【wpXクラウド】EWWW Image Optimizer を利用して WebP 対応をしてみた
おはようございます。
結構前から、ブログの表示速度改善のためにあれこれ試してみてはいるものの、未だにスマホ版サイトで速度が出なくて悩んでいます。
ということで今回は wpXクラウドサーバーで次世代画像フォーマットの WebP を利用できるように設定してみました。
元々、JPEGやPNGの画像を使っていて、今まで上げた画像を差し替えるのが大変という場合や、これからブログ始めるよって方はとりあえずやっておいた方がいいんじゃないかと思います。
スポンサーリンク
EWWW Image Optimizer の設定
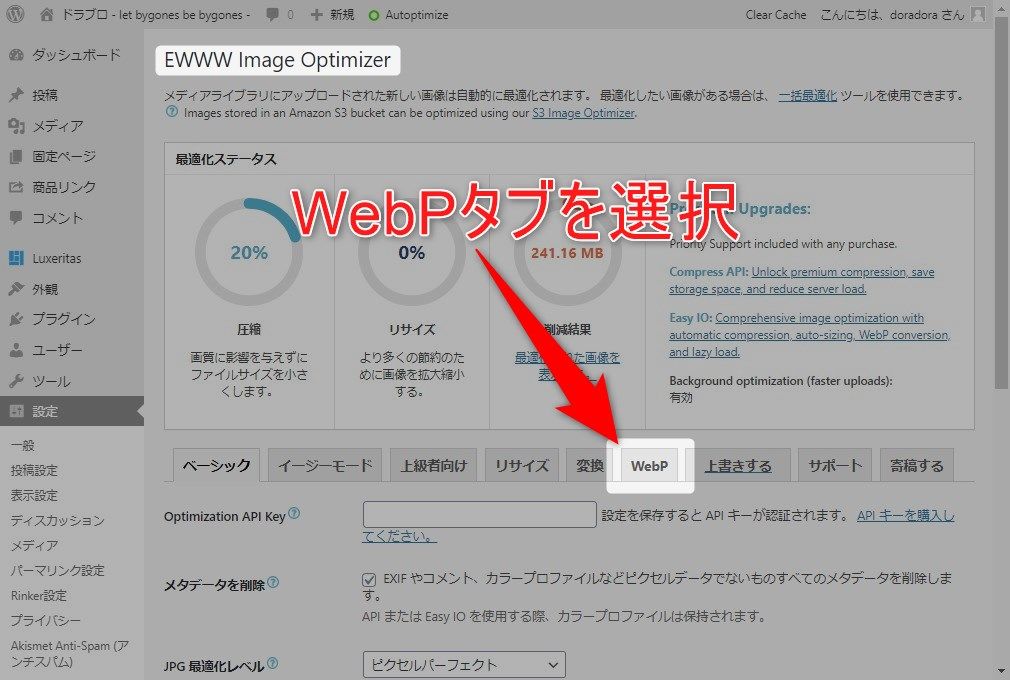
WordPress 管理画面にログインし、メニューから「EWWW Image Optimizer」の設定画面を開きます。

WebPタブを選択します。

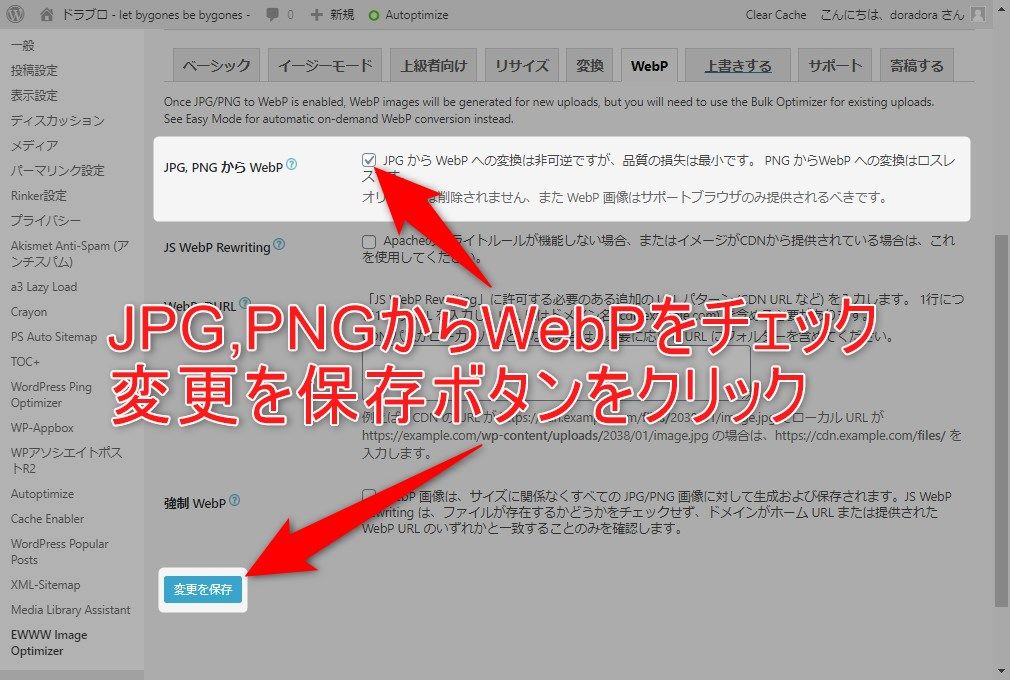
JPG,PNG から WebP チェックボックスにチェックし、「変更を保存」ボタンをクリックします。
下部に、.htaccess に追加する記述が現れるのでコピーしておきます。
wpXクラウドの設定
wpXクラウドの管理画面にログインします。
サーバー管理タブの、WordPress設定メニューを選択します。
中盤あたりにある、「.htaccessの編集」ボタンをクリックします。
先程コピーしたリライトルールを追加して、「設定を保存する(確認)」ボタンをクリックします。
確認画面が表示されるので、「設定を保存する(確定)」ボタンをクリックします。
確認
EWWW Image Optimizer 設定画面
EWWW Image Optimizer 設定画面 の WebP タブで、ロゴが緑背景の白文字になっていれば正常に設定が出来たということになります。
サーバー上のファイルを確認
WinSCPで、実際のサーバー内ファイルを確認してみると、各画像に対して webp という拡張子のファイルが追加されているのが確認できます。
これで一応設定の方は完了です。
設定後にアップロードした画像については自動で webp ファイルが作成され、対応しているブラウザで表示した際に webp 画像が使われるようになります。
過去画像の対応
EWWW Image Optimizer 、 WordPress のメディアメニューからは過去にアップロードした画像ファイルを一括で変換することができません。
メディア一覧の画面からコツコツと、ひとつずつ「再最適化」をすることによって webp ファイルが作られるようです。。
地道にやるか、過去は切り捨てるかですね。
何かいい方法を思いついたら追記したいと思います。
まとめ
私はもともとアップロード前に画像のリサイズ、圧縮を行っていることもあり、今のところ大きな違いは感じられていません。(過去画像の変換もまだまだ出来てないですし)
とはいえ次世代フォーマットを Google さんが推している限り、対応していくのが無難なんだと思いますので、コツコツやっていきます。
何かの参考になれば。
ではでは。

ディスカッション
コメント一覧
まだ、コメントがありません