VSCodeにUMLやER図が作図できる「draw.io」のプラグインをインストールしてみた
おはようございます。
どちらも以前紹介したことがありますが、
Visual Studio Code で Draw.io が利用できるようなので、試してみました。
以前の記事はこちら。
軽いと話題のMS製エディタ「VisualStudioCode」をインストールしてみる
無料でUMLやER図などを作図できる便利サービス「draw.io」を使ってみた
スポンサーリンク
インストール
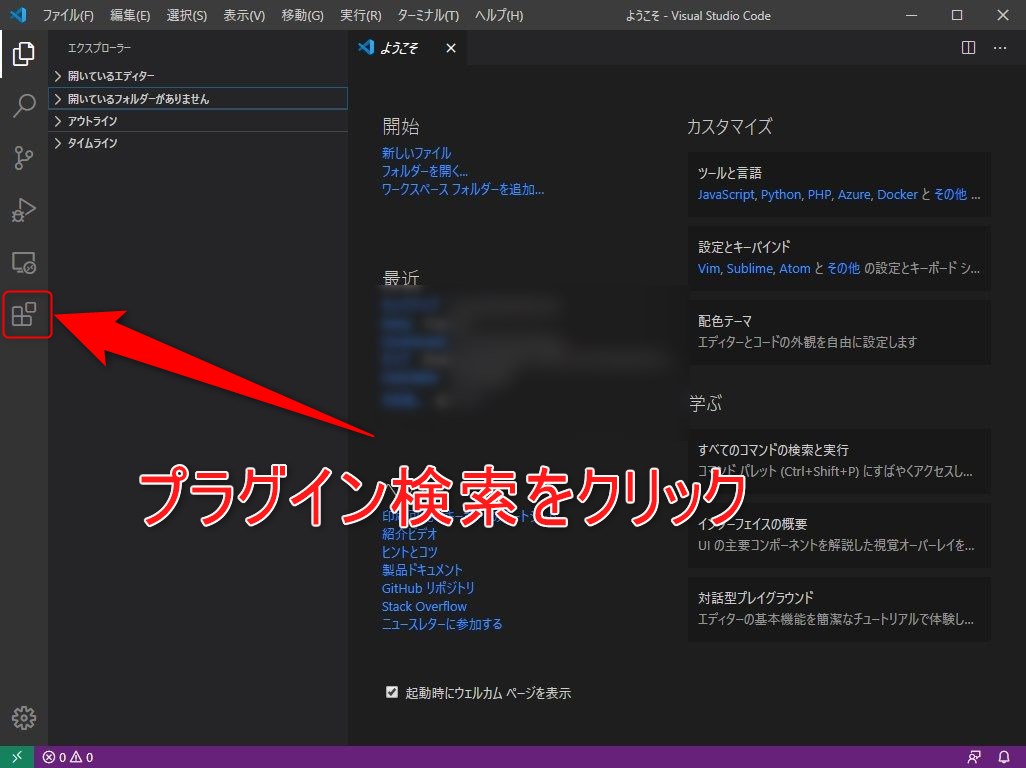
Visual Studio Code を起動します。

起動後、左端にある「プラグイン検索」のアイコンをクリックします。

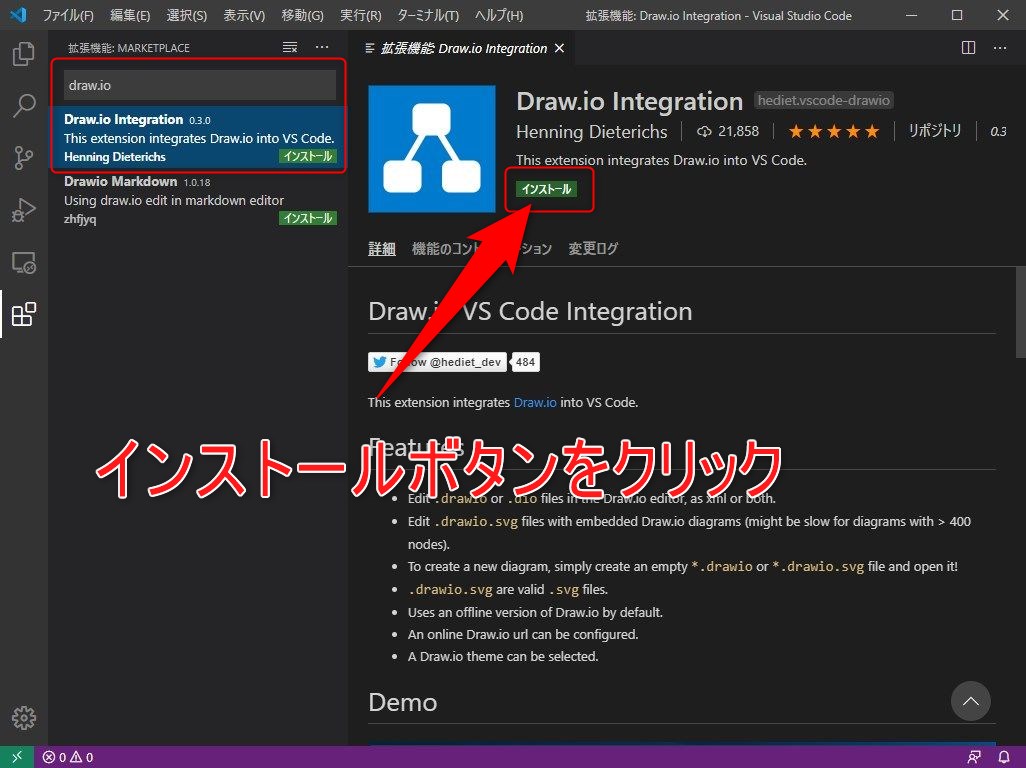
検索ボックスに「draw.io」を入力して、「Draw.io Integration」を選択、インストールボタンをクリックします。
以上で Draw.io が VSCode上で使えるようになりました。
作図してみる
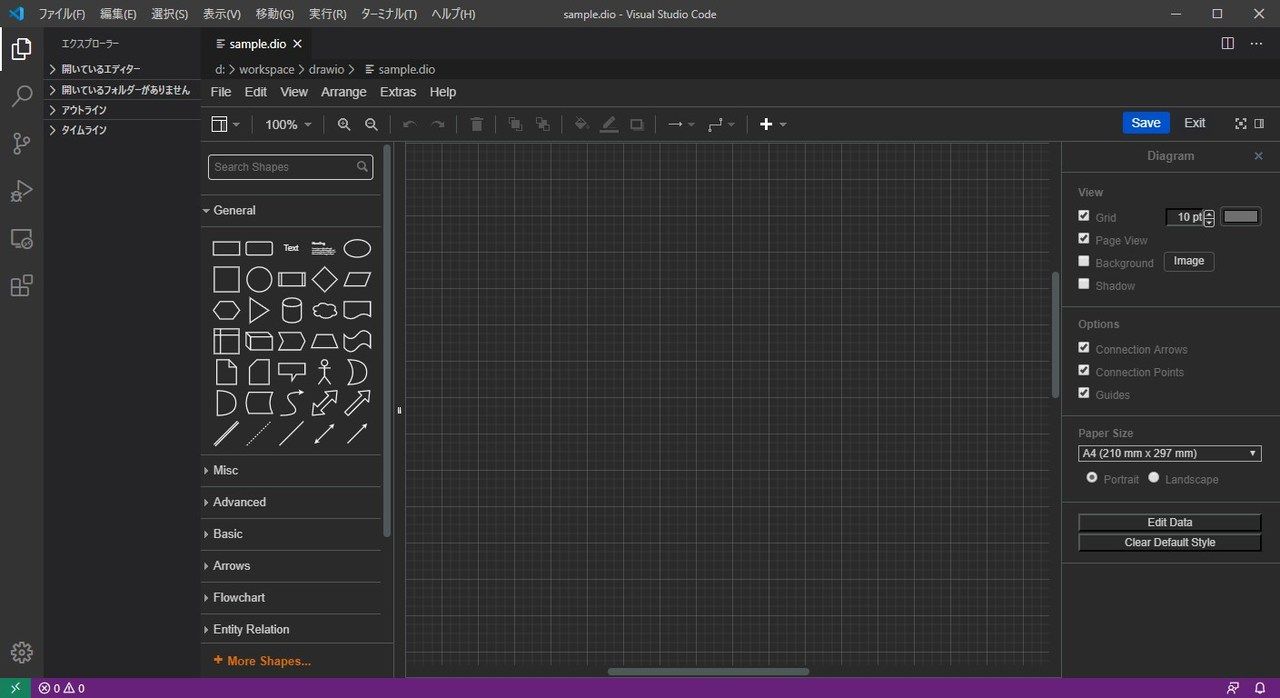
拡張子を .drawio or .dio としたファイルを作成し、VSCodeで開きます。

WEB版と同じ画面構成のエディタが表示されました。
作図方法なんかは以前の記事を参考にしていただければ。

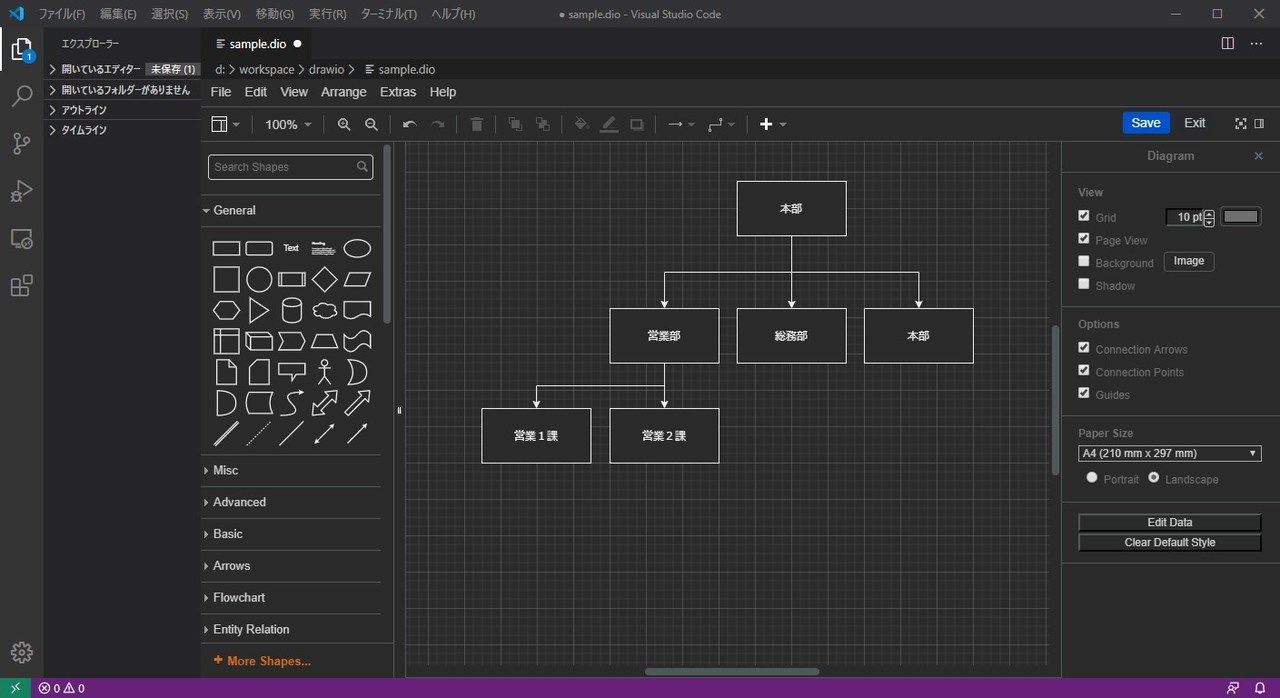
ちょっとサンプルが思いつかなかったので、簡単な組織図を書いてみました。
シェイプからシェイプへのリレーションも簡単ですし、シェイプの辺にマウスオーバーした際に現れる緑色の矢印をクリックするだけで、新しいシェイプが自動的に挿入されたりもします。
エクスポートもできる
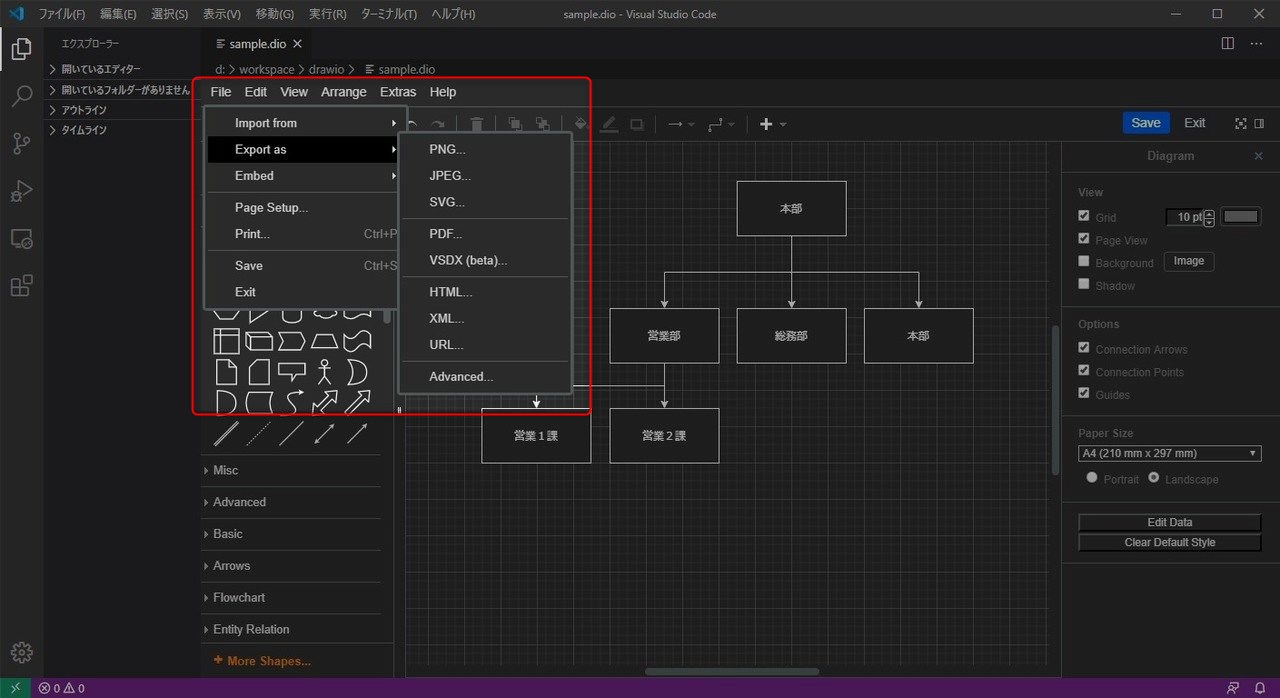
各種形式にエクスポートすることもできます。

上部メニュー(VSCodeのではない)の「File」>「Export as」からお好きな形式を選択します。

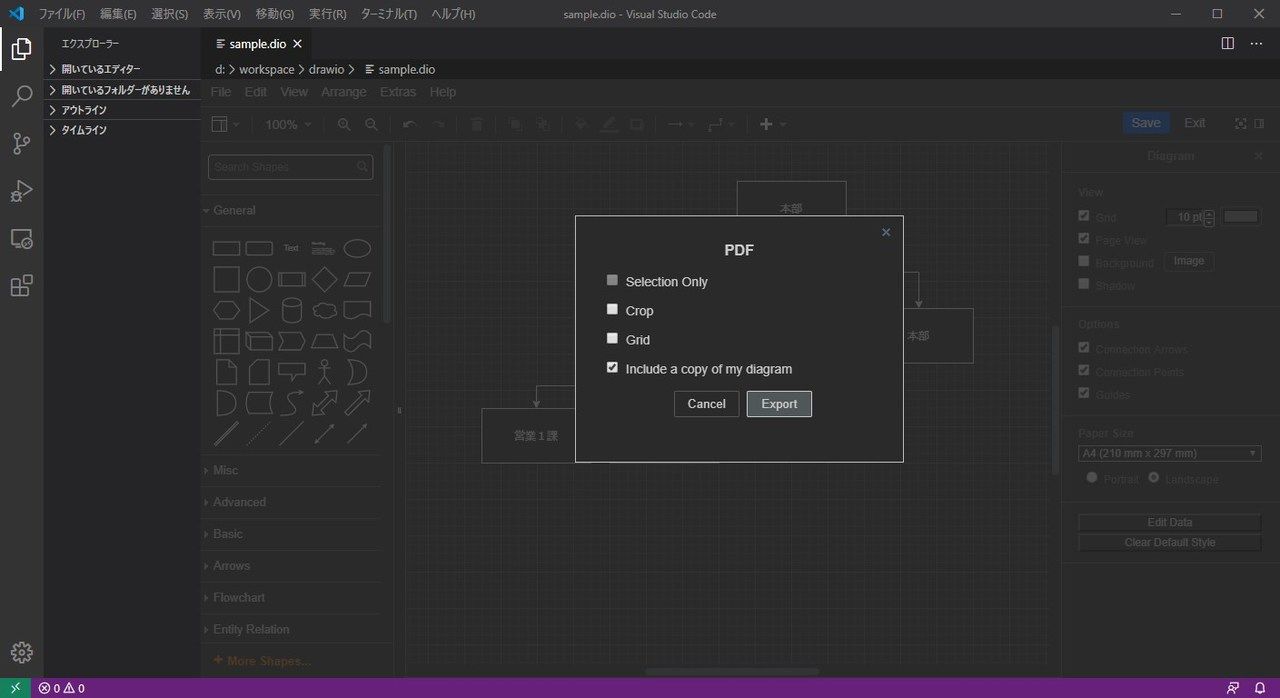
ひとまずPDFを選択してみました。

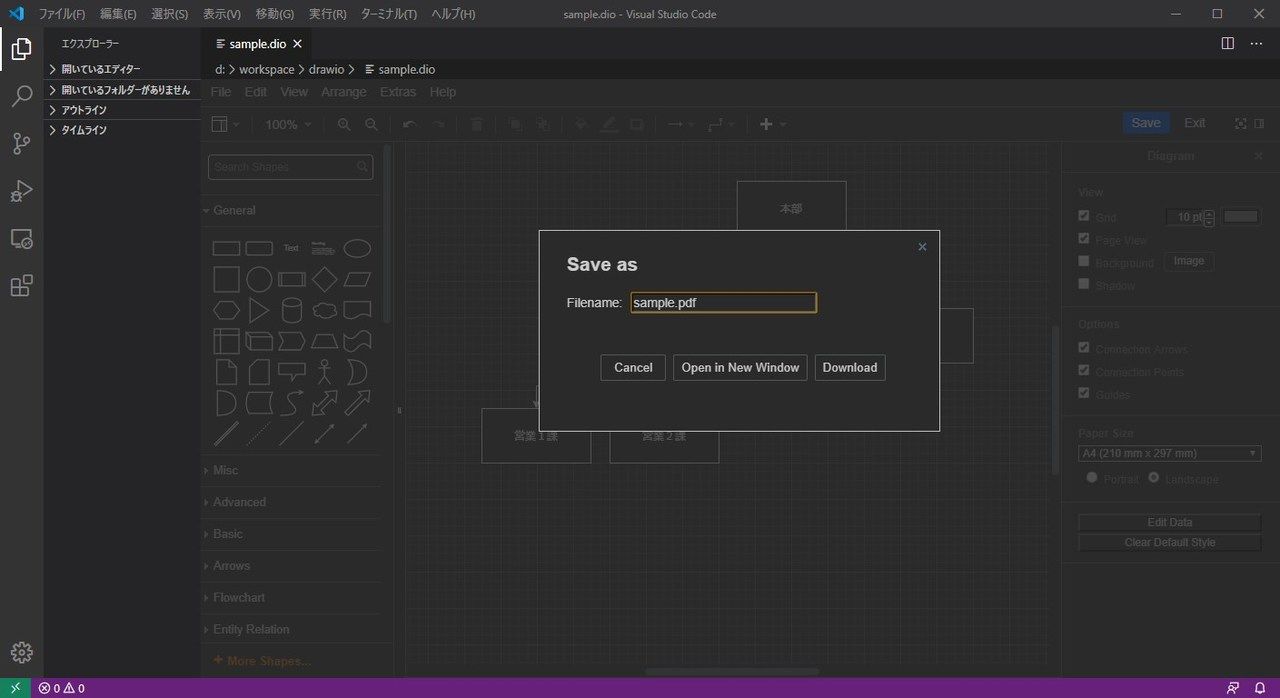
名前を付けて、「Download」ボタンをクリックします。
あれ?
ダウンロードされないぞ。。笑
ちょっと原因は分かりませんでしたが、PDFのエクスポートはうまくいかずでした。
画像形式は問題なくエクスポートできたので何らかの不具合かもしれないですね。
そんな時は、WEB版で作成したファイルを読み込んでやれば多分大丈夫だと思います。
まとめ
シェイプも豊富で、本当に様々な作図ができる「Draw.io」を普段使っているエディタで利用できるのは便利ですね。
フロー図やER図、UMLなんかはシステム開発される方は結構書くことあると思いますし、是非導入してみてはいかがでしょうか。
気になった方はチェックしてみてください。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません