【JQuery】DataTables プラグインを使ってテーブルをパワーアップしてみる
おはようございます。
最近、AdminLTEというBootstrapベースのCSSフレームワークを色々弄ってみてるのですが、
JQueryプラグインの DataTables というのが含まれていて、気になって調べているところです。
これが結構便利で、使いどころが色々ありそうなんですよね。
ひとまず簡単に導入するところから。
(今回はCDNを利用するので、ダウンロード作業等はありません)
スポンサーリンク
ソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DataTableサンプル</title> <link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/v/dt/dt-1.10.18/datatables.min.css"/> <style> .conteiner { border:1pxsolidblack; padding:1rem; margin:1rem; width:50rem; } </style> </head> <body> <div class="conteiner"> <table id="myTable"> <thead> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>そら</td> <td>♂</td> <td>6</td> <td>01</td> <td>犬の人形</td> </tr> <tr> <td>2</td> <td>りく</td> <td>♂</td> <td>5</td> <td>02</td> <td>人間</td> </tr> <tr> <td>3</td> <td>うみ</td> <td>♀</td> <td>4</td> <td>03</td> <td>高級ウェットフード</td> </tr> <tr> <td>4</td> <td>こうめ</td> <td>♀</td> <td>2</td> <td>04</td> <td>横取りフード</td> </tr> </tbody> <tfoot> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </tfoot> </table> </div> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/v/dt/dt-1.10.18/datatables.min.js"></script> <script> $(document).ready(function(){ $('#myTable').DataTable(); }); </script> </html> |
表示してみる
変更前のテーブル

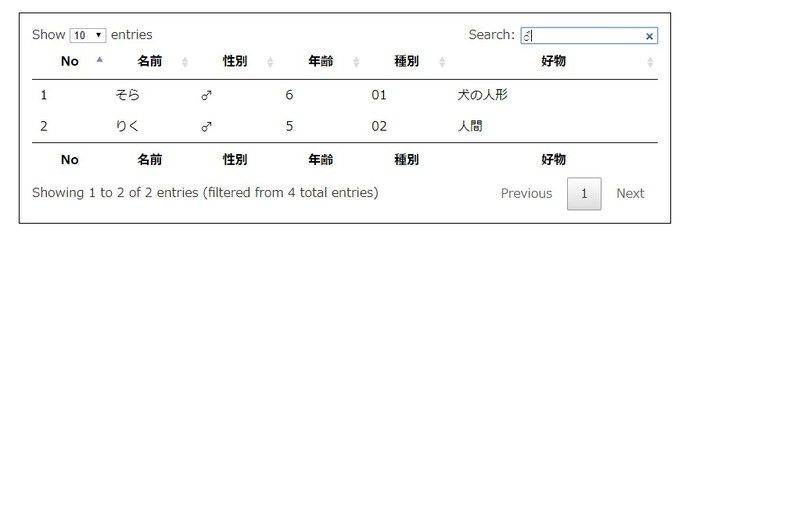
変更後のテーブル

色々とリッチな感じになりました。

フィルタリングも簡単にできます。
まとめ
ただのテーブルに色々な機能が簡単について便利ですね。
次回は引き続き DataTables の可能性を調べていきたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません