【JQuery】DataTables に 行(JSON)を追加してみる
おはようございます。
昨日に引き続き Datatables の基本的な話。
前回は HTML に記述したテーブルを Datatables に変換する感じでしたが、
今日は表示するデータを Json にして、行追加してみたいと思います。
スポンサーリンク
プログラム
画面
css/style.css
1 2 3 4 5 6 7 | @charset "UTF-8"; .container { border:1pxsolidblack; padding:1rem; margin:1rem; } |
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible"content="IE=edge"/> <meta http-equiv="content-type"content="text/html; charset=UTF-8"/> <title>サンプルデータテーブル行追加</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"/> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap.min.css"/> <link rel="stylesheet"type="text/css"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <link rel="stylesheet"href="css/style.css" /> </head> <body> <div class="wrapper" > <div style="margin: 20px;"> <pre> ボタンを押すと行が追加されます。 </pre> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <table id="myTable"class="table table-striped tagle-bordered"> <thead> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </thead> <tbody> </tbody> <tfoot> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </tfoot> </table> </div> </div> <div class="row"style="border-top: 1px solid gray; margin: 20px 5px;"> </div> <div class="row pull-right"> <div class="col-md-12"> <button id="addButton"class="btn btn-primary">追加</button> </div> </div> </div> <script type="text/javascript"src="https://code.jquery.com/jquery-3.3.1.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap.min.js"></script> <script type="text/javascript"src="js/script.js"></script> </body> </html> |
HTMLにベタ書きしていた行は削除。
スクリプト
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | $(document).ready(function(){ varjsonData=[ {no:1,name:"そら",sex:"♂",age:"6",kind:"01",favolite:"犬の人形"} ,{no:2,name:"りく",sex:"♂",age:"5",kind:"02",favolite:"人間"} ,{no:3,name:"うみ",sex:"♀",age:"4",kind:"03",favolite:"高級ウェットフード"} ,{no:4,name:"こうめ",sex:"♀",age:"2",kind:"04",favolite:"横取りしたフード"} ]; vartable=$('#myTable').DataTable({ 'data' :jsonData, 'paging' :true, 'pageLength' :5, 'lengthChange':true, 'searching' :true, 'ordering' :true, 'info' :true, 'autoWidth' :false, 'scrollX' :true, 'scrollY' :true, 'order' :[[0,'asc']], 'columns' :[ {data:"no",width:100}, {data:"name",width:100}, {data:"sex",width:100}, {data:"age",width:100}, {data:"kind",width:100}, {data:"favolite",width:100}, ], "language" :{ "decimal": ".", "emptyTable": "表示するデータがありません。", "info": "_START_ ~ _END_ / _TOTAL_ 件中", "infoEmpty": "0 ~ 0 / 0 件", "infoFiltered": "(合計 _MAX_ 件からフィルタリングしています)", "infoPostFix": "", "thousands": ",", "lengthMenu": "1ページ _MENU_ 件を表示する", "loadingRecords":"読み込み中...", "processing": "処理中...", "search": "絞り込み:", "zeroRecords": "一致するデータが見つかりません。", "paginate":{ "first": "最初", "last": "最後", "next": "次", "previous": "前" } } }); $("#addButton").on("click",function(event){ table.row.add({ no:5 ,name:"こなつ" ,sex:"♀" ,age:"6" ,kind:"01" ,favolite:"ふとん" }).draw(false); }); }); |
JSONで定義したデータをテーブルに反映、ボタン押下で新しい行を追加。
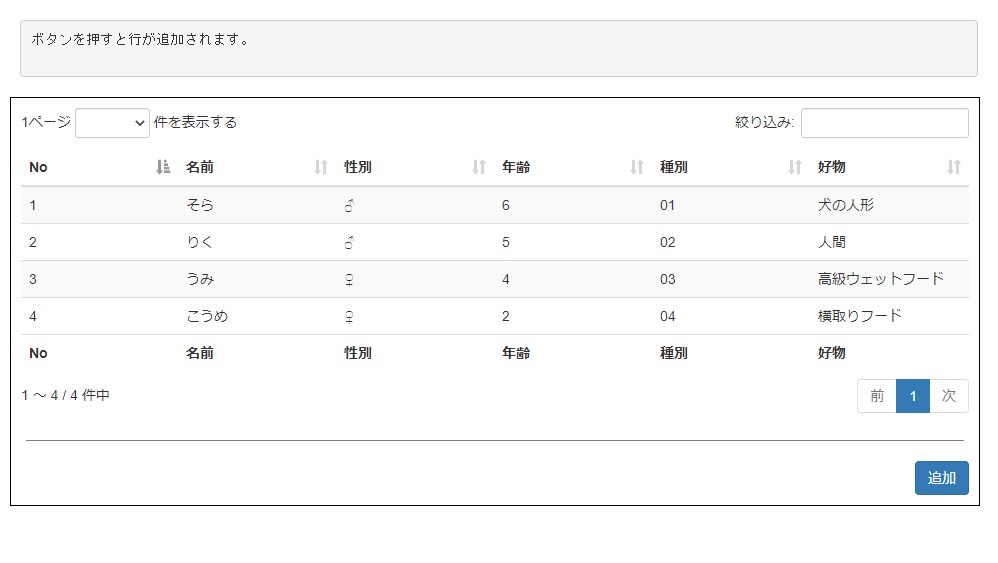
イメージ

追加ボタンをクリックします。

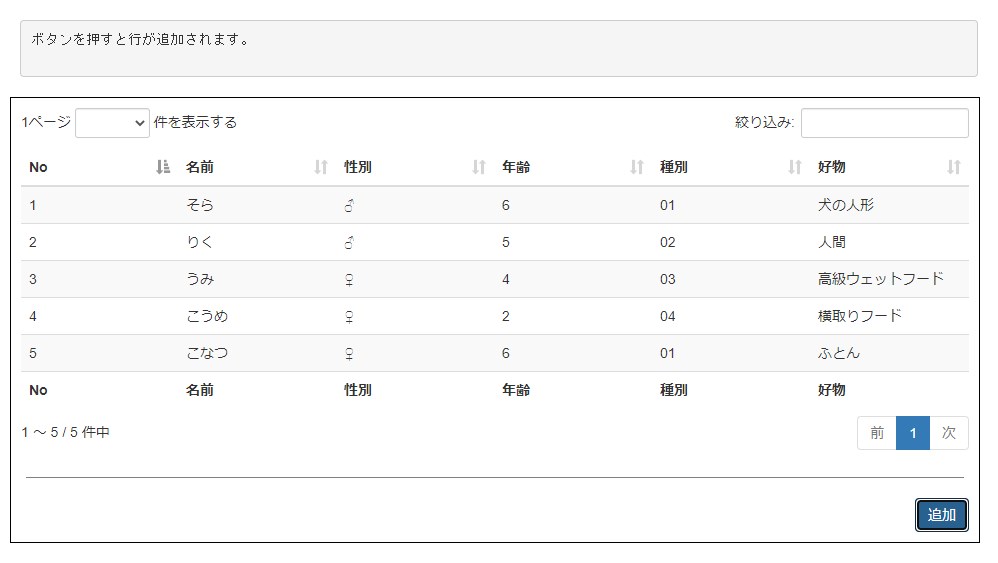
テーブルに行が追加されました。
イメージは、前回と同じです(汗
まとめ
今回は1行のみ追加しましたが、複数行も JSON で定義すれば一括で追加することも可能です。
大した話ではありませんが何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません