Gimp2 をインストールして背景透過処理をしてみる
おはようございます。
最近仕事で画像の加工をやらされたりしていて
GIMPを使い始めたのでちょっとした備忘的な感じの投稿となります。
スポンサーリンク
ダウンロード
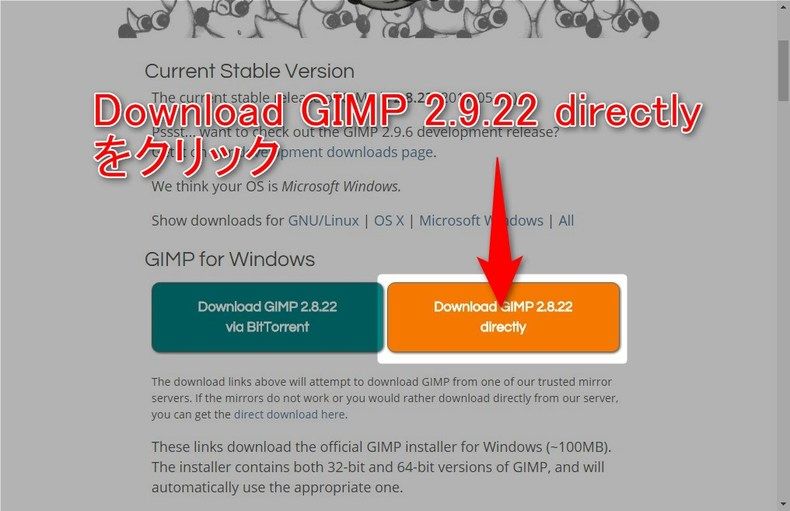
次のURLにアクセスします。
https://www.gimp.org/downloads/

Download GIMP 2.8.22 directly ボタンをクリックします。
インストール
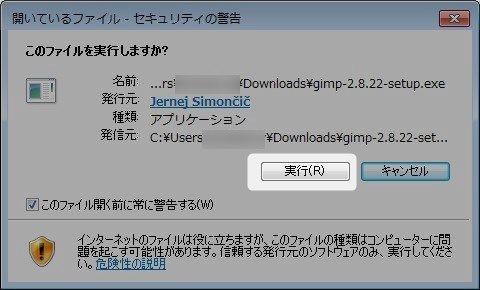
ダウンロードした「gimp-2.8.22-setup.exe」を実行します。

セキュリティの警告が表示される場合は「実行」ボタンをクリックします。

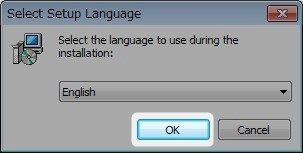
言語選択ダイアログが表示ますが、選択肢に日本語はありませんので、「English」を選択して「OK」ボタンをクリックします。

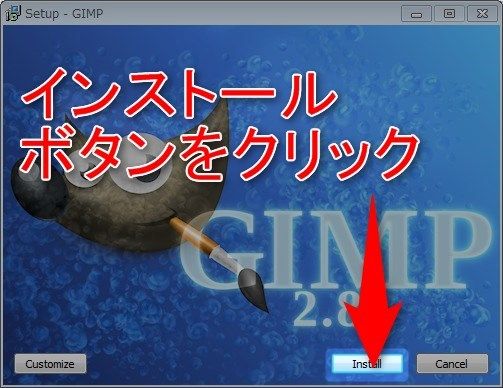
セットアップダイアログが表示されるので「Install」ボタンをクリックします。

インストール中。しばらくお待ちください。

インストール完了画面が表示されるので「Finish」ボタンをクリックします。
起動
スタートメニューより「GIMP 2」をクリックします。

初回起動時、データファイルの検索でしばらく時間が掛かりますが、気長に待ちましょう。

エディター画面が表示されます。
画像の背景を透過させる
先日紹介した「&HAND」のロゴを使って、試しに背景を透過させてみます。

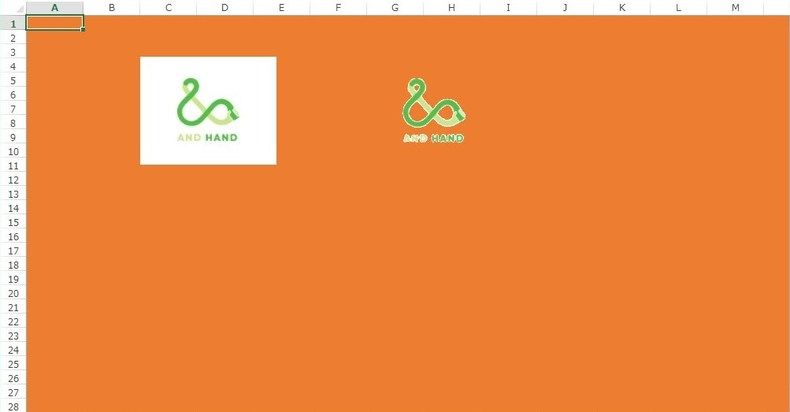
まずは、透過前の画像を、Excelなんかにインポートして透過されていないことを確認。

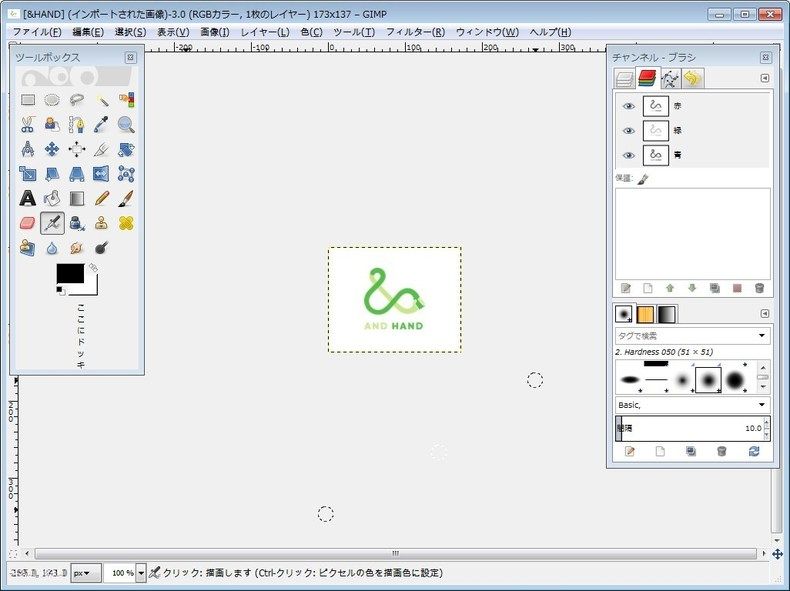
GIMP上に画像をドラッグアンドドロップすると、画像のインポートが出来るので、
「&HAND」の画像をインポートします。
アルファチャンネルの追加
アルファチャンネルとは、画像に保存されている透過度の情報を扱うために用意された補助的なデータ領域のことを言います。
このデータを新たに付加しておくことで、背景色を透過させることができるようになります。

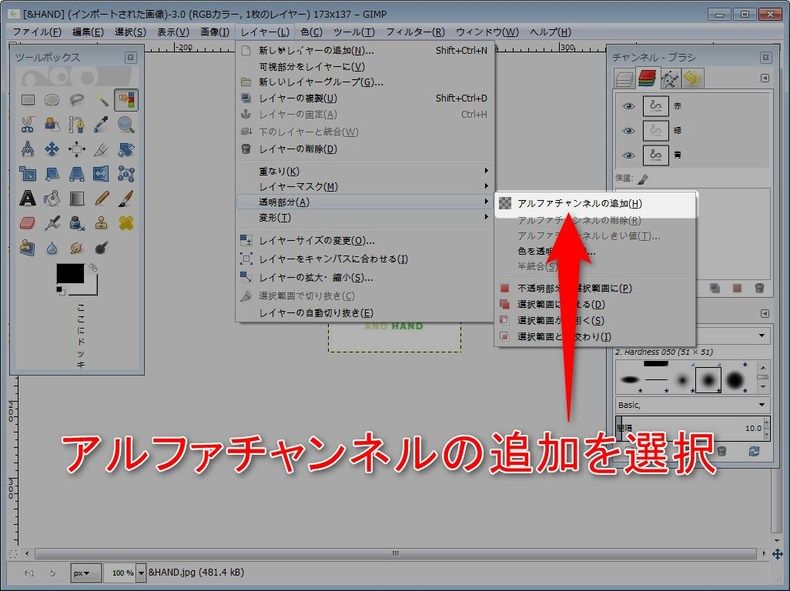
上部メニューの「レイヤー」>「透明部分」>「アルファチャンネルの追加」メニューを選択します。
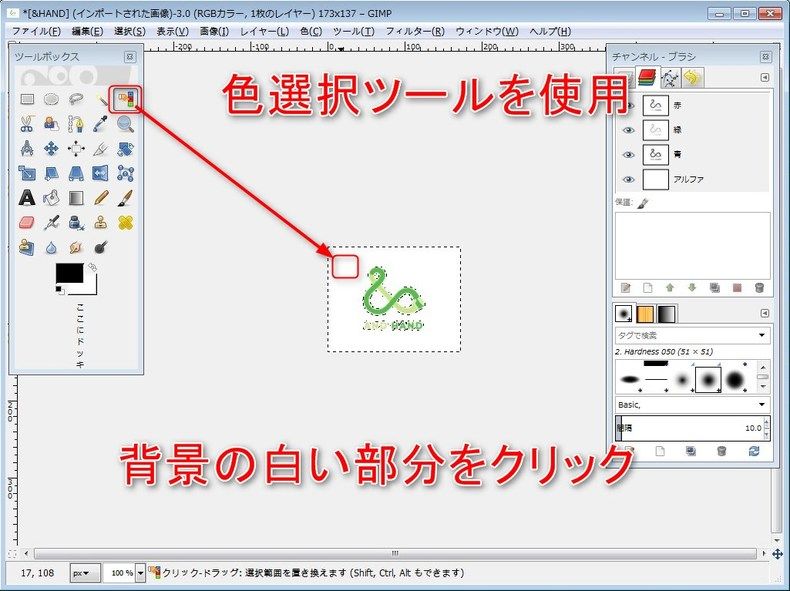
色選択ツールによって背景を選択する
今回のように単純な画像であれば、色選択ツールにて透過処理をするのがお勧めですかね。

ツールボックスにある対象のアイコンをクリックし、背景の白い部分をクリックすると、
画像内で同じ色の部分が全て選択された状態となります。

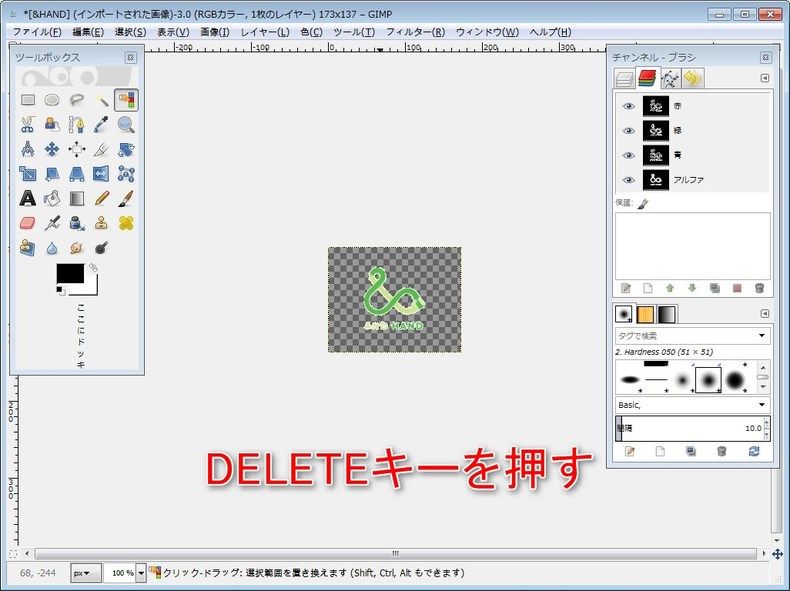
選択された箇所を「DELETE」キーで削除します。
PNG画像としてエクスポート
加工した画像をPNGファイルにエクスポートします。

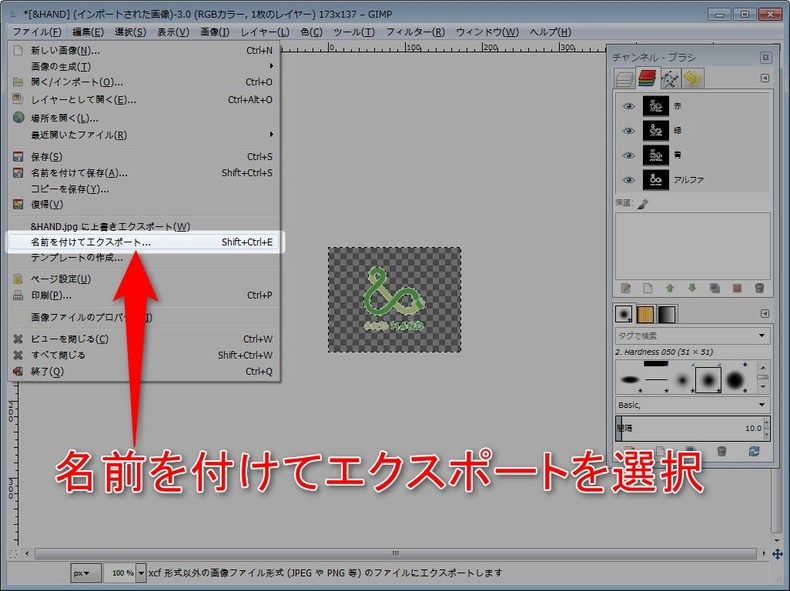
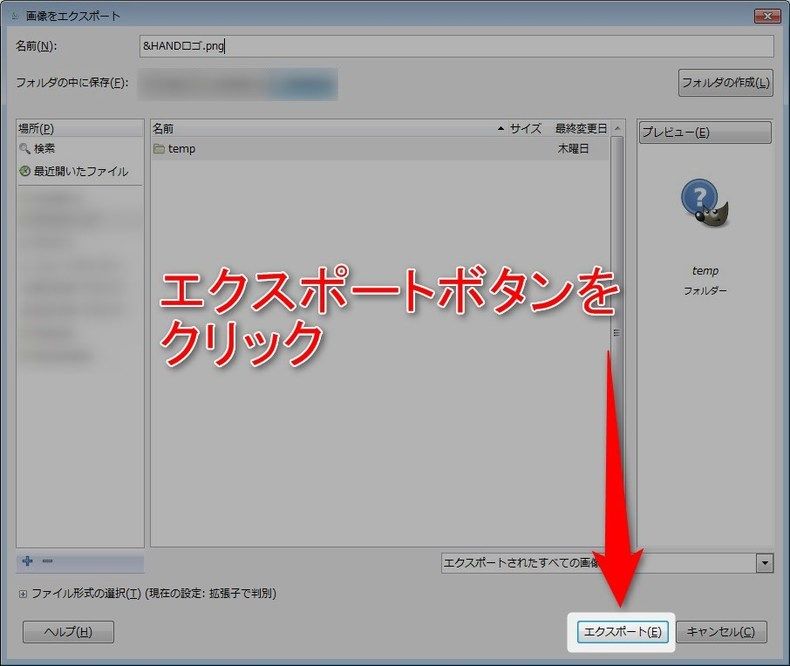
上部メニューの「ファイル」>「名前を付けてエクスポート」メニューを選択します。

エクスポートダイアログが表示されるので名前を入力して「エクスポート」ボタンをクリックします。

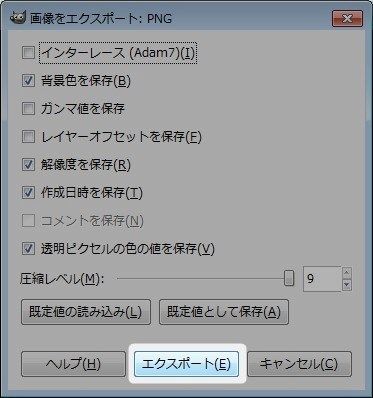
エクスポートオプションが表示されますが、デフォルトのまま「エクスポート」ボタンをクリックします。

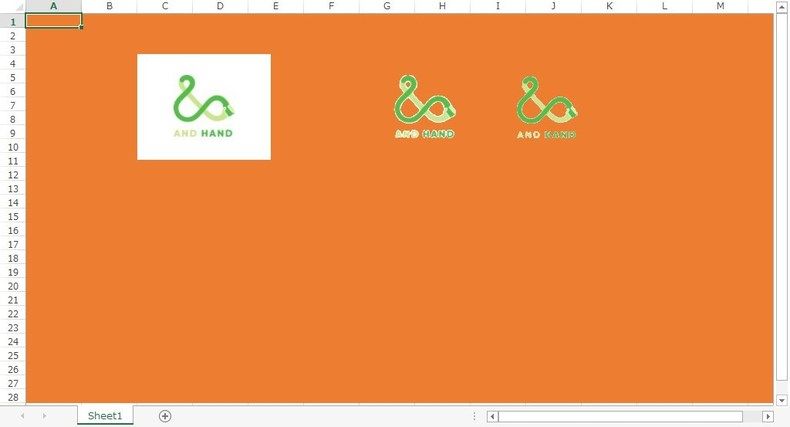
再度、Excel 等にインポートして確認をします。
ひとまず背景が透過されたことを確認することができましたが、ちょっとまだ白い部分が残ってしまっています。
再処理
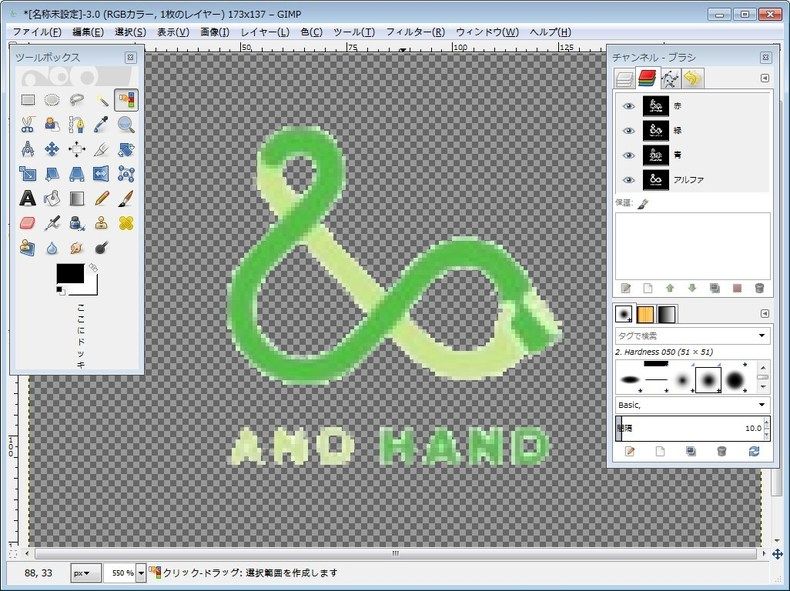
GIMPに戻り、再度透過処理を行います。

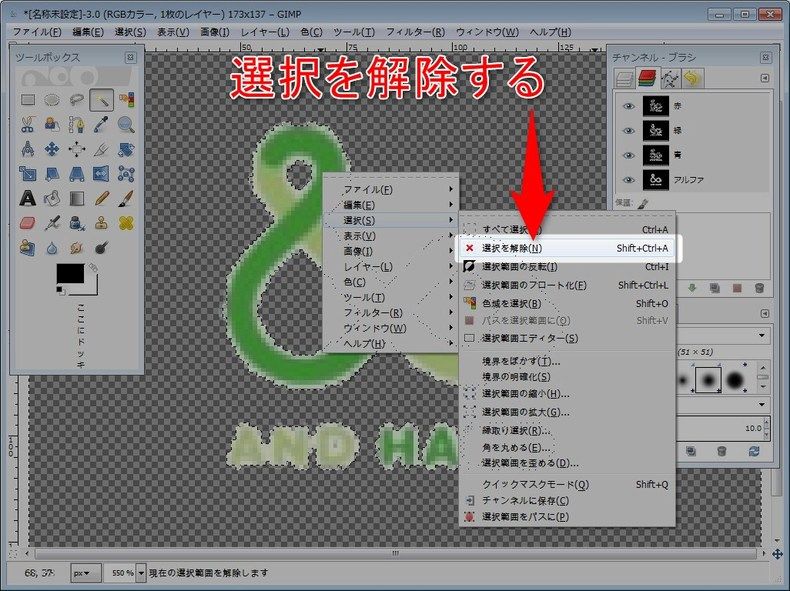
画像を右クリックし、「選択」>「選択を解除」メニューを選択して、先程の選択を解除します。

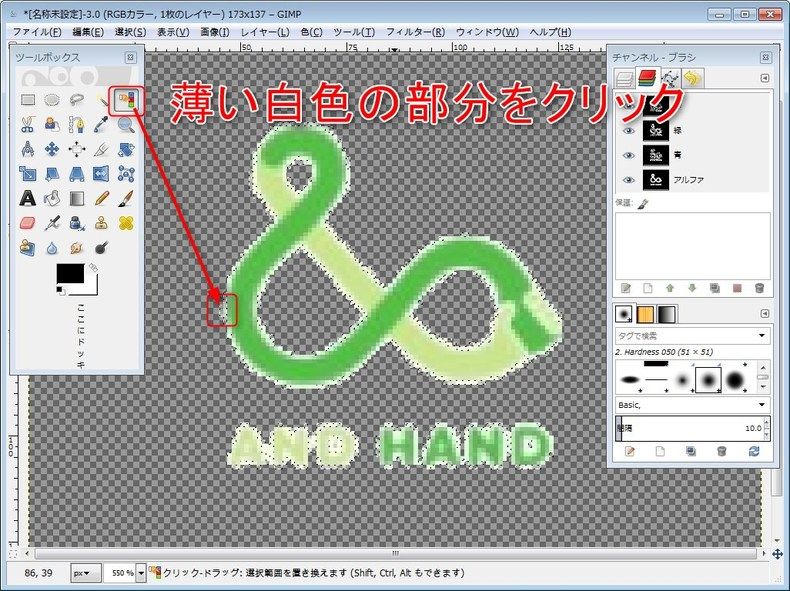
画像を拡大した後、ツールボックスの色選択ツールをクリックし、
オブジェクトの周りに残った薄い白色の部分をクリックして「DELETE」キーを押します。

Excel等にインポートして確認すると、先程より少しくっきりと透過されたことが確認できます。

ひとまず今回はこんなところですかね。
まとめ
一昔前は、画像の加工には有料のツールが必須だったのだと思いますが、こういった便利なソフトが増えたことでWEBの界隈も発展してきたんですね。
(デザイナーではないので詳しくは知りませんが)
このブログももっと改善できるように、画像処理系なんかも学んでいきたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません