【WPF】登録画面を作成して別ウィンドウのモーダル表示をやってみた。
おはようございます。
8月も半分過ぎ、お盆休みも終わってしまった方が殆どじゃないですかね。
私も水曜日から仕事が始まってるのですが、なかなか休み気分が抜けずに困っています。
さてさて。
今回はデータ追加用のフォームを別Windowで作成し、追加ボタンがクリックされた際にモーダル表示しようと思います。
プログラムは前回のものを利用します。
スポンサーリンク
プログラムの修正
新規画面の追加

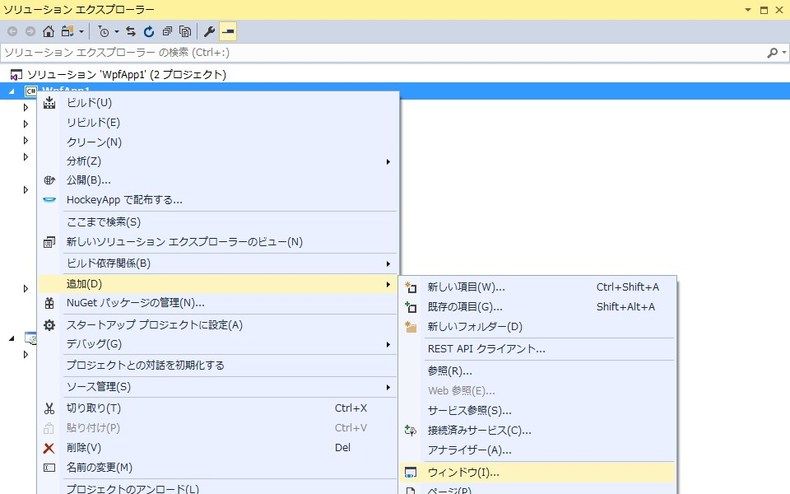
ソリューションエクスプローラーでプロジェクトを右クリックし、「追加」>「ウィンドウ」を選択します。

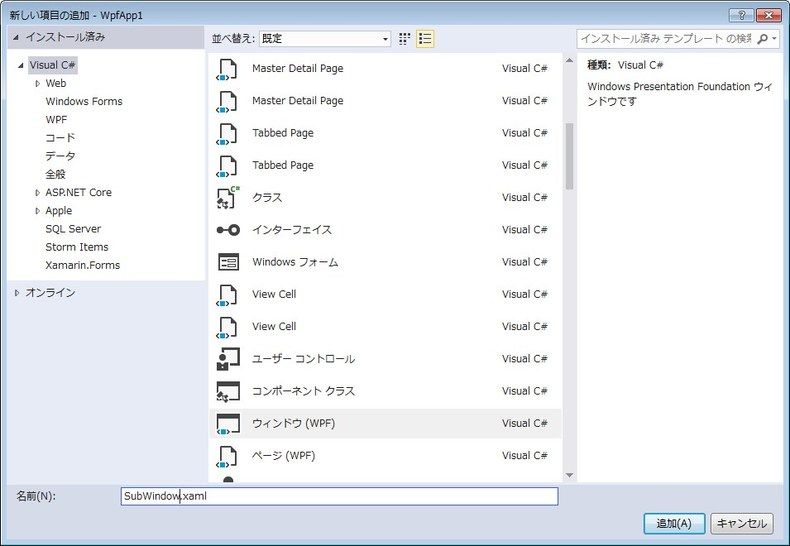
新しい項目の追加画面で「ウィンドウ(WPF)」を選択、名前に「SubWindow.xaml」と入力して「追加」ボタンをクリックします。
画面の作成
SubWindow.xaml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <Mah:MetroWindow x:Class="WpfApp1.SubWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" xmlns:Mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" mc:Ignorable="d" Title="追加"Height="300"Width="300" GlowBrush="{DynamicResource AccentColorBrush}" Icon="/WpfApp1;component/Resource/Cat.ico" BorderThickness="1" WindowStartupLocation="CenterOwner" > <Window.Resources> <ResourceDictionary Source="/Style/StyleDic.xaml"/> </Window.Resources> <Grid> <Label Content="名前:"Margin="10,10,0,0"Style="{StaticResource lb-normal}"RenderTransformOrigin="0.522,0.893"/> <TextBox x:Name="txt_name"Margin="61,12,0,0"HorizontalAlignment="Left"VerticalAlignment="Top"Width="100" Style="{StaticResource MetroTextBox}"/> <Label Content="性別:"Margin="10,54,0,0"Style="{StaticResource lb-normal}"/> <ComboBox x:Name="cmb_sex"HorizontalAlignment="Left"Margin="61,54,0,0"VerticalAlignment="Top"Width="50"> <ComboBoxItem Content="♂"HorizontalAlignment="Left"Width="50"/> <ComboBoxItem Content="♀"HorizontalAlignment="Left"Width="50"/> </ComboBox> <ComboBox x:Name="cmb_kind"HorizontalAlignment="Left"Margin="61,140,0,0"VerticalAlignment="Top"Width="150"/> <Label Content="年齢:"Margin="10,98,0,0"Style="{StaticResource lb-normal}"/> <TextBox x:Name="txt_age"Margin="61,98,0,0"HorizontalAlignment="Left"VerticalAlignment="Top"Width="50" Style="{StaticResource MetroTextBox}"/> <Label Content="種別:"Margin="10,143,0,0"Style="{StaticResource lb-normal}"/> <Label Content="好物:"Margin="10,186,0,0"Style="{StaticResource lb-normal}"/> <TextBox x:Name="txt_favorite"Margin="61,186,0,0"HorizontalAlignment="Left"VerticalAlignment="Top"Width="200" Style="{StaticResource MetroTextBox}"/> <Button x:Name="btn_cansel"Content="キャンセル"HorizontalAlignment="Left"Margin="125,231,0,0"VerticalAlignment="Top"Width="75"Click="btn_cansel_Click"/> <Button x:Name="btn_add"Content="追加"HorizontalAlignment="Left"Margin="205,231,0,0"VerticalAlignment="Top"Width="75"Click="btn_add_Click"/> </Grid> </Mah:MetroWindow> |
処理の実装
SubWindow.xaml.cs
入力された情報を元にデータベースへ追加する処理。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | usingSystem; usingSystem.Collections.Generic; usingSystem.Linq; usingSystem.Text; usingSystem.Threading.Tasks; usingSystem.Windows; usingSystem.Windows.Controls; usingSystem.Windows.Data; usingSystem.Windows.Documents; usingSystem.Windows.Input; usingSystem.Windows.Media; usingSystem.Windows.Media.Imaging; usingSystem.Windows.Shapes; usingNpgsql; usingMahApps.Metro.Controls; namespaceWpfApp1 { /// <summary> /// SubWindow.xaml の相互作用ロジック /// </summary> publicpartial classSubWindow:MetroWindow { publicBooleanIsCancel{set;get;} publicSubWindow() { InitializeComponent(); // データを取得 // 種別マスタを取得してコンボボックスに設定する using(varcontext=newPgDbContext()) { varmstKind=context.Kinds; IQueryable<Kind>result=fromxinmstKind orderbyx.KindCd selectx; varlist=result.ToList(); // コンボボックスに設定 this.cmb_kind.ItemsSource=list; this.cmb_kind.DisplayMemberPath="KindName"; } } /// <summary> /// キャンセルボタンクリックイベント. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidbtn_cansel_Click(objectsender,RoutedEventArgse) { this.IsCancel=true; this.Close(); } /// <summary> /// 追加ボタンクリックイベント. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidbtn_add_Click(objectsender,RoutedEventArgse) { this.IsCancel=false; // データを追加する using(varcontext=newPgDbContext()) { varcats=context.Cats; intno=cats.Count(); // データ作成 Cat cat=newCat(); cat.No=no+1; cat.Name=this.txt_name.Text; cat.Sex=(this.cmb_sex.SelectedItem asComboBoxItem).Content.ToString(); cat.Age=int.Parse(this.txt_age.Text); cat.Kind=(this.cmb_kind.SelectedItem asKind).KindCd; cat.Favorite=this.txt_favorite.Text; // データ追加 context.Cats.Add(cat); // DBの変更を確定 context.SaveChanges(); MessageBox.Show("データを追加しました。"); } this.Close(); } } } |
メイン画面の修正
MainWindow.xaml.cs
追加ボタンをクリックした際の処理を修正します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /// <summary> /// 追加ボタンクリックイベント /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidadd_button_Click(objectsender,RoutedEventArgse) { logger.Info("追加ボタンクリック"); varwin=newSubWindow(); win.Owner=GetWindow(this); win.ShowDialog(); if(!win.IsCancel){ // データ再検索 searchData(); } } |
起動してみる

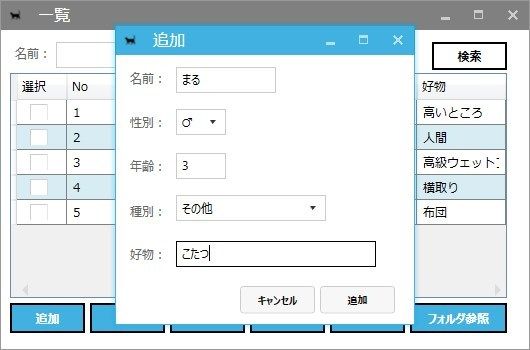
検索ボタンをクリックしてデータを表示、追加ボタンをクリックします。

表示された子ウィンドウの各項目を入力、選択し「追加」ボタンをクリックします。

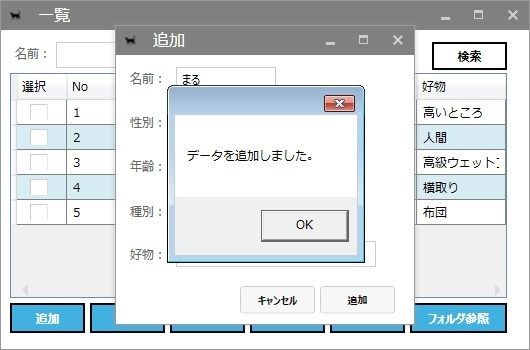
追加完了メッセージが表示されます。

無事にデータが登録されました。
まとめ
昔からモーダル画面で何かを操作させるというのはよくありますよね。
操作性なんかを考えると、果たしてそれでいいのかという気持ちもありますが、ひとまずやってみました。
登録フォーム以外でも活用できる場面はあるかと思いますし。
次回は子画面にデータを受け渡してみたいと思います。
ではでは。









ディスカッション
コメント一覧
初めまして。いつも参考にさせていただいております。
こちらの記事を参考に現在一覧画面からサブウィンドウを立ち上げDBに登録するところまではできたのですが、追加したデータが一覧画面に表示されずに困っています。
もしよろしければ追加したデータを一覧画面に表示(更新)する方法をご教授頂けないでしょうか?よろしくお願いします。
てつ様
いつも記事を見ていただきありがとうございます。
どういった状況か判断がつかないため、
よろしければソース(.xaml、.xaml.cs)ファイルをメールにてお送りいただけますか?
doraxdora.gm.biz@gmail.com
よろしくお願いします。