【JQuery】「jquery-contextmenu」プラグインで右クリックメニューを動的に生成して表示する
おはようございます。
昨日に引き続き「jquery-contextmenu」プラグインのお話し。
今回はクリックされた要素によってメニューを切り替えるため、動的に生成する方法を試してみました。
プログラムは前回のものを流用しますが、
あまり変更箇所がないためそのまま全体を載せます。
【JQuery】「jquery-contextmenu」プラグインで右クリックメニューを表示する
スポンサーリンク
プログラム
css
css/style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | @charset "UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; } /** * テーブル */ .table-borderd { border-left:1pxsolid#ddd; } .table-borderd th { border-top:1pxsolid#ddd; border-bottom:1pxsolid#ddd; border-right:1pxsolid#ddd; background-color:#e6e8f4; } .table-borderd td { border-top:1pxsolid#ddd; border-bottom:1pxsolid#ddd; border-right:1pxsolid#ddd; } /** * コンテキストメニュー */ .context-menu-icon.context-menu-icon--fa { font-family:inherit; font-weight:200; line-height:inherit; } .context-menu-list { font-size:16px; } .control-label+.label { margin-top:8px; padding-top:5px; } |
テーブル、表示されるコンテキストメニュー用のスタイルを定義。
HTML
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>サンプルコンテキストメニュー</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <link rel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css"> <link rel="stylesheet"href="css/style.css"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> コンテキストメニュー(右クリックメニュー)のサンプル。 テーブルのセルを右クリックでコンテキストメニューが表示されます。 メニューを選択した際に、どこのセルのどのメニューが選択されたかをアラートします。 1-2のメニューだけ他と違うものが表示されるようにしました。 </pre> </div> <div> <table class="table table-borderd table-striped"> <tbody> <tr> <th>列1</th> <th>列2</th> <th>列3</th> </tr> <tr> <td id="area1-1">1-1</td> <td id="area1-2">1-2</td> <td id="area1-3">1-3</td> </tr> <tr> <td id="area2-1">2-1</td> <td id="area2-2">2-2</td> <td id="area2-3">2-3</td> </tr> <tr> <td id="area3-1">3-1</td> <td id="area3-2">3-2</td> <td id="area3-3">3-3</td> </tr> </tbody> </table> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js"integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.ui.position.js"></script> <script src="js/script.js"></script> </body> </html> |
単純なテーブルを用意。
Javascript
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | varMENU={ "menu1":{name:"メニュー1",icon:"fa-angle-right"}, "menu2":{name:"メニュー2",icon:"fa-angle-right"}, "menu3":{name:"メニュー3",icon:"fa-angle-right"}, "menu4":{name:"メニュー4",icon:"fa-angle-right"}, "sep":"---------", "quit":{name:"閉じる",icon:function(){ return"context-menu-icon context-menu-icon-quit"; } } }; /** * ページ読み込み時の処理 */ $(function(){ varcontext=$.contextMenu({ selector:"table tbody tr td" ,autoHide:true ,trigger:'right' ,animation:{ duration:500 ,show:'fadeIn' ,hide:'fadeOut' } ,build:function($trigger,e){ returncreateContextMenu($trigger); } }); }); /** * コンテキストメニューを作成 * * @param { DOM } trigger クリックされた要素 * @returns { Object } オプション */ functioncreateContextMenu(trigger){ varparam=["menu1","menu2","sep","menu3","sep","quit"]; if(($(trigger).attr("id")=="area1-2")){ param=["menu2","menu4","sep","quit"]; } // コンテキストメニュー項目を生成 varitems=(function(param){ varresult={}; varindex; for(key inparam){ index=param[key]; if(result[param[key]]){ index=param[key]+"_"+key; } result[index]=MENU[param[key]]; } returnresult; }(param)); // オプションの形式で返却 return{ callback:function(key,options){ alert(options.$trigger.text()+" の "+options.$selected.text()+"が選択されました。"); }, items:items } } |
「build」オプションを利用して、右クリック時に動的にメニューを生成するように変更しました。
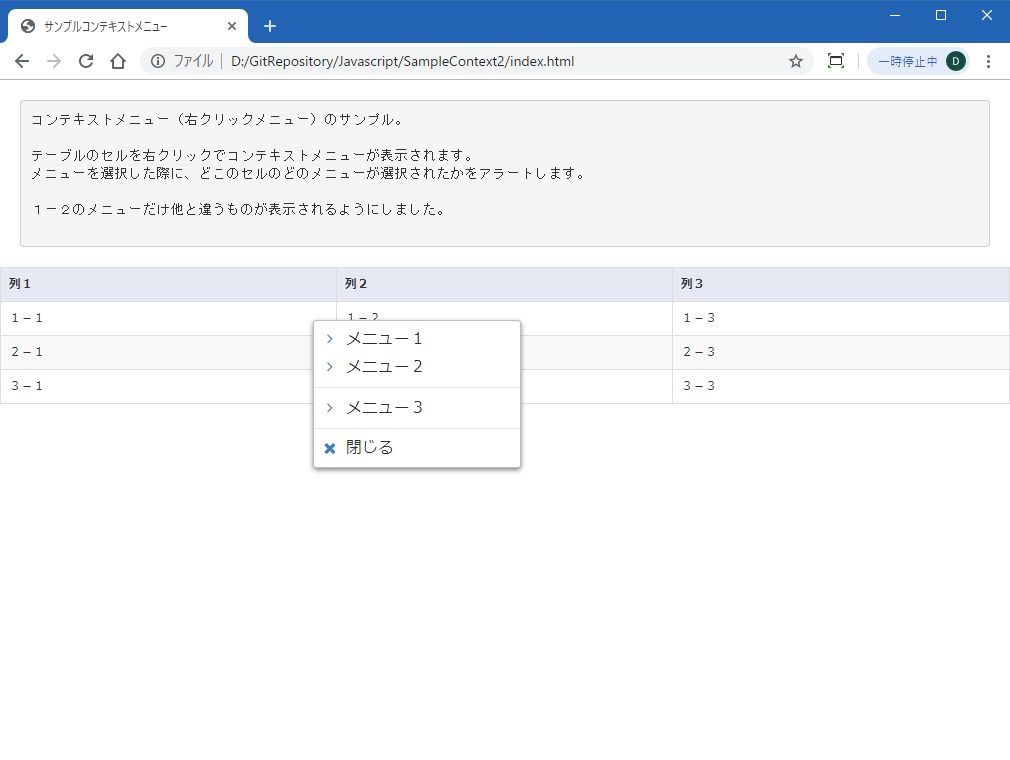
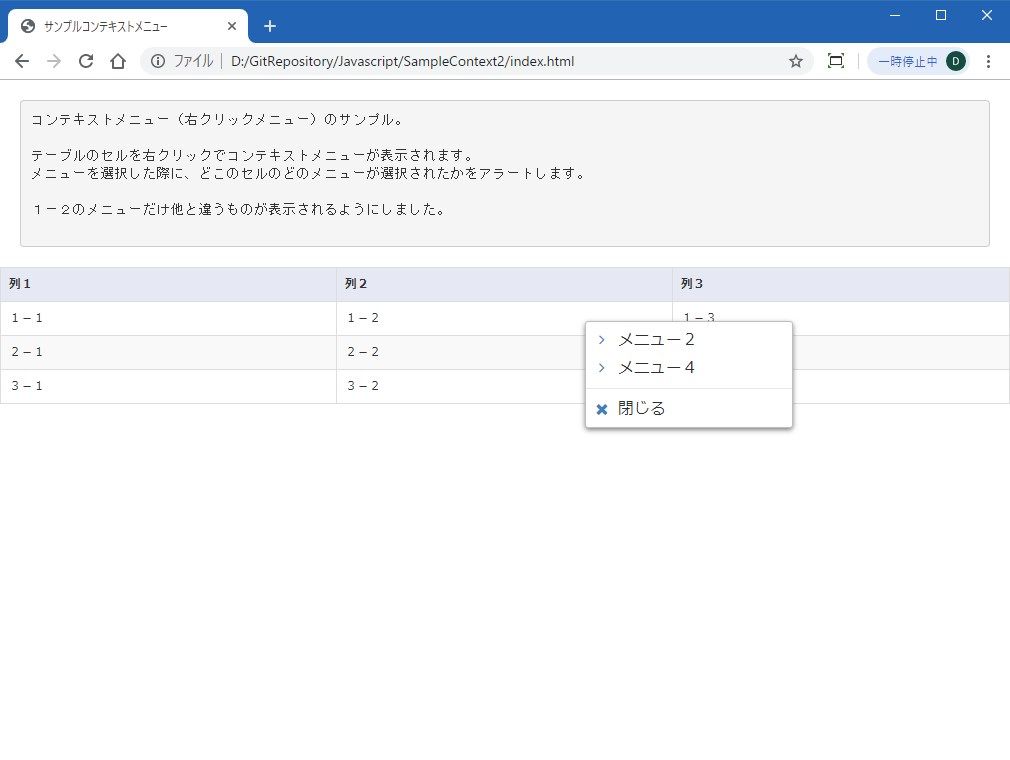
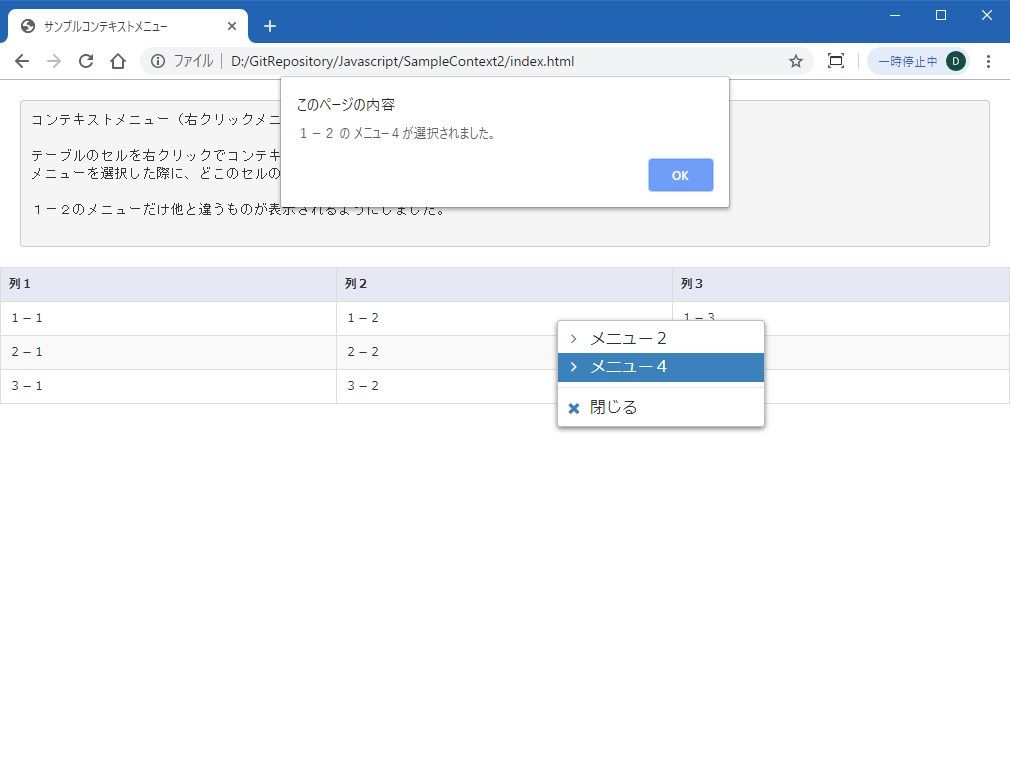
起動してみる




1-2とそれ以外で表示されるメニューを変更することができました。
まとめ
今回は要素のIDを利用して判別しましたが、JQueryのセレクタを利用すればもっと柔軟なことができそうですね。
コンテキストメニューはひとまずここまでの予定です。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません