コーディング不要で簡単にスマホ対応サイトをデザインできる「STUDIO」が便利そうだ
おはようございます。
最近、知人や友人に会社やお店のサイトを作ってほしいとお願いされることがあったりします。
しかし残念ながら私はSEなので、よっしゃ任せろと、簡単には言えないんです。
作れない訳ではないですが、仕事でWEBサイトやホームページを作っているわけではないので。。
私に依頼してくる方は、
個人でお店をやっていたり、手作りのアクセサリーを売りたいって主婦の方だったりで
ちゃんとした会社にサイト作成の依頼をするのに躊躇していることが多いです。
(お金もかかるし、そんな大層なものを望んでいない)
そういうことからも
これからの時代は、ちょっとしたサイトであれば個人で作ってしまうってことが普通になっていくんじゃないかなと思ったりします。
そんなニーズに応えるサービスも増えてきていますよね。
スポンサーリンク
STUDIO
STUDIO株式会社 が提供しているデザインツール
国産のツールですし、何かと安心して使えるんじゃないかと思います。
特長
簡単操作
公式より転載
プロダクトに追加したい要素をドラッグ&ドロップで移動させるだけで、レイアウトを完成させることができます。コーディングスキルは必要ありません。
レイアウトやアイテムの配置などは全てマウス操作で出来るため、プログラムを知らなくてもサイトが作れてしまいます。
楽々デザイン
公式より転載
STUDIOにはよりレイアウトを作りやすいように、ブロックやテキストの完成されたコンポーネントを用意しています。
もちろん、あなた好みに調整することも自由自在。
コンポーネントの他にもスタイリッシュな画像やアイコンをSTUDIO内のライブラリから選ぶことができ、もう素材探しのために時間を浪費する必要はありません。
レスポンシブ対応
公式より転載
STUDIOで作るレイアウトは、全てレスポンシブデザインに対応。もう色々なデバイスに合わせてデザインを調整する必要はありません。
従来のデザインツールでは表現できない動きの再現、スクロールの再現も可能です。
実機での確認も可能
公式より転載
専用アプリを使えば実機での確認も簡単。
離れた場所にいても、プロダクトの共有が瞬時に完了します。変更はリアルタイムで反映され、チームが一つの画面を見ているかのような一体感を演出できます。
利用方法
アカウント登録
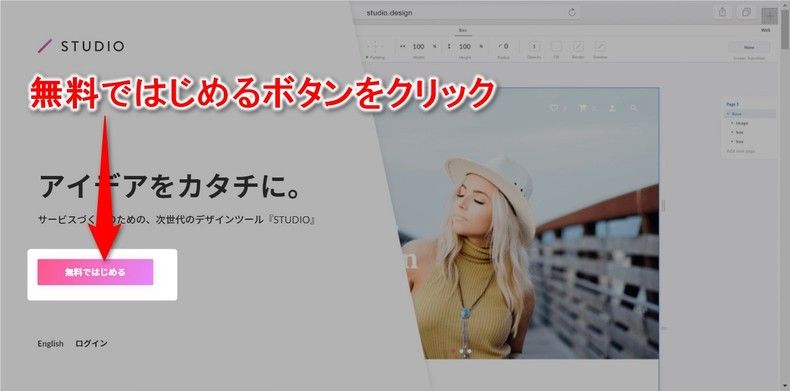
次のURLにアクセスします。

「無料で始める」ボタンをクリックします。

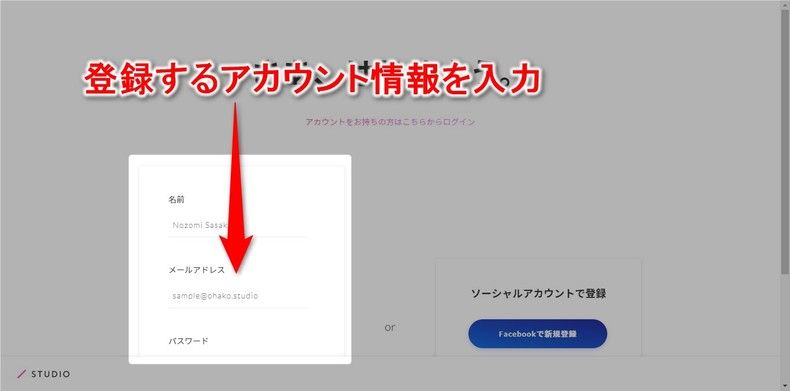
名前、メールアドレス、パスワードを入力します。

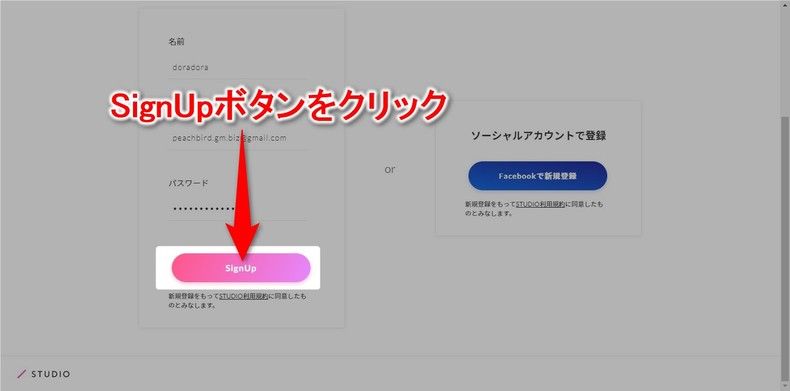
「サインアップ」ボタンをクリックします。
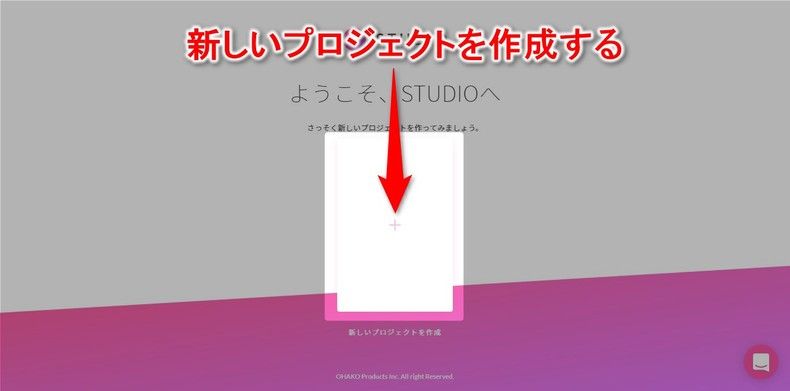
プロジェクトの作成

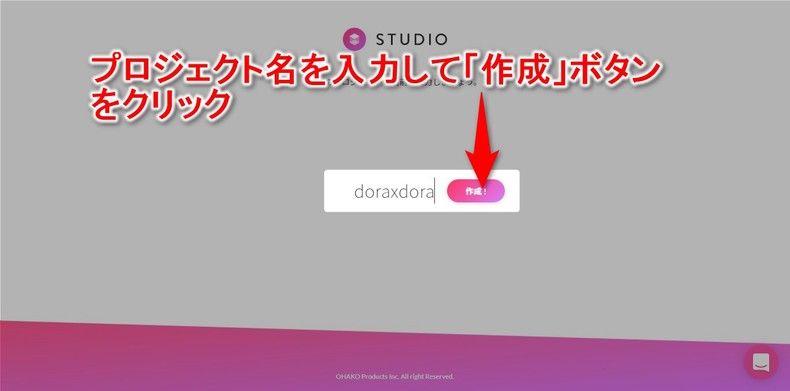
中央にあるプラスボタンをクリックします。

プロジェクト名を入力して、「作成」ボタンをクリックします。
チュートリアル
初回はチュートリアルが表示されます。

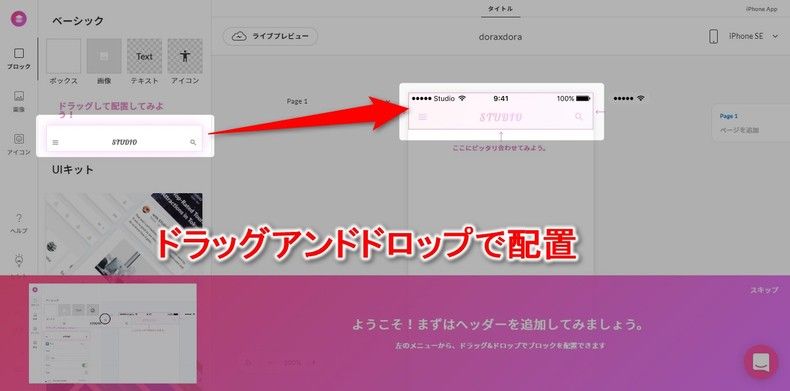
ヘッダーを配置します。
左側に表示されているヘッダーをドラッグアンドドロップで画面に配置します。

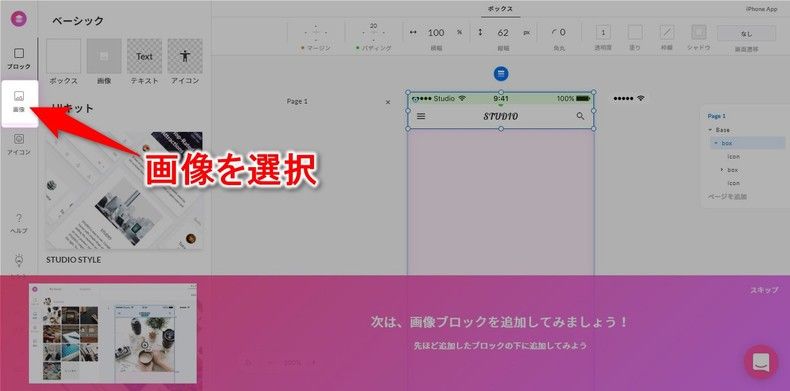
続いて画像を配置します。
左側にある「画像」メニューをクリックします。

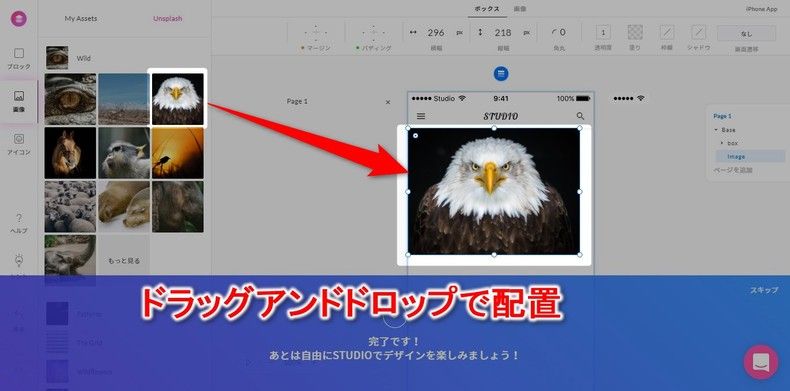
先程と同じように、ドラッグアンドドロップで画像を画面に配置します。
以上でチュートリアルは完了です。
まとめ
様々なコンポーネントが用意されていますので色々と弄ってみたいと思います。
2016年に設立された会社で、「STUDIO」もこれから成長していくツールだと思いますので
今後に期待したいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません