JQuery-UIのResizableとDraggableを利用してスケジュール表を作る その1(とりあえずお試し)
おはようございます。
以前紹介した「FullCalendar」は、とても便利なんですが
複数人の予定を操作したり、参照したい時には少々使い勝手が悪いですよね。
FullCalendar自体を拡張して作りたいのはやまやまですが、
以前から Googleカレンダーみたいな操作の実現に興味があったので、自分で(JQueryの力を借りて)実装してみたいと思います。
記事も複数回(何回になるかわかりません)にわたって実装していき、完成形は、縦軸に人・横軸に日付や時刻とします。
とりあえず、実現に必要そうなプラグインを簡単なサンプルで触ってみます。
スポンサーリンク
JQuery-UI(Rsizable/Draggable)
JQuery-UIのプラグイン。
要素(イメージでもブロック要素でも)のサイズをドラッグで変更したり、要素事態をドラッグして移動できるようにしてくれます。
これも自分で実装すると、なかなか大変なんですよね。助かります。
プログラム
まずは要素のスタイルを簡単に定義します。
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | div { width:200px; height:100px; text-align:center; } span { padding:1rem; } .panel { margin:1px; } .panel1 { background-color:#99cfe5; } .panel2 { background-color:#95dfd6; } .panel3 { background-color:#f2f5aa; } .panel4 { background-color:#f3c0ab; } .helper { background-color:gray; } #container { width:500px; height:500px; border:1pxsolidblack; } |
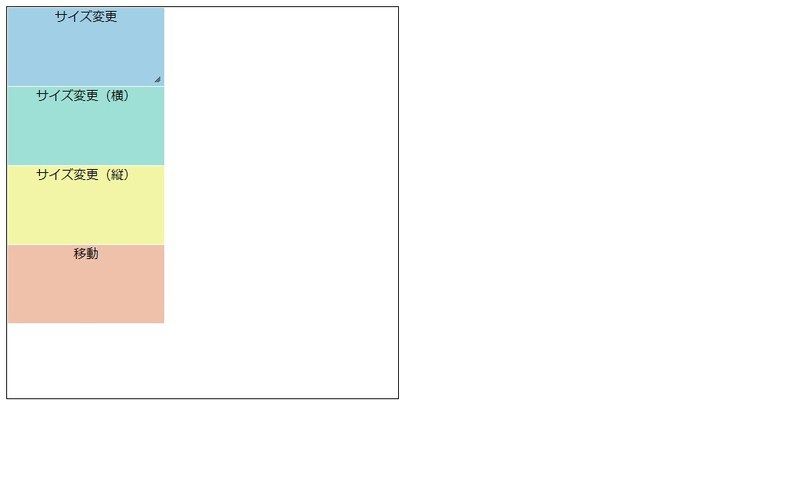
画面も簡単に。
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>要素のドラッグとリサイズのサンプル</title> <link rel="stylesheet"href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" /> <link rel="stylesheet"href="./css/style.css" /> </head> <body> <div id="container"> <div id="panel1"class="panel panel1"><span class="label"><span>サイズ変更</span></span></div> <div id="panel2"class="panel panel2"><span class="label">サイズ変更(横)</span></div> <div id="panel3"class="panel panel3"><span class="label">サイズ変更(縦)</span></div> <div id="panel4"class="panel panel4"><span class="label">移動</span></div> </div> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script> <script> $(document).ready(function(){ $('.panel1').resizable({ containment:"#container" ,minWidth:200 ,minHeight:100 }); $('.panel2').resizable({ containment:"#container" ,handles:"w,e" ,minWidth:200 ,minHeight:100 }); $('.panel3').resizable({ containment:"#container" ,handles:"n,s" ,minWidth:200 ,minHeight:100 }); $('#panel4').draggable({ containment:"#container" ,minWidth:200 ,minHeight:100 }); }); </script> </html> |
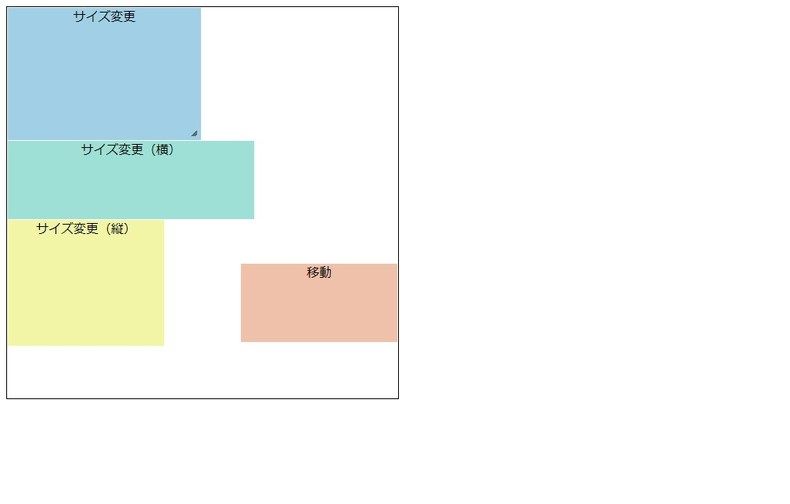
触ってみる


それぞれサイズ変更、移動してみた結果です。
まとめ
こんな感じで要素を動かせるので、
これをスケジュールに利用していきます。
次回はもう少し掘り下げて色々弄っていければと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません