JQuery-UIのResizableとDraggableを利用してスケジュール表を作る その2(表形式にしてみる)
おはようございます。
前回に引き続き、
Resizable.js を使ってスケジュール表を作ってみています。
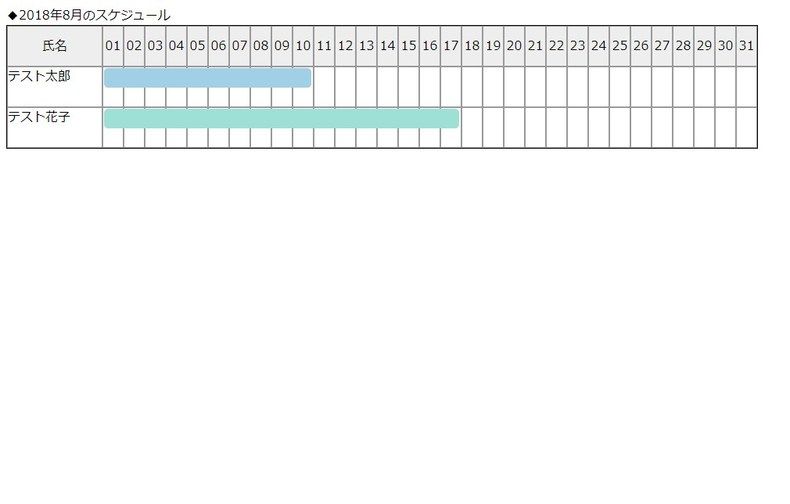
今回は、とりあえず表形式にして予定の線を引けるようにしてみました。
まだまだ実用できる段階ではないですが、とりあえず晒します。
DraggableやResizable.js については前回の記事を参考にしていただければ。(大したこと書いてないけど)
スポンサーリンク
プログラム
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | /* DivTable.com */ .divTable{ display:table; } .divTableRow { display:table-row; } .divTableHeading { background-color:#EEE; display:table-header-group; } .divTableCell, .divTableHead { border:1pxsolid#999999; display:table-cell; height:50px; width:25px; } .divTableHead { text-align:center; vertical-align:middle; } .divTableFoot { background-color:#EEE; display:table-footer-group; font-weight:bold; } .divTableBody { display:table-row-group; } span { } .panel { margin-top:10px; min-width:22px; min-height:25px; margin:2px; left:131px; border-top-left-radius:5px; /* 左上 */ border-top-right-radius:5px; /* 右上 */ border-bottom-right-radius:5px;/* 右下 */ border-bottom-left-radius:5px; /* 左下 */ position:absolute; } .panel1 { background-color:#99cfe5; } .panel2 { background-color:#95dfd6; } |
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>要素のドラッグとリサイズのサンプル</title> <link rel="stylesheet"href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" /> <link rel="stylesheet"href="./css/style.css" /> </head> <body> <span>◆2018年8月のスケジュール</span> <div class="divTable"style="border: 1px solid #000;" > <div class="divTableHeading"> <div id="head1"class="divTableRow"> <div class="divTableHead">氏名</div> <div class="divTableHead">01</div> <div class="divTableHead">02</div> <div class="divTableHead">03</div> <div class="divTableHead">04</div> <div class="divTableHead">05</div> <div class="divTableHead">06</div> <div class="divTableHead">07</div> <div class="divTableHead">08</div> <div class="divTableHead">09</div> <div class="divTableHead">10</div> <div class="divTableHead">11</div> <div class="divTableHead">12</div> <div class="divTableHead">13</div> <div class="divTableHead">14</div> <div class="divTableHead">15</div> <div class="divTableHead">16</div> <div class="divTableHead">17</div> <div class="divTableHead">18</div> <div class="divTableHead">19</div> <div class="divTableHead">20</div> <div class="divTableHead">21</div> <div class="divTableHead">22</div> <div class="divTableHead">23</div> <div class="divTableHead">24</div> <div class="divTableHead">25</div> <div class="divTableHead">26</div> <div class="divTableHead">27</div> <div class="divTableHead">28</div> <div class="divTableHead">29</div> <div class="divTableHead">30</div> <div class="divTableHead">31</div> </div> </div> <div class="divTableBody"> <div id="panel1"class="panel panel1"><span class="label"> </span></div> <div id="row1"class="divTableRow"> <div class="divTableCell"style="width: 120px;">テスト太郎</div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> </div> </div> <div class="divTableBody"> <div id="panel2"class="panel panel2"><span class="label"> </span></div> <div id="row2"class="divTableRow"> <div class="divTableCell"style="width: 120px;">テスト花子</div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> <div class="divTableCell"> </div> </div> </div> </div> <!-- DivTable.com --> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script> <script> $(document).ready(function(){ $('#panel1').resizable({ containment:"#row1" ,handles:"e" ,minWidth:20 ,maxHeight:50 ,grid:[27,25] }); $('#panel2').resizable({ containment:"#row2" ,handles:"e" ,minWidth:20 ,maxHeight:50 ,grid:[27,25] }); }); </script> </html> |
触ってみる


まとめ
ひとまずここまで。
今回は Resizable.js のみの対応となったので
次回はこれに Draggable.js も加えたものを試してみたいと思います。
あとは Javascript で処理なんかを書いていきたいですね。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません