでは。








ディスカッション
ピンバック & トラックバック一覧
[…] http://www.doraxdora.com […]