Inkscape をインストールして簡単なアイコンを作ってみる
おはようございます。
最近デザインにも挑戦中です。
一応、いつかスマートフォンアプリを作ろうと思っているので、ちょっとしたアイコンや画像などは作れた方がいいですからね。
今回は、Adobeのイラストレータの替わりに使えると有名な「Inkscape」をインストールして
簡単なアイコンの作成をしてみます。
Inkscape自体はWEB系のエンジニアやデザイナーで知らない方はいないと思いますが、ブログを始めたばっかりであまりデザイン等をしたことがない方のお役に立てれば。
スポンサーリンク
ダウンロード
次のURLにアクセスします。
https://inkscape.org/ja/download/

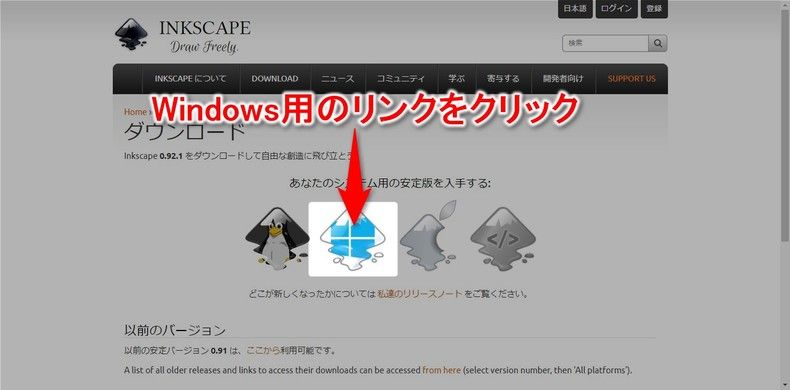
Windows用のダウンロードリンクをクリックします。

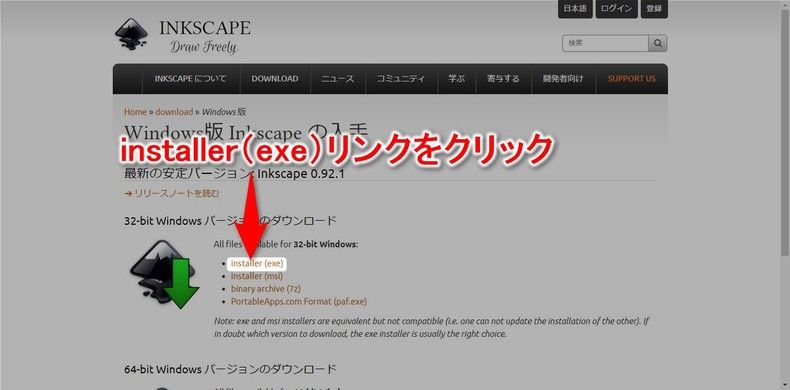
対象の選択ページに遷移するので、Installer(exe)をクリックします。
インストール
ダウンロードした exe を実行します。

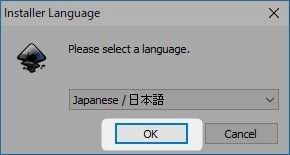
言語選択のダイアログが表示されるので、「Japanese/日本語」を選択して「OK」ボタンをクリックします。

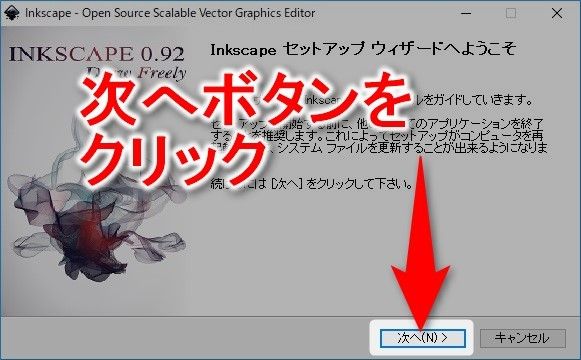
セットアップウィザードが表示されるので、「次へ」ボタンをクリックします。

ライセンス契約書画面が表示されるので、「次へ」ボタンをクリックします。

コンポーネントの選択画面が表示されるので、デフォルトのまま「次へ」ボタンをクリックします。

インストール先選択画面が表示されるので、デフォルトのまま「次へ」ボタンをクリックします。

インストール中。しばしお待ちを。

完了画面が表示されるので、「完了」ボタンをクリックします。
アイコンの作成
デスクトップやスタートメニューから「Inkscape」を起動します。

起動後の初期画面です、中央にページの枠が表示されます。
ページサイズの変更
今回は 128 x 128 の正方形で、アイコンを作成するためページサイズを変更します。

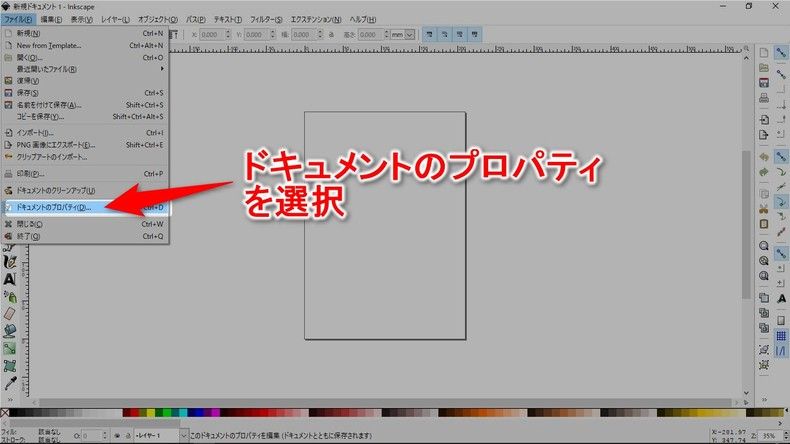
上部メニューの「ファイル」>「ドキュメントのプロパティ」を選択するか、
ショートカットキー「CTRL」+「SHIFT」+「D」でドキュメントのプロパティを開きます。

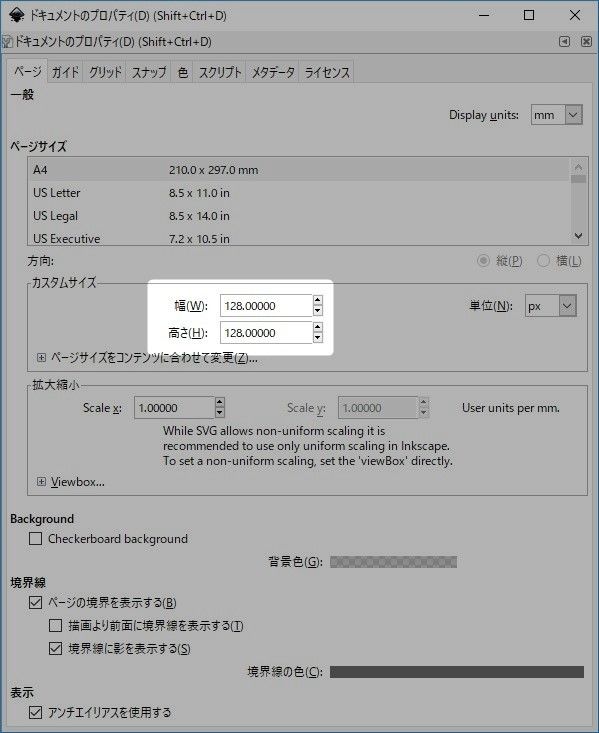
カスタムサイズの「幅」、「高さ」を 128 pxに変更します。
※右側に単位があるので、px出ない場合は変更してください。

ページの枠サイズが変更されました。
「CTRL」を押しながらマウスホイールを操作して、画面をズームしてください。
アイコンの作成

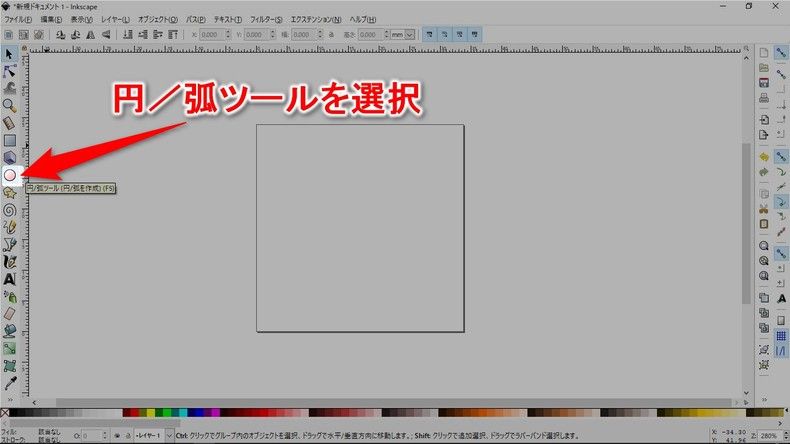
左側にツール群が表示されているので、その中から「円」アイコンのを選択します。

ページ枠内で、マウスの右クリックをしてそのまま斜めにドロップすると
円を描くことができます。
描いた後、円をクリックするとサイズの変更アイコンが四隅に表示されるので
それを使ってサイズの調整をし、ページ枠いっぱいに円を合わせます。
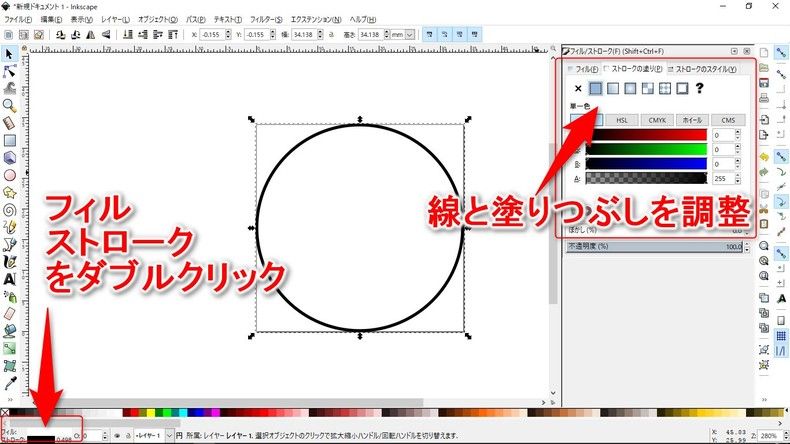
更に、左下にあるフィル、ストロークと表示されている辺りをダブルクリックするか、
ショートカットキー「CTRL」+「SHIFT」+「F」をで円のフィル(塗りつぶし)とストローク(線)の編集オプションパネルが表示されるので、円の塗りつぶしや線の太さ、色等を調整します。
時計を描く
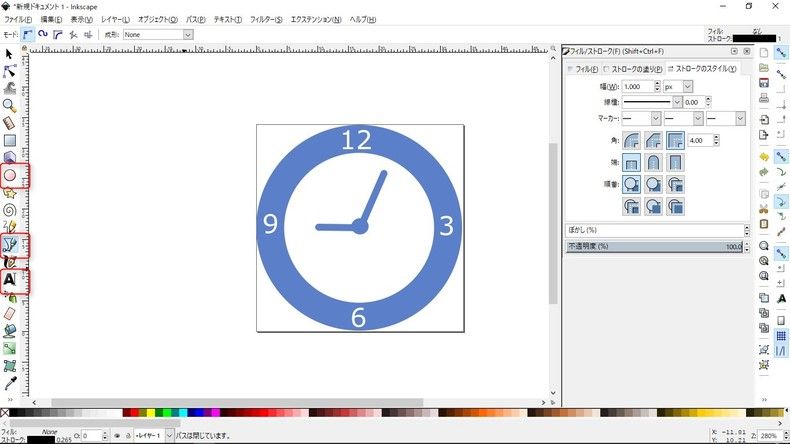
右側のツールから、「円」、「文字」、「ペン(ベジエ曲線/直線)」のツールを使って時計を作成します。

今回は、円のストロークを太くし、そこに文字で時計の時刻を描き、真ん中にまた円を配置、
ペンツールで時計の針を作ってみました。
保存する
作成したデザインを、SVGファイルとして保存します。

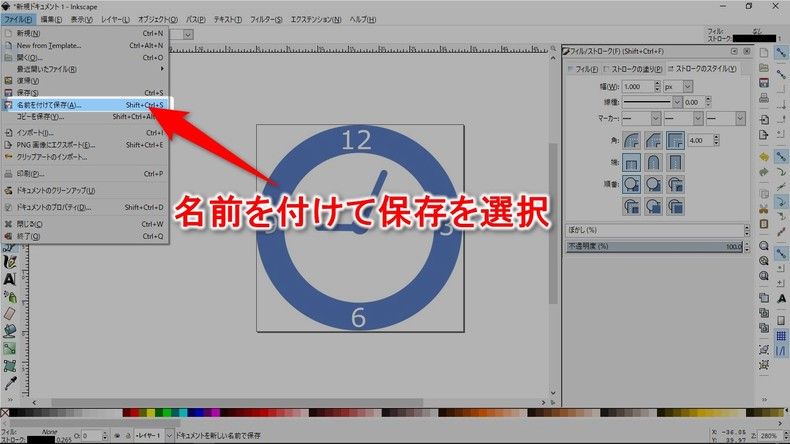
上部メニューの「ファイル」>「名前を付けて保存」を選択します。

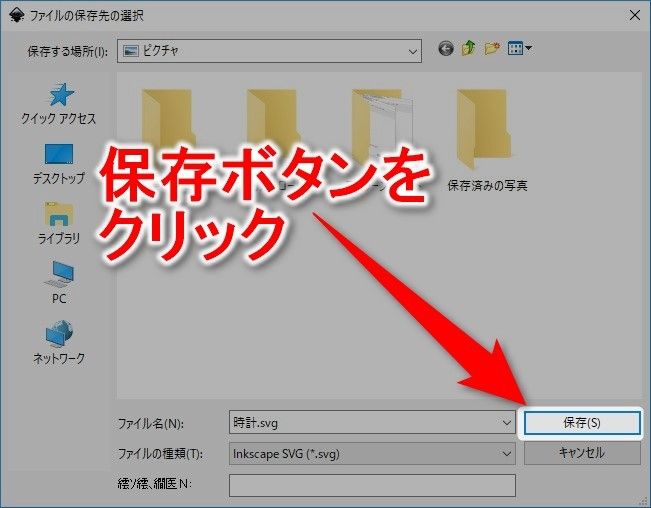
ファイル保存ダイアログが表示されるので、名前を入力して「保存」ボタンをクリックします。
PNG画像として出力
SVGファイルは、画像やアイコンを編集するためのプロジェクトデータのようなものなので、
実際にアイコンなどとして使うには、画像としてエクスポートする必要があります。

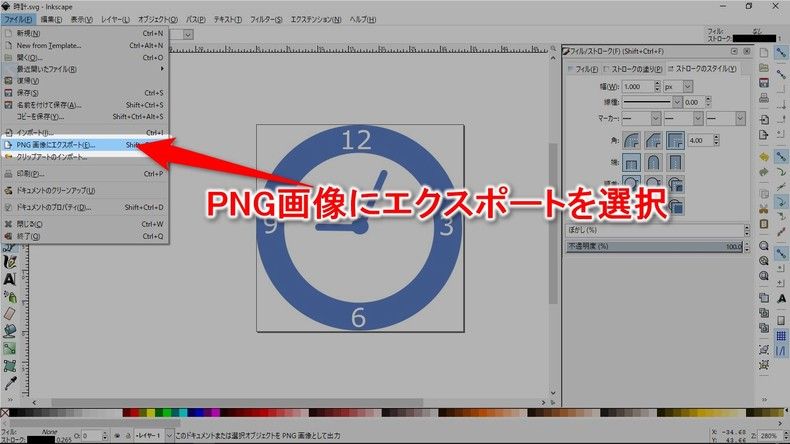
上部メニューの「ファイル」>「PNG画像にエクスポート」メニューを選択します。

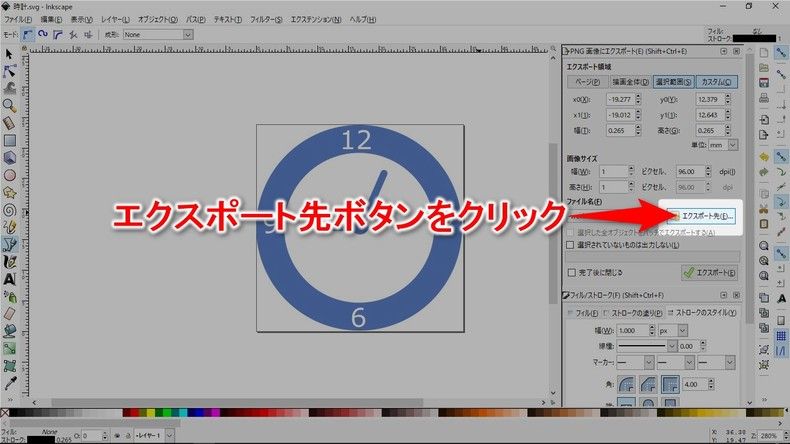
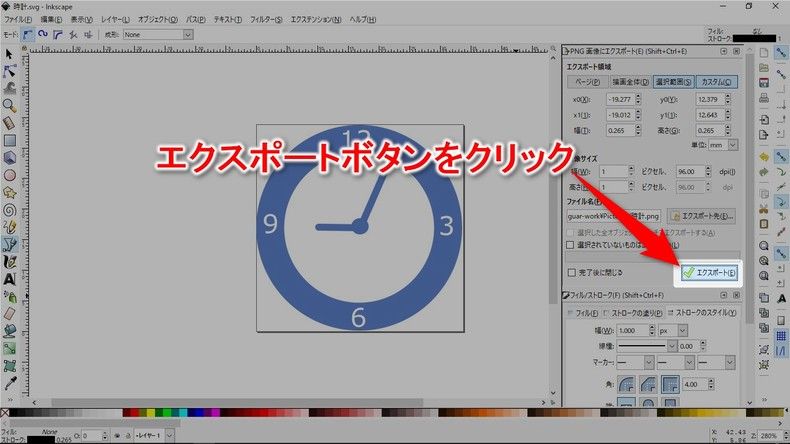
右側にPNG画像としてエクスポートするためのオプションパネルが表示されるので、
エクスポート領域を「ページ」に設定し、「エクスポート先」ボタンをクリックします。
画像を取り忘れましたが、ファイル保存ダイアログが表示されるので、
出力する場所、ファイル名を入力して「保存」ボタンをクリックします。

更に、「エクスポート」ボタンをクリックしてファイルを出力します。

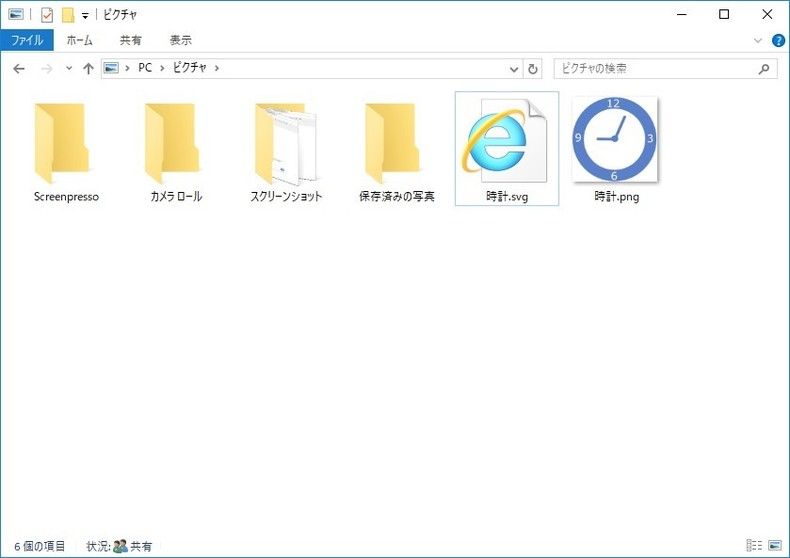
無事に時計の画像が出力されました。
まとめ
簡単なアイコンなんかは、フリーでいくらでも手に入りますが、
ちょっとしたところがイメージと違うなど、かゆいところに手が届かないこともまあありますよね。
そんな時はいっそ自分で作ってしまうという選択をとるのもありかと思います。
自分でやる、出来るようにすると思わぬところで人生の役にたつかもしれないですしね。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません