【Python】Pandas を使って MySQLのデータを読み込む
おはようございます。
少し久しぶりの Python です。
今回はデータ分析ライブラリの「Pandas」を使って、前回までに取得できるようになった Bitflyer の Ticker 情報をMySQLから取り出してみたいと思います。
プログラムは前回のものを流用します。
【Python】bitflyer の Ticker を MySQL に突っ込む
スポンサーリンク
パッケージ追加
Pandas のパッケージをインストールします。

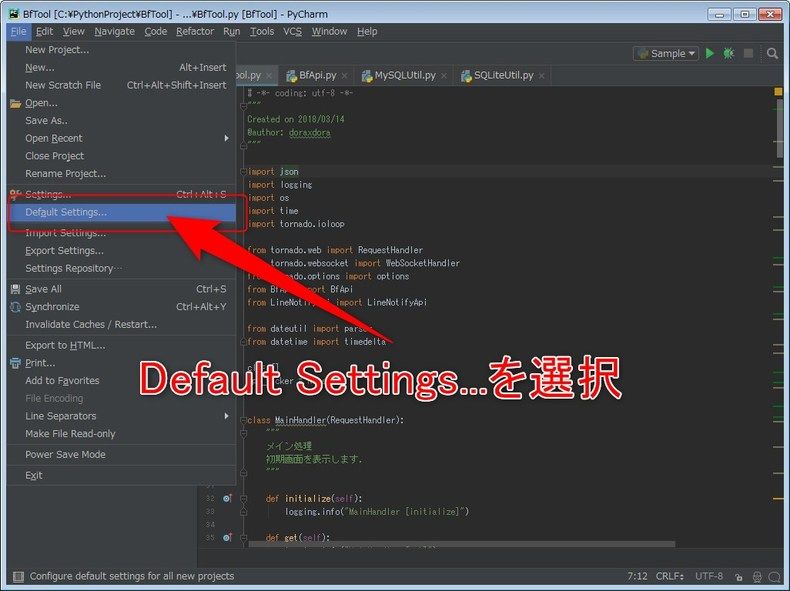
上部メニューの「File」>「Default Settings」を選択します。

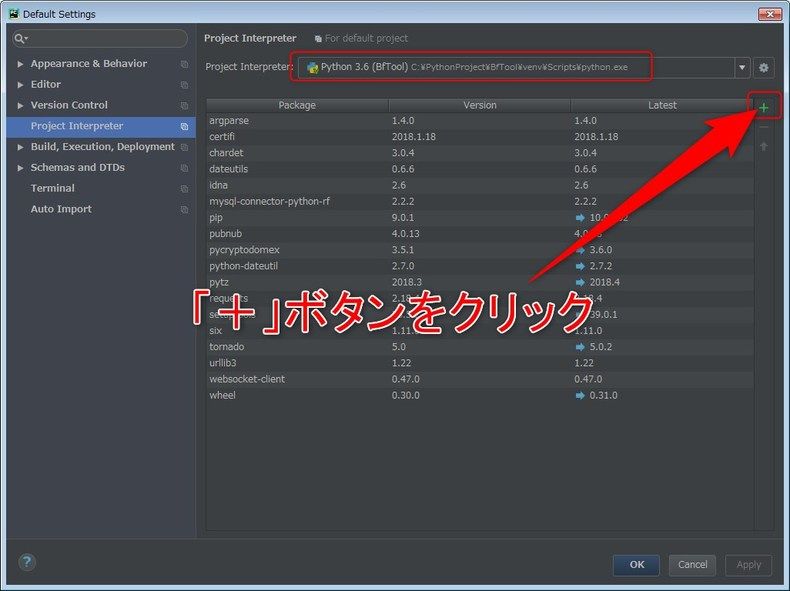
Default Setting画面が表示されるので、右上の対象プロジェクト環境を今回作成した環境に変更し、右側にある「+」ボタンをクリックします。

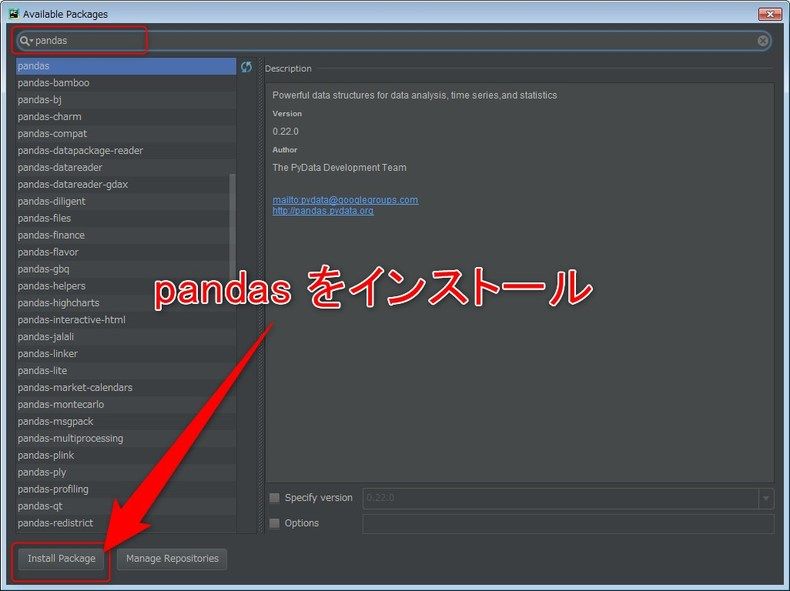
パッケージ検索画面で、「pandas」と検索します。
一覧に表示された「pandas」を選択して「Install Package」ボタンをクリックします。
画面の修正
画面からトリガーするためのボタンを追加します。
Main.html
ティッカー情報パネルヘッダーに「取得」ボタンを追加。
1 2 3 4 5 6 7 8 9 | <div class="entry_title"> <div class="pull_left">ティッカー情報</div> <div class="pull_right"> <input type="button"value="取得"onclick="getTicker();" /> <input type="button"value="更新"onclick="sendTicker();" /> <input type="button"value="更新開始"onclick="startTicker();" /> <input type="button"value="更新停止"onclick="stopTicker();" /> </div> </div> |
プログラムの修正
インポート宣言の追加
BfTool.py
1 | fromUtils.MySQLUtil importMySQLUtil |
MySQLUtil.py
1 | importpandas |
データ取得処理の追加
BfTool.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | classGetTicker(RequestHandler): """ ティッカー情報の更新を停止 """ definitialize(self): logging.info("GetTicker [initialize]") defpost(self): logging.info("GetTicker [post]") mysql=MySQLUtil(); df=mysql.convert_table_to_df() print(df.head()) self.write(df.to_json(orient="records")) |
MySQLUTil.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | defconvert_table_to_df(self): """ データ(テーブル)をデータフレームに変換してかえします :return: """ withclosing(mysql.connector.connect(**self.config))asconn: sql=""" SELECT * FROM {table_name} """.format(table_name="TBL_TICKER") df=pandas.read_sql(sql=sql,con=conn) returndf |
URLマッピングの追加
BfTool.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | app=tornado.web.Application([ (r"/",MainHandler), (r"/ws",SendWebSocket), (r"/balance",GetBalanceHandler), (r"/execution",GetExecutionHandler), (r"/childOrder",GetChildOrderHandler), (r"/sendOrder",SendChildOrderHandler), (r"/cancelOrder",CancelChildOrderHandler), (r"/sendTicker",SendTicker), (r"/startTicker",StartTicker), (r"/stopTicker",StopTicker), (r"/sendLine",SendLine), (r"/getTicker",GetTicker) ], template_path=os.path.join(os.getcwd(),"templates"), static_path=os.path.join(os.getcwd(),"static"), js_path=os.path.join(os.getcwd(),"js"), ) |
画面処理の追加
script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /** * ティッカー情報をデータフレームで取得 */ functiongetTicker(){ $.ajax({ url:"http://localhost:8080/getTicker", type:"POST", success:function(response){ console.log(response) }, error:function(){ } }); } |
起動してみる
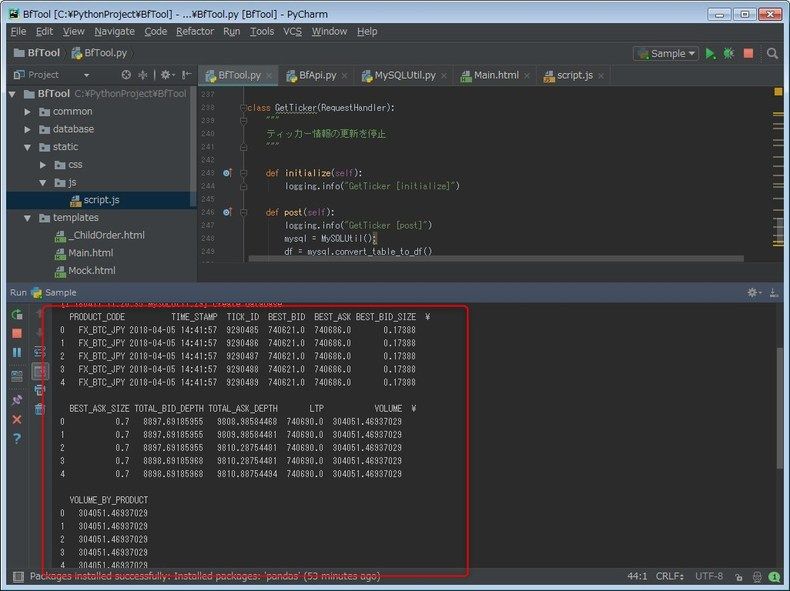
起動して追加した「取得」ボタンをクリックします。

PyCharmのコンソールにデータが出力されました。
まとめ
ひとまずはここまで。
次回は、チャートが描画できればいいなと思っています。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません