【JavaFX】さくっとコンボボックスに項目を設定してみる
おはようございます。
今回は、JavaFXの基本的な構成や仕組みなどを学ぶために
とりあえずコンボボックスに項目を設定して選択できるようにしてみます。
開発環境については以前の記事を参考にしてください。
スポンサーリンク
画面の作成
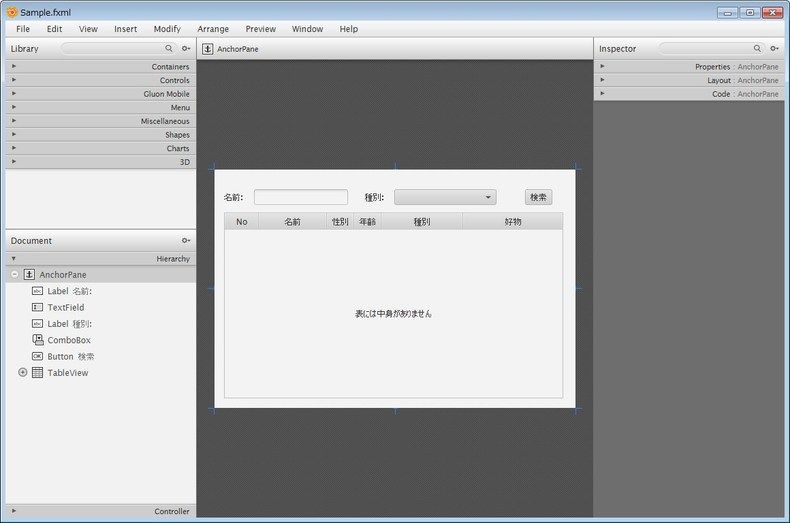
画面は SceneBuilder にて作成します。
(WPF で作成した画面と同等のものを作ってみたいと思います。)
初期状態では、「BorderPane」が設置されていますが、
それを削除して「AnchorPane」を設置し、その上にコントロールを配置していきます。
AnchorPane というのは、
簡単に言うとコントロールを座標(絶対位置)で配置できるレイアウトになります。
その他のレイアウトについてはそのうち紹介できればします。

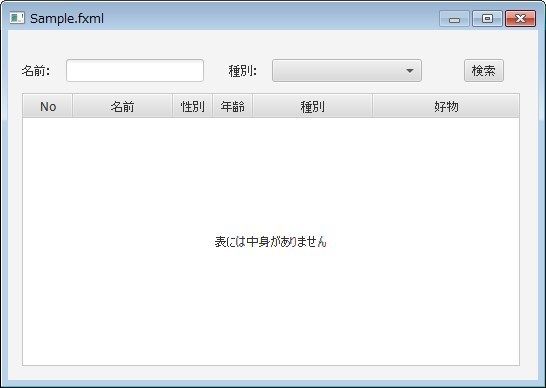
SceneBuilder上で CTRL + P を押すとプレビュー表示することができます。

eclipse で Java プリケーションの実行をしなくても起動後の画面がサクッと表示されます。
(プログラムは動かないのでコントロールの位置確認のみ)
Sample.fxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?xml version="1.0"encoding="UTF-8"?> <?import javafx.scene.control.Button?> <?import javafx.scene.control.ComboBox?> <?import javafx.scene.control.Label?> <?import javafx.scene.control.TableColumn?> <?import javafx.scene.control.TableView?> <?import javafx.scene.control.TextField?> <?import javafx.scene.layout.AnchorPane?> <AnchorPane fx:id="mainPane"maxHeight="-Infinity"maxWidth="-Infinity"minHeight="-Infinity"minWidth="-Infinity"prefHeight="350.0"prefWidth="530.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="application.SampleController"><!-- ← コントローラクラスと紐付 --> <children> <!-- 名前 --> <Label fx:id="lbName"layoutX="14.0"layoutY="33.0"text="名前:" /> <TextField fx:id="txName"layoutX="58.0"layoutY="29.0" /> <!-- 種別 --> <Label fx:id="lbKind"layoutX="221.0"layoutY="33.0"text="種別:" /> <ComboBox fx:id="cbKind"layoutX="264.0"layoutY="29.0"prefWidth="150.0" /> <!-- 検索ボタン --> <Button fx:id="btSearch"layoutX="456.0"layoutY="29.0"mnemonicParsing="false"text="検索" /> <!-- 一覧 --> <TableView fx:id="tvCat"layoutX="14.0"layoutY="63.0"prefHeight="273.0"prefWidth="498.0"> <columns> <TableColumn maxWidth="50.0"minWidth="50.0"prefWidth="50.0"resizable="false"text="No" /> <TableColumn maxWidth="100.0"minWidth="100.0"prefWidth="100.0"text="名前" /> <TableColumn maxWidth="40.0"minWidth="40.0"prefWidth="40.0"text="性別" /> <TableColumn maxWidth="40.0"minWidth="40.0"prefWidth="40.0"text="年齢" /> <TableColumn minWidth="120.0"prefWidth="120.0"text="種別" /> <TableColumn minWidth="145.0"prefWidth="147.0"text="好物" /> </columns> <columnResizePolicy> <TableView fx:constant="CONSTRAINED_RESIZE_POLICY" /> </columnResizePolicy> </TableView> </children> </AnchorPane> |
コントローラクラスの実装
JavaFX では、
基本的に fxml (画面定義)と対応するコントローラー(クラス)を作成し、
コントローラーにてイベントなどを処理するような構成となります。
fxml に記述した
1 | fx:controller="application.SampleController" |
でコントローラを指定し、コントローラークラスには
画面に設置したコントロールをメンバーとして定義することが必要。
こうすることで、
コントローラークラスにて画面のコントロールを操作することが可能となります。
SampleController.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 | packageapplication; importjava.net.URL; importjava.util.ResourceBundle; importjavafx.fxml.FXML; importjavafx.fxml.Initializable; importjavafx.scene.control.Button; importjavafx.scene.control.ComboBox; importjavafx.scene.control.Label; importjavafx.scene.control.TableView; importjavafx.scene.control.TextField; importjavafx.scene.layout.AnchorPane; publicclassSampleControllerimplementsInitializable{ /** パネル:メイン */ @FXML privateAnchorPane mainPane; /** ラベル:名前 */ @FXML privateLabel lbName; /** テキストフィールド:名前 */ @FXML privateTextField txName; /** ラベル:種別 */ @FXML privateLabel lbKind; /** コンボボックス:名前 */ @FXML privateComboBox<String>cbKind; /** ボタン:検索 */ @FXML privateButton btSearch; /** テーブルビュー:一覧 */ @FXML privateTableView<String>tvCat; /** * @return mainPane */ publicAnchorPane getMainPane(){ returnmainPane; } /** * @param mainPane セットする mainPane */ publicvoidsetMainPane(AnchorPane mainPane){ this.mainPane=mainPane; } /** * @return lbName */ publicLabel getLbName(){ returnlbName; } /** * @param lbName セットする lbName */ publicvoidsetLbName(Label lbName){ this.lbName=lbName; } /** * @return txName */ publicTextField getTxName(){ returntxName; } /** * @param txName セットする txName */ publicvoidsetTxName(TextField txName){ this.txName=txName; } /** * @return lbKind */ publicLabel getLbKind(){ returnlbKind; } /** * @param lbKind セットする lbKind */ publicvoidsetLbKind(Label lbKind){ this.lbKind=lbKind; } /** * @return cbKind */ publicComboBox<String>getCbKind(){ returncbKind; } /** * @param cbKind セットする cbKind */ publicvoidsetCbKind(ComboBox<String>cbKind){ this.cbKind=cbKind; } /** * @return btSearch */ publicButton getBtSearch(){ returnbtSearch; } /** * @param btSearch セットする btSearch */ publicvoidsetBtSearch(Button btSearch){ this.btSearch=btSearch; } /** * @return tvCat */ publicTableView<String>getTvCat(){ returntvCat; } /** * @param tvCat セットする tvCat */ publicvoidsetTvCat(TableView<String>tvCat){ this.tvCat=tvCat; } /* * (非 Javadoc) * @see javafx.fxml.Initializable#initialize(java.net.URL, java.util.ResourceBundle) */ @Override publicvoidinitialize(URL location,ResourceBundle resources){ // コンボボックスに項目を追加 cbKind.getItems().add("指定なし"); cbKind.getItems().add("キジトラ"); cbKind.getItems().add("長毛種(不明)"); cbKind.getItems().add("ミケ(っぽい)"); cbKind.getItems().add("サビ"); cbKind.getItems().add("その他"); // 初期選択状態を設定 cbKind.getSelectionModel().select(0); } } |
メインクラスの修正
ちょっと嵌ったんですが
fxml で AnchorPane のサイズをいくら変更しても
いざ起動してみるとその通りのサイズになってくれませんでした。
よくよく見なおしてみると、メインクラスにて、
Scene のインスタンスを初期化する際に、幅と高さを指定していたことが原因でした。
(デフォルトでそうなっている)
幅と高さの指定を取り除いたら問題なく fxml で指定したサイズで表示されるようになりました。
Main.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | packageapplication; importjavafx.application.Application; importjavafx.fxml.FXMLLoader; importjavafx.scene.Scene; importjavafx.scene.layout.AnchorPane; importjavafx.stage.Stage; publicclassMainextendsApplication{ @Override publicvoidstart(Stage primaryStage){ try{ AnchorPane root=(AnchorPane)FXMLLoader.load(getClass().getResource("Sample.fxml")); // 幅と高さを指定してインスタンスを生成 //Scene scene = new Scene(root, 400, 400); // 幅と高さを指定せずにインスタンスを生成 Scene scene=newScene(root); scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm()); primaryStage.setScene(scene); primaryStage.show(); }catch(Exceptione){ e.printStackTrace(); } } publicstaticvoidmain(String[]args){ launch(args); } } |
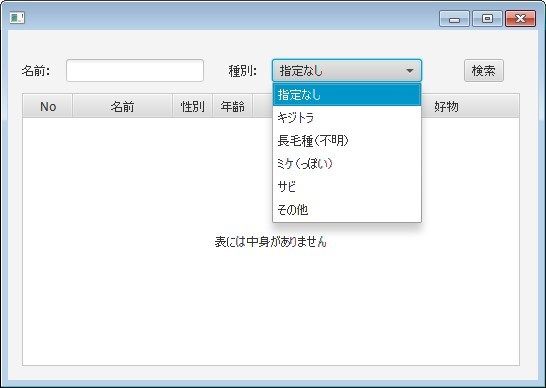
起動してみる

とりあえずコンボボックスへ項目を設定することができました。
次回は、データベースから取得したデータを設定してみたいと思います。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません