WEBサイト作成に役立つCSSサンプルがいっぱい!「See-SS」をブックマークしとこう
おはようございます。
とうとう日本でも新型コロナウイルスを発症した方が出てきてしまいましたね。
遅かれ早かれこうなるとは思っていましたが、感染したくないですよねぇ。
皆さんもお気をつけて。
本題ですが、WEBサイトの開発に便利なサービスが登場したので紹介。
スポンサーリンク
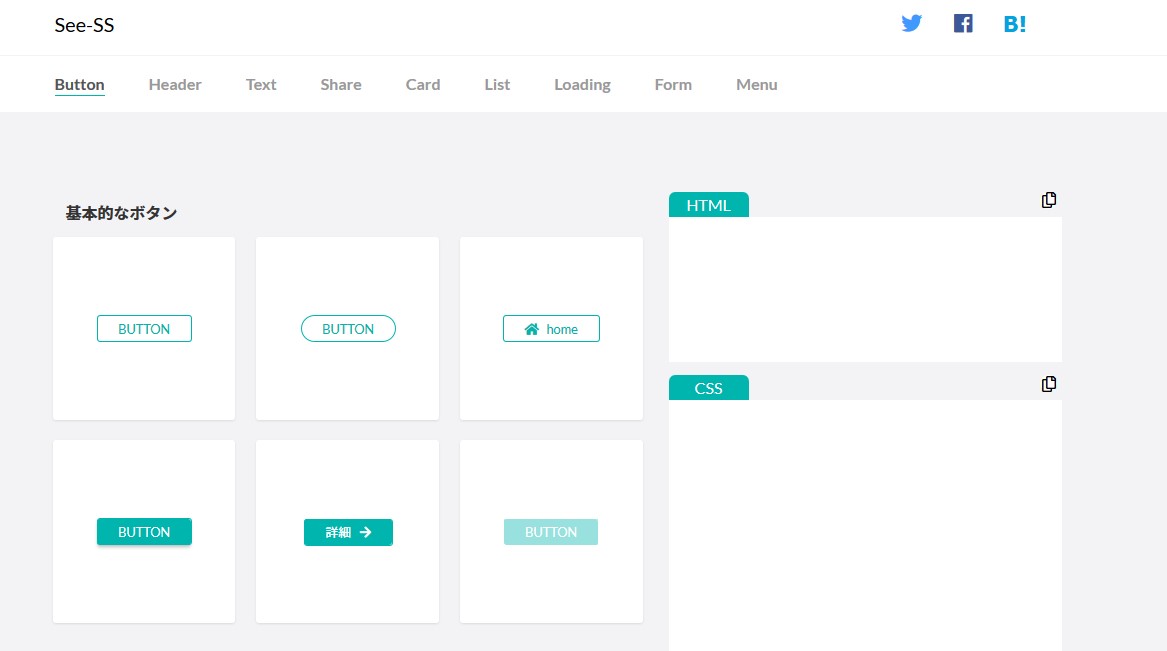
See-SS

しがしぃ🐟@MyPoZi555さんが開発したCSSサンプルサイト。
公式サイトより転載
See-SSについて
当サイト(See-SS)は、一覧で見やすいコピペCSSサンプルサイトです。
様々なCSSサンプルサイトはありますが、サンプルの見やすさに課題を感じました。 そこで、見やすさを重視し、自分が実装したいサンプルをより早く見つけられるような設計にしました。
当サイトの素材を使用する場合、リセットcss を使用することを推奨します。
その他、フォントやFontAwesomeも含め、 イントロダクション をお読みください。当サイトを使っていただき、理想のWebサイトを素早く作れることを願っています。
WEBサイト作成には欠かせないCSSですが、ゼロから自分で書くとやっぱり大変ですし、フレームワークを使う方も多いかと思いますが、ちょっとしたものを表現したい時、あれどう書くんだっけなってこともありますよね。
See-SSは全体的にシンプルで見やすくコピペもしやすいので開発する時に便利です。
特長
シンプルで見やすい

CSSのサンプルサイトなので、やっぱり見た目も大事です。
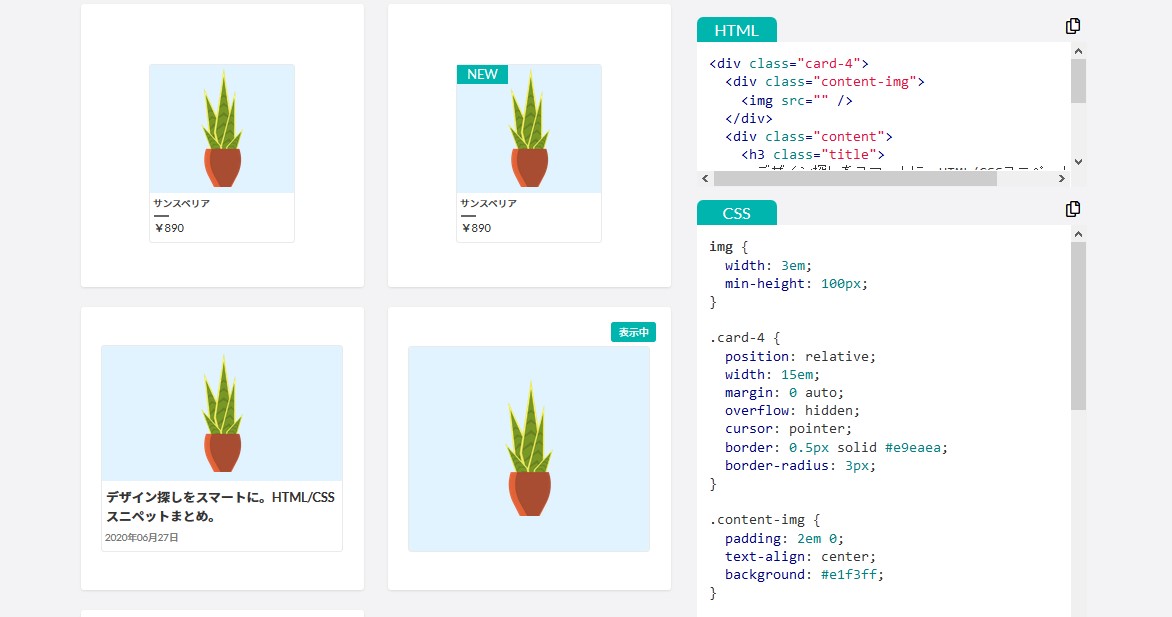
上部にコンポーネントのメニューがあり、選択すると様々なサンプルが表示され、
サンプルの「コードを見る」をクリックすればサイドバーにHTMLとCSSのコードが表示されます。
サンプルで見た目もパッと確認できるので、非常に見やすくていいですね。
豊富なサンプル
- ボタン
- ヘッダーメニュー
- テキスト
- シェアボタン
- カードレイアウト
- リスト
- ローディングアニメーション
- フォーム
- メニュー
と基本的なコンポーネントにそれぞれいくつかサンプルがあり、全部で50個以上のサンプルが用意されています。
今後も追加されていくでしょうし、色々なデザインの作り方も学べていいですね。
まとめ
色々なデザインが一覧でパッと見てコピペできるので非常に便利だと思います。
ちょっとしたサイト作成であればフレームワークを利用するより自分で書いてしまった方がいいという場合もありますし、便利に使わせていただこうと思います。
気になった方はチェックしてみてください。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません