【JQuery】DataTables の見た目を Bootstrap でいい感じにする
おはようございます。
昨日に引き続き、DataTables の話し。
今回は、元々悪くない見た目なんですが、Bootstrap でさらにいい感じにしたのと、
テーブル生成時のオプションについて試してみました。
スポンサーリンク
ソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>DataTableサンプル</title> <link rel="stylesheet"type="text/css"href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap.min.css"/> <link rel="stylesheet"type="text/css"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <style> .container { border:1pxsolidblack; padding:1rem; margin:1rem; } </style> </head> <body> <div class="container container-fluid"> <table id="myTable"class="table table-striped tagle-bordered"> <thead> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>そら</td> <td>♂</td> <td>6</td> <td>01</td> <td>犬の人形</td> </tr> <tr> <td>2</td> <td>りく</td> <td>♂</td> <td>5</td> <td>02</td> <td>人間</td> </tr> <tr> <td>3</td> <td>うみ</td> <td>♀</td> <td>4</td> <td>03</td> <td>高級ウェットフード</td> </tr> <tr> <td>4</td> <td>こうめ</td> <td>♀</td> <td>2</td> <td>04</td> <td>横取りフード</td> </tr> </tbody> <tfoot> <tr> <th>No</th> <th>名前</th> <th>性別</th> <th>年齢</th> <th>種別</th> <th>好物</th> </tr> </tfoot> </table> </div> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.3.1.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script type="text/javascript"src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap.min.js"></script> <script> $(document).ready(function(){ $('#myTable').DataTable({ 'paging' :true, 'pageLength' :2, 'lengthChange':true, 'searching' :true, 'ordering' :true, 'info' :true, 'autoWidth' :false, 'scrollX' :true, 'scrollY' :true, 'order' :[[0,'asc']], "language" :{ "decimal": ".", "emptyTable": "表示するデータがありません。", "info": "_START_ ~ _END_ / _TOTAL_ 件中", "infoEmpty": "0 ~ 0 / 0 件", "infoFiltered": "(合計 _MAX_ 件からフィルタリングしています)", "infoPostFix": "", "thousands": ",", "lengthMenu": "1ページ _MENU_ 件を表示する", "loadingRecords":"読み込み中...", "processing": "処理中...", "search": "絞り込み:", "zeroRecords": "一致するデータが見つかりません。", "paginate":{ "first": "最初", "last": "最後", "next": "次", "previous": "前" } } }); }); </script> </html> |
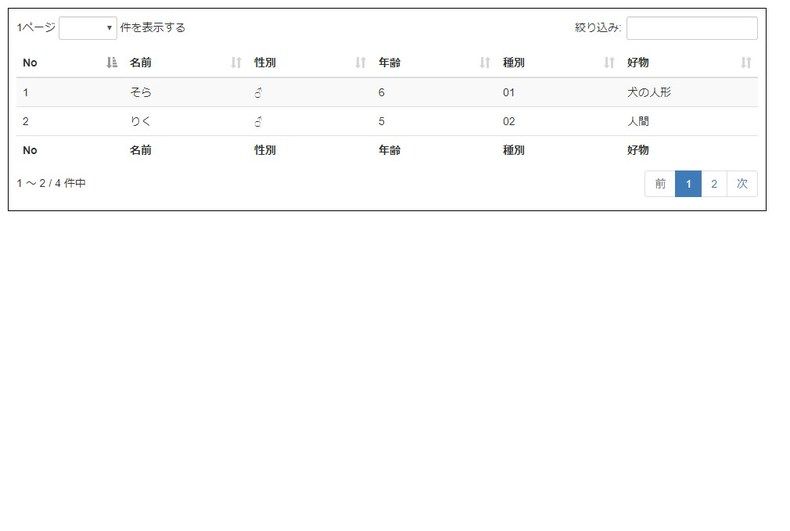
表示してみる

ソートアイコンやテーブルのスタイルが変わりました。
あとは DataTables が生成するツール類が日本語化できましたね。
まとめ
テーブルのデータをCSV、Excel、PDFなどに出力する機能もあるのですが、
日本語だとうまくいかない(文字化け)んですよね。
他にも色々できるので引き続き弄ってみたいと思います。
ではでは。







ディスカッション
コメント一覧
まだ、コメントがありません