【Python】PyCharm でパッケージ追加と別ファイルのクラスを読み込んでみる
おはようございます。
せっかく PyCharm をインストールしたのに、前回のサンプルでは利用していなかったので、改めて PyCharmでプロジェクトを作成して動かせるようにします。
プログラムは前回のものを流用します。
【Python】SQLite でデータ追加、更新、削除をする
まずは外部ライブラリの「Tornado」を使うために、パッケージ追加をします。
スポンサーリンク
新規プロジェクトの作成
PyCharmを起動し、新しくプロジェクトを作成します。
今回は「Project1」としました。
プロジェクトの作成については、大した手順ではないですが次の記事を参考にしてください。
【Python】PyCharmのインストールからHello Worldまで
パッケージ追加

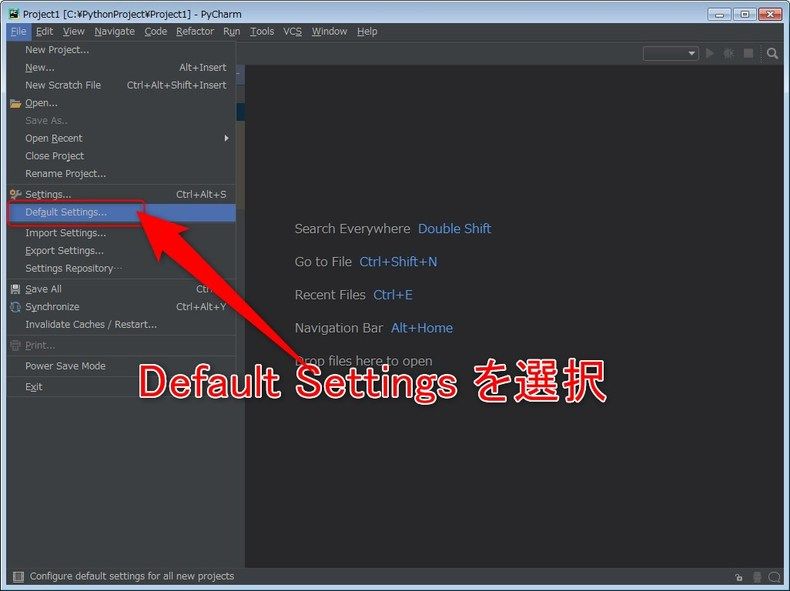
起動後の画面にて、
上部メニューの「File」>「Default Settings…」を選択します。

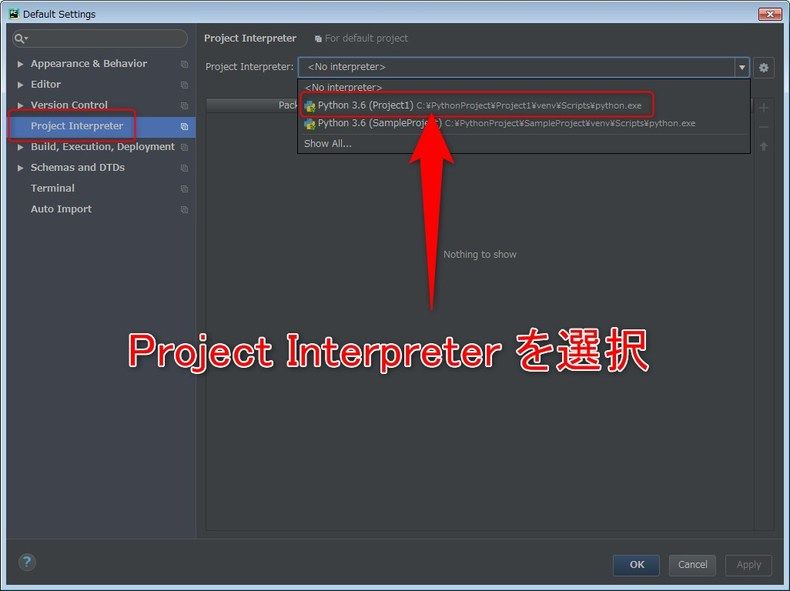
別ウィンドウで設定画面が表示されるので、
サイドメニューの「Project Interpreter」を選択、右側に表示される画面にて「Project Interpreter」リストより、「Project1」の Python環境を選択します。

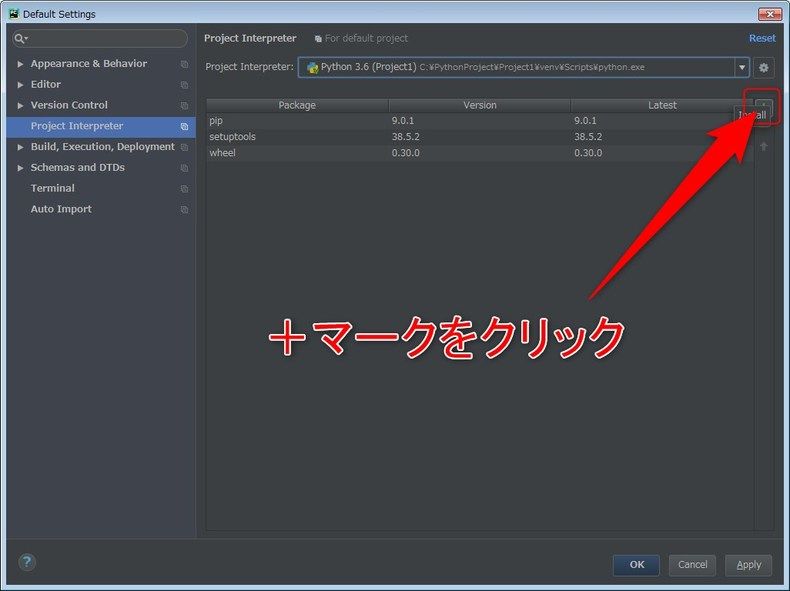
右側にある「+」マークをクリックします。

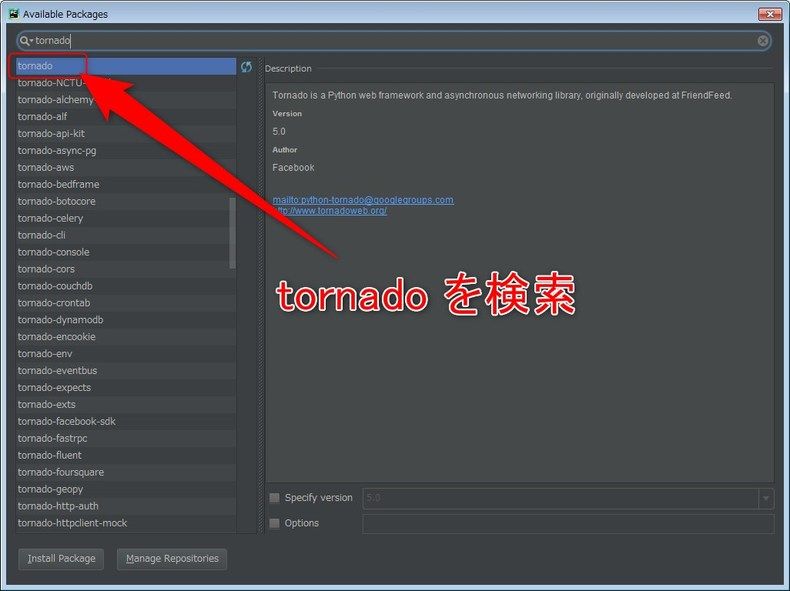
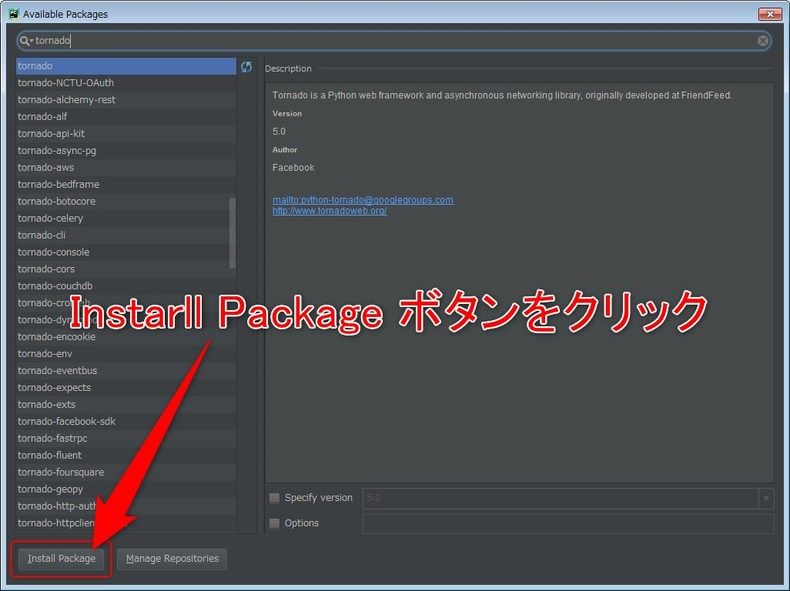
パッケージ検索画面が表示されるので、
検索窓に「tornado」を入力して対象のパッケージを検索します。

絞り込まれた一覧から「tornado」を選択して、「Install Package」ボタンをクリックします。

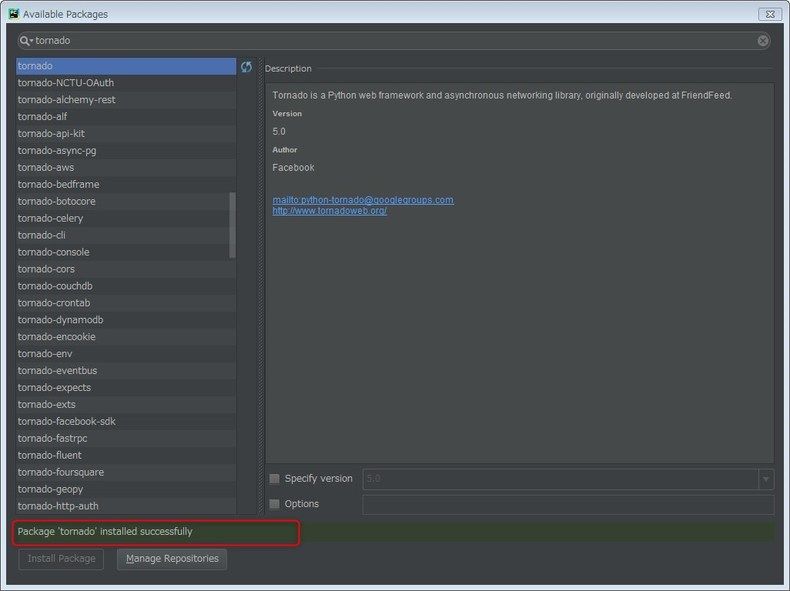
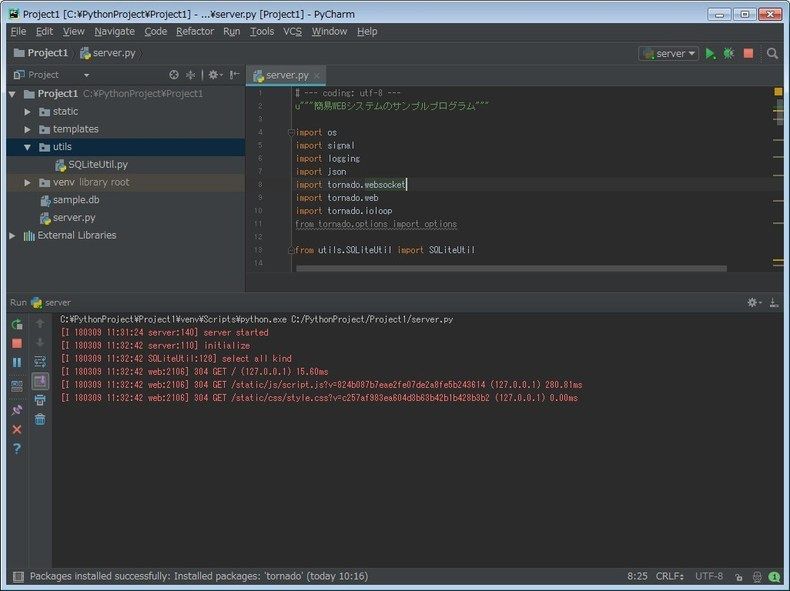
下部に「Package ‘tornado’ installd successfully」が表示されれば完了です。
パッケージの確認

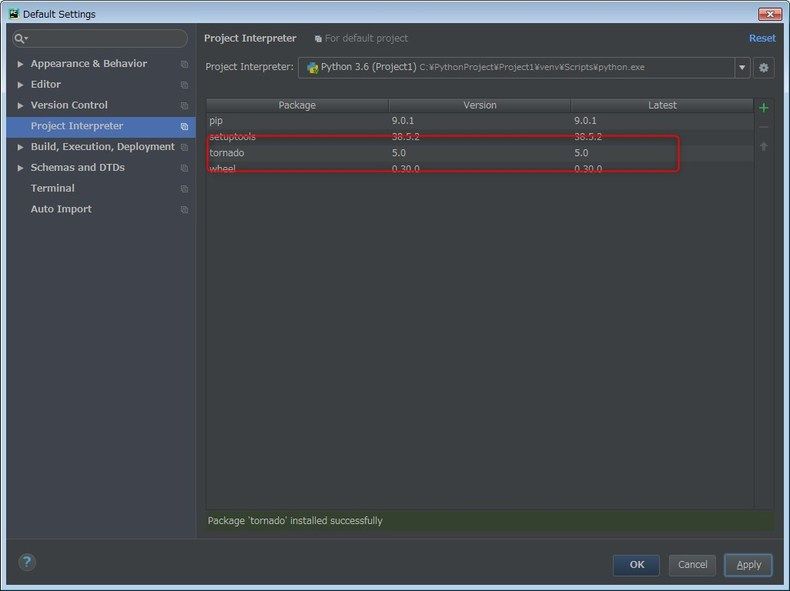
パッケージ検索画面を閉じると「Project Interpreter」に「tornado」が追加されていることが確認できます。
下部にある「Apply」ボタンで変更を適用し、「OK」ボタンをクリックして画面を閉じます。

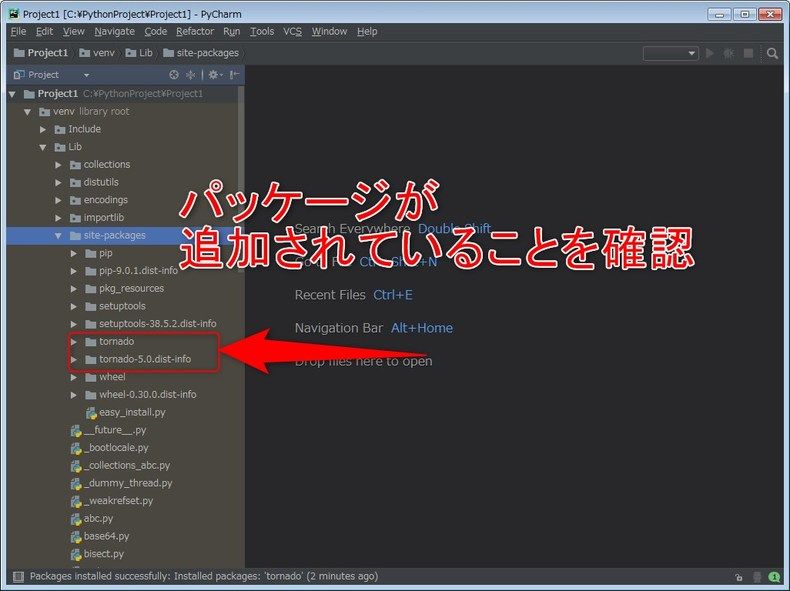
エディター画面で、プロジェクトツリーより、「venv」>「Lib」>「site-packages」を展開すると追加されたパッケージの確認ができます。
プロジェクトの移行その他
前回作成したサンプルプロジェクトのソースを移行します。
ディレクトリ構成は次の通り。
Project1
│ server.py
├─static
│ ├─css
│ │ style.css
│ └─js
│ script.js
├─templates
│ index.html
├─utils
│ SQLiteUtil.py
└─venv
server.py にあった、「SQLiteUTil」クラスを別ファイルに抜き出しました。
外部ファイルのクラス読込は次の一文を追加するのみで大丈夫です。
server.py
1 | fromutils.SQLiteUtil importSQLiteUtil |
起動

上部メニューの「Run」>「Run」で対象のプロジェクトを選択すると起動できます。
まとめ
プログラム自体は前回のとほとんど変わりありませんが、PyCharm上で簡単に実行できるようになりました。
次回はもう少し tornado を掘り下げてみたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません