【Python】wysihtml5 を利用してメールを送信してみる
おはようございます。
昨日に引き続き、Gmail を利用したメール送信で、今回は予定通りHTMLメールを送る方法を試してみました。
ついでに、AdminLTEに付属している「wysihtml5」を利用して、メール本文の入力欄を wysiwyg エディターに変更しました。
プログラムは前回のものを流用します。
スポンサーリンク
wysiwyg スタイルとJSの追加
AdminLTEに付属している次のファイルをプロジェクトに追加します。
Javascript
1 | AdminLTE-2.4.5\plugins\bootstrap-wysihtml5\bootstrap3-wysihtml5.all.min.js |
css
1 | AdminLTE-2.4.5\plugins\bootstrap-wysihtml5\bootstrap3-wysihtml5.min.css |
AdminLTEをダウンロードしていない場合は、次のURLからも入手可能です。
プログラムの修正
画面の変更
Main.html
追加した Javascriptファイル、cssファイルの読み込みを追記します。
1 2 3 | <link rel="stylesheet"href="{{ static_url('css/bootstrap3-wysihtml5.min.css') }}"> <script src="{{ static_url('js/bootstrap3-wysihtml5.all.min.js') }}"></script> |
全体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <!DOCTYPE html> <html lang="ja"> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>メールサンプル</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet"href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> <link rel="stylesheet"href="{{ static_url('css/AdminLTE.min.css') }}"> <link rel="stylesheet"href="{{ static_url('css/style.css') }}"> <link rel="stylesheet"href="{{ static_url('css/skins/skin-blue.min.css') }}"> <link rel="stylesheet"href="{{ static_url('css/bootstrap3-wysihtml5.min.css') }}"> </head> <body> <section class="content container-fluid"> <div class="row"> <div class="col-xs-10"> <div class="row"> <div class="col-xs-10"> <!-- quick email widget --> <div class="box box-info box-solid"> <div class="box-header with-border"> <i class="fa fa-envelope"></i> <h3 class="box-title">メール送信</h3> <!-- tools box --> <div class="pull-right box-tools"> <button type="button"class="btn btn-info btn-sm"data-widget="remove"data-toggle="tooltip" title="Remove"> <i class="fa fa-times"></i></button> </div> <!-- /. tools --> </div> <div class="box-body"> <div class="form-group"> <input type="email"class="form-control"id="email_to"name="email_to"placeholder="送信先:"> </div> <div class="form-group"> <input type="email"class="form-control"id="email_cc"name="email_cc"placeholder="CC:"> </div> <div class="form-group"> <input type="email"class="form-control"id="email_bcc"name="emailb_cc"placeholder="BCC:"> </div> <div class="form-group"> <input type="text"class="form-control"id="subject"name="subject"placeholder="件名"> </div> <div> <textarea id="message"class="message"placeholder="メッセージ"></textarea> </div> </div> <div class="box-footer clearfix"> <button type="button"class="pull-right btn btn-default"id="sendEmail">送信 <i class="fa fa-arrow-circle-right"></i></button> </div> </div> </div> </div> </div> </div> </section> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/jquery-ui.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script src="{{ static_url('js/bootstrap3-wysihtml5.all.min.js') }}"></script> <script src="{{ static_url('js/adminlte.min.js') }}"></script> <script src="{{ static_url('js/script.js') }}"></script> <script> $(document).ready(function(){ initialize(); }); </script> </body> </html> |
スタイルの変更
/static/css/style.css
少しだけ本文入力欄の高さと幅を調整しました。
1 2 3 4 5 6 7 8 9 10 11 12 | .form-control { ime-mode:active; } .message { width:100%; height:225px; font-size:14px; line-height:18px; border:1pxsolid#dddddd; padding:10px; } |
サーバーサイド
Main.py
色々と方法はありますが、今回はヘッダーを追加するだけとしました。
1 2 3 4 5 6 7 8 9 10 | # 追記部分が分かるように一部省略 classSendMailHandler(RequestHandler): defpost(self): # HTMLメール用にヘッダーを追加 msg_obj.add_header('Content-Type','text/html') } |
全体
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | # --- coding: utf-8 --- """ メールサンプル """ importos importlogging importjson importtornado.web importtornado.ioloop importtornado.websocket fromtornado.web importRequestHandler fromtornado.options importoptions importsmtplib fromemail.mime.text importMIMEText fromemail.utilsimportformatdate FROM_ADDR="doraxdora.gm.biz@gmail.com" PASSWORD="sorariku0120" classMainHandler(RequestHandler): """ 初期表示処理 """ definitialize(self): logging.info("[MainHandler] initialize") defget(self): logging.info("[MainHandler] get") self.render("Main.html",from_addr=FROM_ADDR,password=PASSWORD) classSendMailHandler(RequestHandler): """ メール送信処理 """ definitialize(self): logging.info("SendMailHandler [initialize]") defpost(self): param=json.loads(self.request.body) # メール情報を設定 msg_obj=MIMEText(param["message"]) msg_obj["Subject"]=param["subject"] msg_obj["From"]=FROM_ADDR msg_obj["To"]=param["email_to"] msg_obj["Cc"]=param["email_cc"] msg_obj["Bcc"]=param["email_bcc"] msg_obj["Date"]=formatdate() # HTMLメール用にヘッダーを追加 msg_obj.add_header('Content-Type','text/html') # 送信先のリスト to_list=param["email_to"].split(",") cc_list=param["email_cc"].split(",") bcc_list=param["email_bcc"].split(",") # SMTPの設定 smtp_obj=smtplib.SMTP("smtp.gmail.com",587) smtp_obj.ehlo() smtp_obj.starttls() smtp_obj.login(FROM_ADDR,PASSWORD) smtp_obj.sendmail(FROM_ADDR,to_list+cc_list+bcc_list,msg_obj.as_string()) smtp_obj.close() data={ "result":"Success" } self.write(json.dumps(data,ensure_ascii=False)) application=tornado.web.Application([ (r"/",MainHandler), (r"/sendMail",SendMailHandler), ], template_path=os.path.join(os.getcwd(), "templates"), static_path=os.path.join(os.getcwd(), "static"), ) if__name__=="__main__": tornado.options.parse_command_line() application.listen(8888) logging.info("server started") tornado.ioloop.IOLoop.instance().start() |
起動してみる

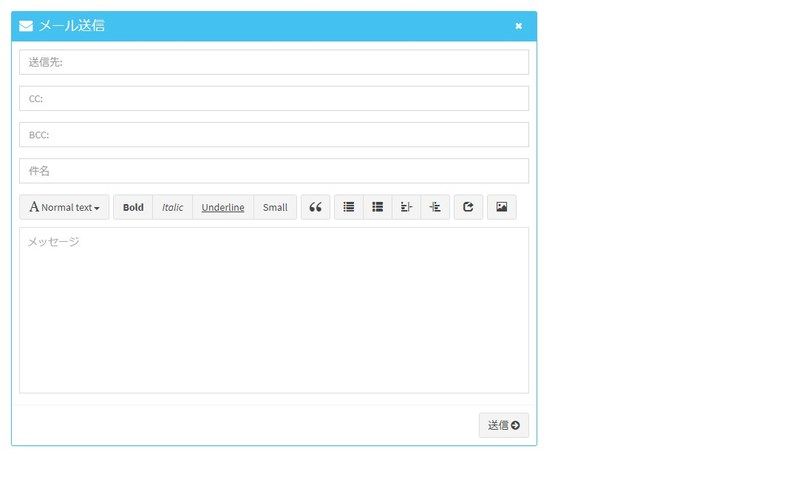
画面には wysiwyg エディタが表示されるようになりました。
このままメールを送信すれば、受信側でHTMLとして判別されるようになります。
まとめ
ものすごい簡単に wysiwyg が導入できたことに驚きました。
HTMLメールに関しても大したことはしていないのですが、
あとは普通のメーラーのようにオプションにて本文をHTMLとして扱うかどうかを選択できるようにすればよさそうですね。
次回の予定は今のところ未定ですが、
また何かやってみたいことがあったら試してみようと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません