【WordPress】Lightningテーマでヘッダーのスライドがどうやっても表示されない時は
おはようございます。
おかげ様でキャスト管理の導入でお仕事をたまに頂いていますが、
仕事以外にも、Lightningテーマでプラグインを導入する記事を公開しているので結構 Lightning テーマについても問合せをもらうことがあります。
その中でもよくあるのが、「Lightningテーマのスライドが表示されない」というもの。
ということで、大体これで解決(大体同じ原因)って方法を紹介。
スポンサーリンク
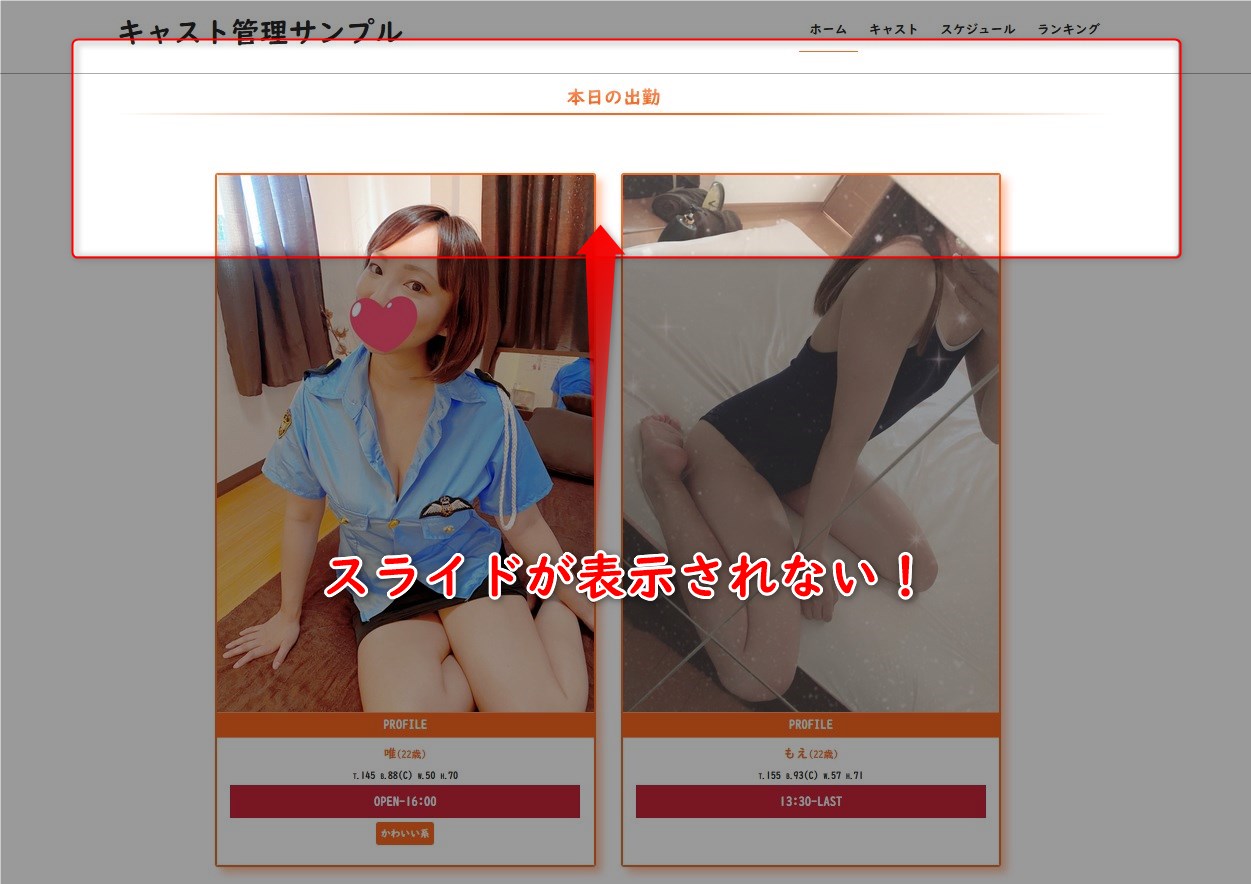
現象
WordPressテーマ Lightning の機能で、簡単にトップページにスライドショーを表示するというものがあります。

管理メニューの「外観」>「カスタマイズ」メニューからマウス操作で簡単に設定していけるんですね。

ただ、ここから画像をいくら設定してみても全然スライドが表示されないというケースがあります。
たまにこのケースで問合せをいただきます。汗
原因(のひとつ)
いくらどんな画像を設定しても表示されないという場合、次のことを確認してみてください。
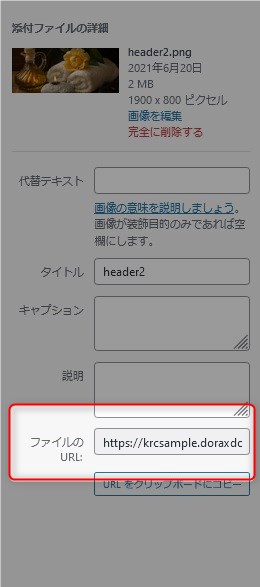
画像アップロード時のURL

この部分を見ると、URLが http になっていることがあります。(スクショは https になっていますが)
サイト自体をSSL化している(今はほとんどのサイトがSSL化していることでしょう)のに、
画像のURLが http のままだとうまく画像が表示できません。
ということで、対応について説明。
対応方法
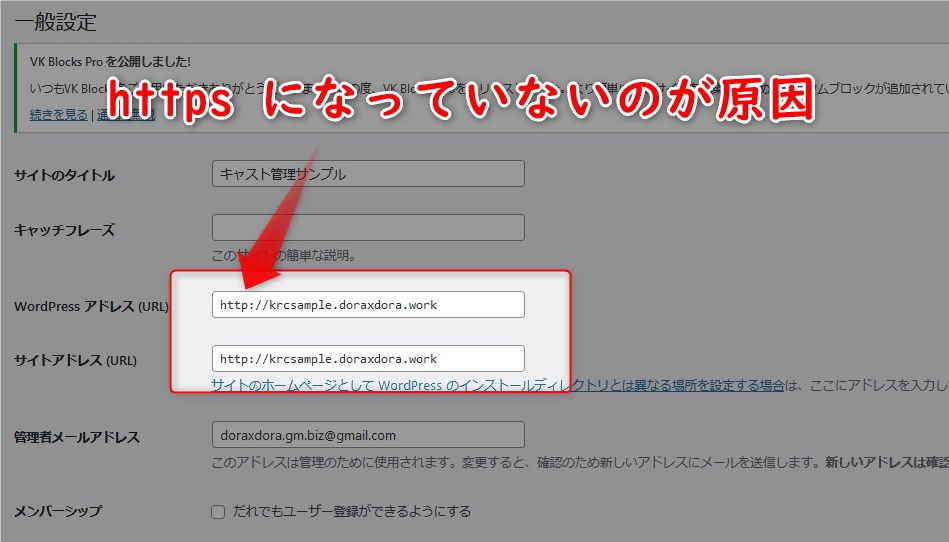
管理メニューの「設定」>「一般」を開き、次の部分を変更します。

WordPressアドレス、サイトアドレスが、たぶん http:// ~ となっていると思いますので、
ここを https:// ~ に変更しましょう。
そのうえで、再度画像のアップロードを行い、トップページスライドショーの設定をしてみると

ちゃんと表示されるのが確認できるはず。
まとめ
・サイトをSSL化して運用しているかどうか
・一般設定で WordPressアドレス、サイトアドレスがちゃんと https:// ~ になっているか
を確認し、対応してみてください。
私も最初この現象は原因が分からずしばらくハマりました。
特に WordPress のように初心者の方でもサイトやブログが簡単に作れますよってものだと、あまり詳しくない方がこういったちょっとした問題にハマりやすいだろうなと思います。
大体手順通りに普通に設定していれば問題ないケースが多いのかもしれませんが、ハマってしまうといたずらに時間を消費してしまうので怖いですよね。
なにかのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
ヘッダー画像が表示されない件、解決できなくてずっと困っていたので助かりました。ありがとうございますm(__)m
さちこ様
ブログを見ていただきありがとうございます。
記事がお役に立てたようでなによりです。
今後もよろしくお願い致します。
ピンバック & トラックバック一覧
[…] https://www.doraxdora.com/2021/06/23/post-15327/ […]