【WordPress】複数サイズの画像が自動で生成されるのを無効にする
おはようございます。
最近、ページの表示速度を改善するために
色々と調べて対応を始めていて、画像のサイズをもう少し小さくできると Google先生からアドバイスを頂いたので、サーバーにアップロードした画像をダウンロードしようとしたら
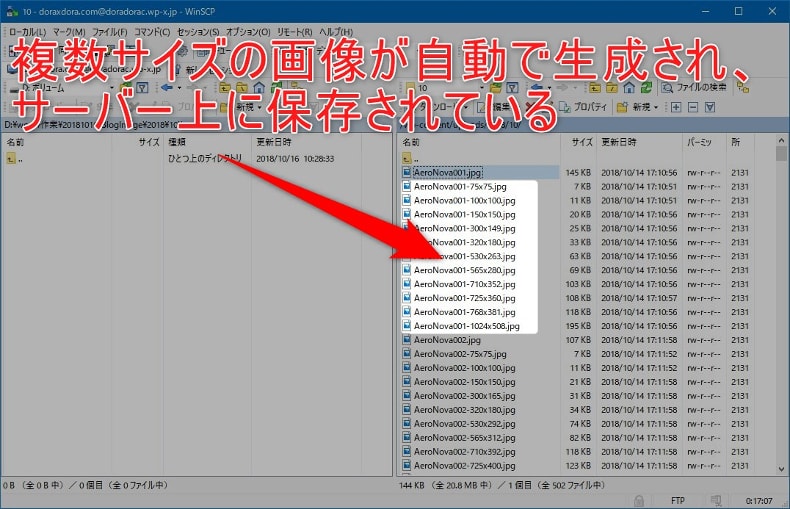
アップロードした覚えのない画像が沢山あることがわかりました。
なんだなんだと思い、調べてみると驚愕の事実が。
スポンサーリンク
複数サイズの画像が自動生成されるらしい

WordPress標準の設定では、ファイルをアップロードすると
サムネイル、中、大、フルサイズなど複数のサイズの画像が自動で生成されてしまいます。
これに気付かずに1年以上運営してきたので
膨大な数の(使っていない)画像ファイルがサーバーにあることがわかりました。。
ポジティブに考えれば、今気づいてよかったのですが
正直ちょっと面倒なことに。
設定を変更する
特にサーバーの容量がかつかつとかそういうわけではないのですが、
今後画像をアップロードする際の手順などを考えると複数サイズの画像が自動で生成されるのはちょっと都合が悪いので、複数のサイズが自動で生成されないように設定変更をしておきます。
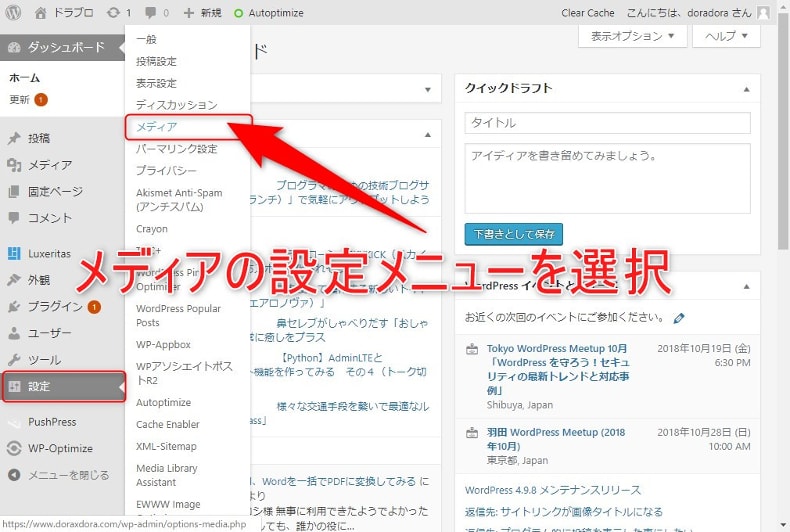
メディア設定メニュー

WordPress管理画面にログインし、
サイドメニューの「設定」>「メディア」画面を開きます。

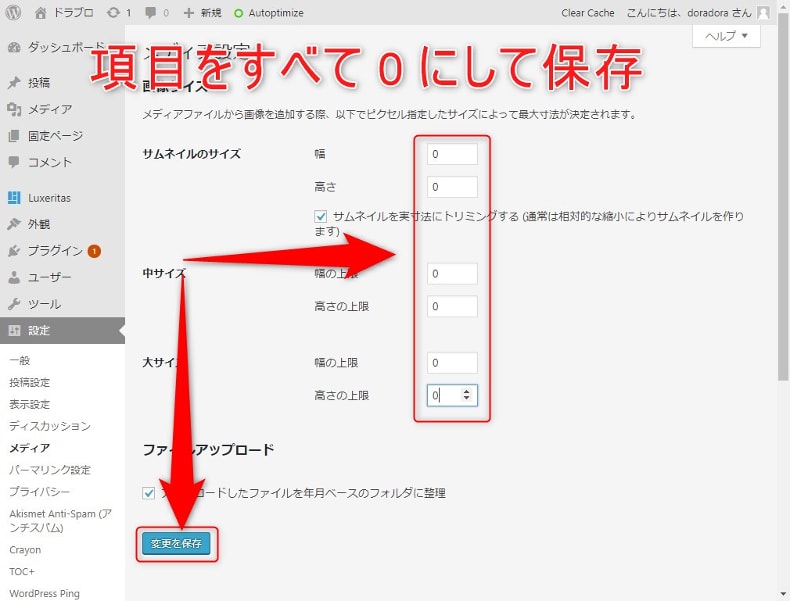
各項目の値を「0」に変更して「変更を保存」ボタンをクリックします。
フルサイズ以外で必要なサイズは、変更しなければそのまま利用することができます。
スマホ用のサイズも無効に

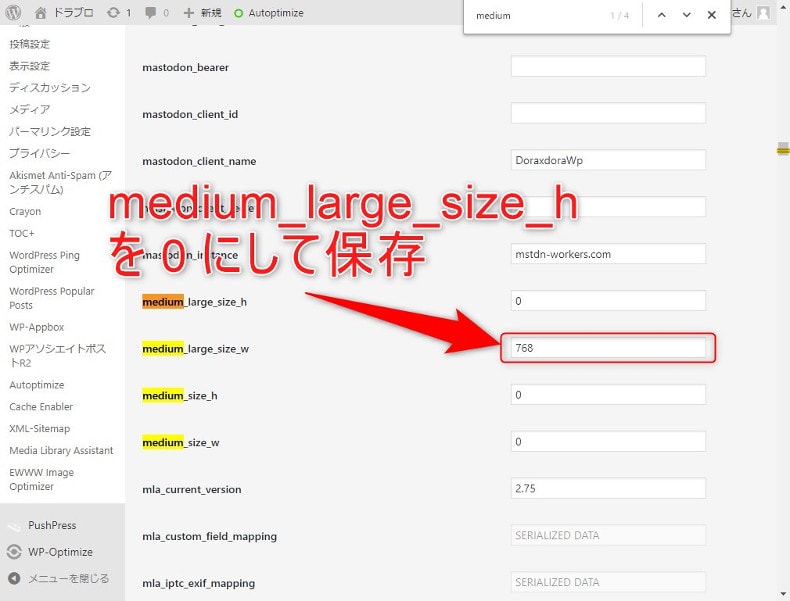
アドレスバーに
https://ドメイン/wp-admin/options.php を入力して画面を表示します。
「medium」などでページ検索をかけ、
「medium_large_size_h」の項目を「0」にして保存します。
こちらも、
スマホ用サイズが必要であれば変更しなくて大丈夫です。
まとめ
ひとまず、以上の設定をしておけば自動で複数サイズの画像が生成されることはなくなります。
1年以上運営していて、
サーバーを直接見る機会があまりなかったため気付かなかったというわけですが、
それほど WordPress はブラウザ上でなんでもできてしまうので、初心者でも簡単にブログが始められるんだと改めて感じました。
ということで
せっせと不要な画像をサーバー上から消して、
ページ速度改善のためコツコツと作業していきたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません