【WordPress】TCDテーマで子テーマを適用したらモバイルの表示崩れが発生したので対応
おはようございます。
ちょこちょこ キャスト管理プラグイン導入のお仕事をいただけていて、
最近TCDテーマでの導入をしたのですが、単純に子テーマを入れただけでモバイル表示が崩れるという現象が発生。
んー、今までこんなことなかったのになんでだろ。
こういう時に、ひとつずつ切り分けながら調べる力って大事ですよね。(自画自賛)
ということで、
何が起きて何をしたのかをまとめておきます。
今回のWordpressテーマ

「SERUM(TCD096)」という医療系サイトに適したテーマ。比較的新しいテーマかと思います。
もちろん、デモ環境ではモバイルもしっかり表示されます。
現象

これがあるべき姿。
冒頭で話した通りで、難しい話しではないのですが、
- 管理画面でTCDテーマをアップロード
- 特に何も追加していない空の子テーマを作成しアップロード(style.css にも何も定義していない)
- 子テーマを有効化
だけで、PCの表示は問題ないのですが、モバイルでなんだか表示が崩れる。

とりあえず、子テーマの function.php に親テーマの style.css 読込み、子テーマの style.css 読み込みを追加してみる。
1 2 3 4 5 6 7 8 9 10 11 12 | <?php add_action('wp_enqueue_scripts','theme_enqueue_styles',100); functiontheme_enqueue_styles(){ wp_enqueue_style('parent-style',get_template_directory_uri().'/style.css'); wp_enqueue_style('style-child',get_stylesheet_directory_uri().'/style.css',array('parent-style')); } ?> |

今度は全体的におかしい。
うーん。
原因
どうも、CSSの適用順序がおかしい。
親の style.css が適用されていない。というか親の style.css を期待している箇所で、子の style.css が設定されてしまってる。。

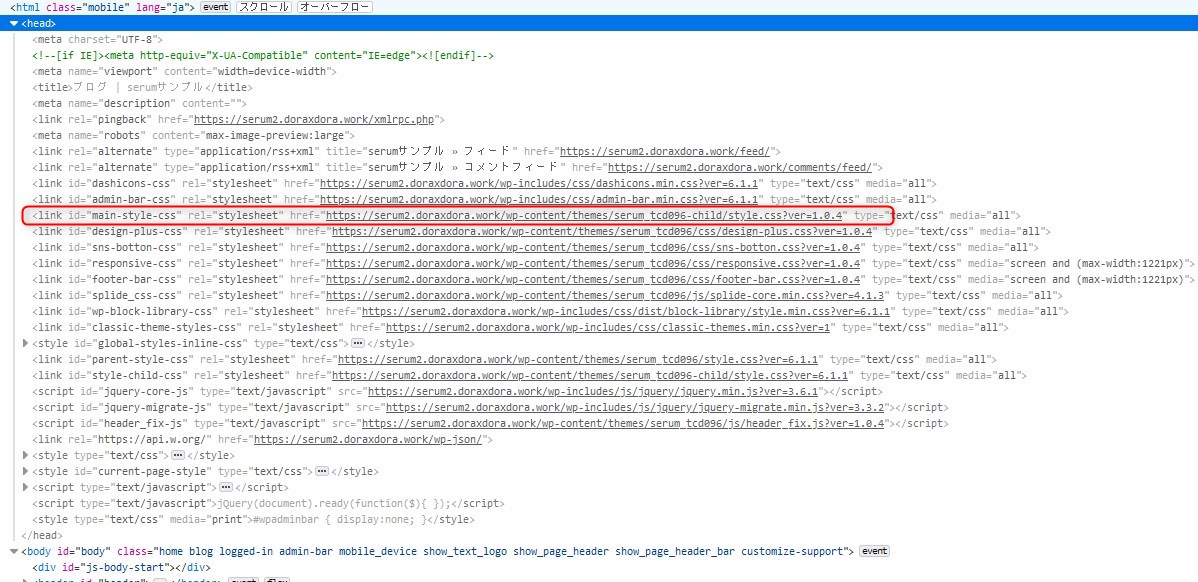
何故じゃ。と思って親の funciton.php を調べてみたら、style.css の指定が、
1 | wp_enqueue_style('main-style',get_stylesheet_uri(),false,version_num(),'all'); |
ってなってる!
えー!
get_stylesheet_uri 使っちゃうと、子テーマ有効化したら子テーマの方見にいっちゃうじゃん!
何故じゃ。
対応
先程の親の style.css の指定だけ対応しようとしても他のCSSとの依存関係もあり無理だったので
一旦親のCSSをすべて無効化し、「wp_enqueue_scripts」へフックして読み込みたい順序で読むようにしました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | add_action('wp_enqueue_scripts','theme_enqueue_styles',100); functiontheme_enqueue_styles(){ // 親の function.php で追加されたものを削除 $remove_styles=array( 'main-style', 'design-plus', 'sns-botton', 'responsive', 'footer-bar', 'splide_css', 'simplebar' ); foreach($remove_stylesas$target){ if(wp_style_is($target)){ wp_dequeue_style($target); } } // 改めて読込み設定をする wp_enqueue_style('parent-style',get_template_directory_uri().'/style.css'); wp_enqueue_style('design-plus',get_template_directory_uri().'/css/design-plus.css',array('parent-style'),version_num()); wp_enqueue_style('sns-botton',get_template_directory_uri().'/css/sns-botton.css',array('parent-style'),version_num()); wp_enqueue_style('responsive',get_template_directory_uri().'/css/responsive.css',array('parent-style'),version_num(),'screen and (max-width:1221px)'); wp_enqueue_style('footer-bar',get_template_directory_uri().'/css/footer-bar.css',array('parent-style'),version_num(),'screen and (max-width:1221px)'); wp_enqueue_script('jquery'); if(is_single()){ wp_enqueue_script('comment-reply'); wp_enqueue_script('comment',get_template_directory_uri().'/js/comment.js',array(),version_num(),true); } wp_enqueue_script('jquery.easing.1.4',get_template_directory_uri().'/js/jquery.easing.1.4.js',array(),version_num(),true); wp_enqueue_script('jscript',get_template_directory_uri().'/js/jscript.js',array(),version_num(),true); wp_enqueue_script('jquery.cookie.min',get_template_directory_uri().'/js/jquery.cookie.min.js',array(),version_num(),true); wp_enqueue_script('header_fix',get_template_directory_uri().'/js/header_fix.js',array(),version_num()); if(!is_mobile()){ wp_enqueue_style('simplebar',get_template_directory_uri().'/js/simplebar.css',array('parent-style'),version_num()); wp_enqueue_script('simplebar.min',get_template_directory_uri().'/js/simplebar.min.js',array(),version_num(),true); } wp_enqueue_style('splide_css',get_template_directory_uri().'/js/splide-core.min.css',array('parent-style'),'4.1.3'); wp_enqueue_script('splide_script',get_template_directory_uri().'/js/splide.min.js',array(),'4.1.3',true); wp_enqueue_script('splide_scroll_script',get_template_directory_uri().'/js/splide-extension-auto-scroll.min.js',array(),'0.5.3',true); wp_enqueue_script('splide_intersection_script',get_template_directory_uri().'/js/splide-extension-intersection.min.js',array(),'0.2.0',true); wp_enqueue_style('animations',get_bloginfo('stylesheet_directory').'/css/flexslider.css'); wp_enqueue_script('flexslider',get_bloginfo('stylesheet_directory').'/js/jquery.flexslider-min.js',array('jquery'),null,true); } |
まとめ
バグなのか仕様なのか、そもそもそういうものなのか、よくわかりませんが
もしかしたら比較的新しいTCDテーマだとこうなっているのかも。
もしそうなら、そのうちちゃんとしたやり方も出てくると思いますが、ひとまず暫定的に対応するには
親の読み込みを一旦取消して、子テーマの function.php で必要な CSS / Javascript を読み込むようにすればなんとかなります。
納期もあってちょっと焦りましたが、なんとかなってよかった。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません