JQuery-UIのResizableとDraggableを利用してスケジュール表を作る その5(予定の追加)
おはようございます。
急に寒くなってきて、
少し風邪気味になってしまいました。
季節の変わり目なので皆さんもお気を付けください。
今回で最後となりますが
表に予定を追加する処理を実装してみました。
プログラムは前回のものを流用します。
スポンサーリンク
画面の修正
javascriptを別ファイルにしました。
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>要素のドラッグとリサイズのサンプル</title> <link rel="stylesheet"href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" /> <link rel="stylesheet"href="./css/style.css" /> </head> <body> <div class="frame"> <h2> ◆2018年9月のスケジュール</h2> <div id="head_left"class="table_left_top"> <table class="duty_w"style="width: 360px; height: 53px;"cellspacing="1"cellpadding="0"border="0"> <tbody> <tr> <td style="width:100px;">ID</td> <td>氏名</td> </tr> </tbody> </table> </div> <div class="table_left_bottom"> <table class="duty_w"style="width: 360px;"cellspacing="1"cellpadding="0"border="0"> <tbody> <tr> <td style="width:100px;">001</td> <td class="lt">テスト太郎</td> </tr> <tr> <td>002</td> <td class="lt">テスト一郎</td> </tr> <tr> <td>003</td> <td class="lt">テスト二郎</td> </tr> </tbody> </table> </div> <div id="head_right"class="table_right_top"> <table class="duty_w top"cellspacing="1"cellpadding="0"border="0"> <tbody> <tr> <th class="tableCell">01日 <br>木</th> <th class="tableCell">02日 <br>金</th> <th class="tableCell">03日 <br>土</th> <th class="tableCell">04日 <br>日</th> <th class="tableCell">05日 <br>月</th> <th class="tableCell">06日 <br>火</th> <th class="tableCell">07日 <br>水</th> <th class="tableCell">08日 <br>木</th> <th class="tableCell">09日 <br>金</th> <th class="tableCell">10日 <br>土</th> <th class="tableCell">11日 <br>日</th> <th class="tableCell">12日 <br>月</th> <th class="tableCell">13日 <br>火</th> <th class="tableCell">14日 <br>水</th> <th class="tableCell">15日 <br>木</th> <th class="tableCell">16日 <br>金</th> <th class="tableCell">17日 <br>土</th> <th class="tableCell">18日 <br>日</th> <th class="tableCell">19日 <br>月</th> <th class="tableCell">20日 <br>火</th> <th class="tableCell">21日 <br>水</th> <th class="tableCell">22日 <br>木</th> <th class="tableCell">23日 <br>金</th> <th class="tableCell">24日 <br>土</th> <th class="tableCell">25日 <br>日</th> <th class="tableCell">26日 <br>月</th> <th class="tableCell">27日 <br>火</th> <th class="tableCell">28日 <br>水</th> <th class="tableCell">29日 <br>木</th> <th class="tableCell">30日 <br>金</th> <th class="tableCell">31日 <br>土</th> </tr> </tbody> </table> </div> <div id="detail"style="height: 122px;"class="table_right_bottom"> <div id="panel1"class="panel panel1"><span class="label"> </span></div> <div id="panel2"class="panel panel2"><span class="label"> </span></div> <table id="detailTable"class="duty_w"onselectstart="return false;"cellspacing="1"cellpadding="0"border="0"> <tbody> <tr id="row1"> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> </tr> <tr id="row2"> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> </tr> <tr id="row3"> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> <td class="tableCell"></td> </tr> </tbody> </table> </div> </div> <div style="margin:10px;"> <span>日付:</span> <span id="date"></span> <input id="days"type="hidden"value="1"/> </div> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script> <script src="js/script.js"></script> <script> $(document).ready(function(){ initialize(); }); </script> </html> |
プログラム
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 | // 幅、高さの定義 varDIV_T=32; varDIV_W=34; varCELL_W=37; varCELL_H=25; functioninitialize(){ // リサイズ設定 $('#panel1, #panel2').resizable({ handles:"e" ,grid:[CELL_W,CELL_H] ,resize:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); // ドラッグ設定 $('#panel1, #panel2').draggable({ containment:"#detailTable" ,grid:[CELL_W,0] ,opacity:0.7 ,scroll:true ,drag:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); // クリックでパネルを追加できるように $("#detailTable td").mousedown(function(event){ varcell=$(this)[0]; varrow=$(this).parent()[0]; vardiv=createDiv(row.rowIndex,cell.cellIndex); $("#detail").append(div); handleResizeEvent(div,"e",event); }); } /** * パネルを作成して返します. */ functioncreateDiv(rowIndex,cellIndex){ varspan=$("<span>",{ "class":"label" ,"html":" " }); vardivs=$(".panel"); vardiv=$("<div>",{ id:"panel"+(divs.length+1) ,"class":"panel" }).append(span); // スタイル設定 div.css("top",rowIndex*DIV_T); div.css("left",cellIndex*CELL_W); div.css("background-color","#f3c0ab"); // リサイズ設定 div.resizable({ handles:"e" ,grid:[CELL_W,CELL_H] ,resize:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); // ドラッグ設定 div.draggable({ containment:"#detailTable" ,grid:[CELL_W,0] ,opacity:0.7 ,scroll:true ,drag:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); returndiv; } /** * 追加したパネルのリサイズイベントを起動します * */ functionhandleResizeEvent(item,handle,event){ item.find(".ui-resizable-"+handle) .trigger("mouseover") .trigger({ type:"mousedown", which:1, pageX:event.pageX, pageY:event.pageY }); } /** * 渡されたデータから日付の情報を作成して返します. * */ functiongetDaysInfo(event,ui){ varinfo=newObject(); info.start=ui.position.left==0?1:1+ui.position.left/CELL_W; if(ui.size){ info.end=info.start+(ui.size.width-DIV_W)/CELL_W; }else{ info.end=info.start+(event.target.offsetWidth-DIV_W)/CELL_W; } info.days=info.end-info.start; info.allDay=(info.end==info.start) if(info.allDay){ info.text=info.start+"日"; }else{ info.text=info.start+"日 ~ "+info.end+"日"; } returninfo } |
MouseDownで動的にDivを作成し、画面上に追加するようにしました。
ポイントは、Divを配置した際にリサイズイベントも同時に動くようにしてあるところですかね。
Resizable、Draggableの設定についてはもっとうまくできるかと思いますが、
とりあえず動かすのを優先しました。
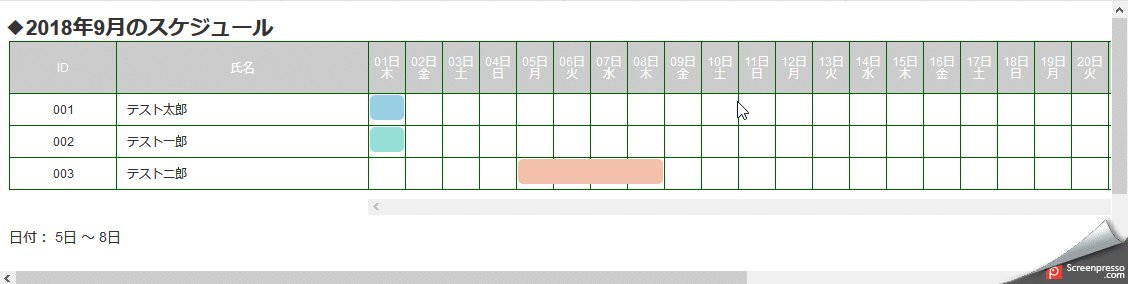
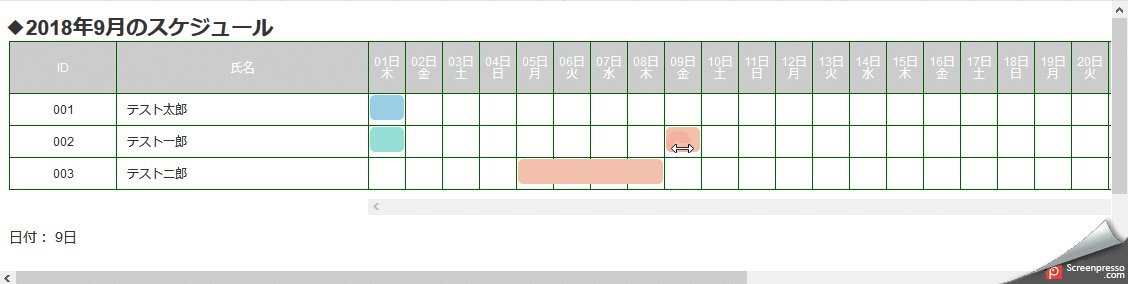
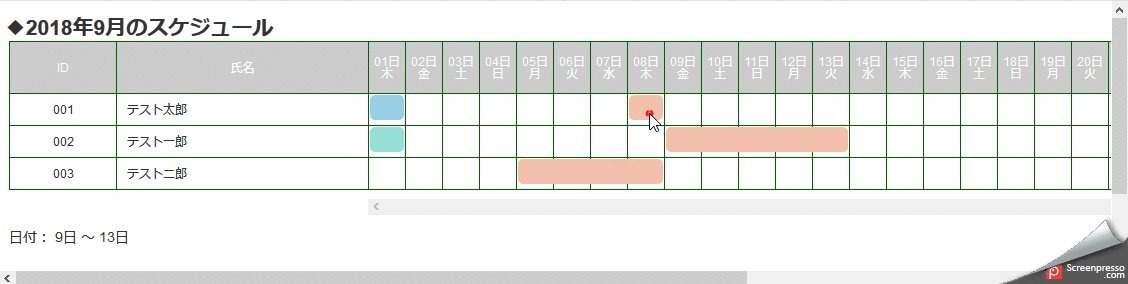
起動してみる

ちょっと動きがないとわかりにくいと思い、
ScreenPressoの動画キャプチャを使ってみました。
まとめ
ひとまずこのシリーズはここまでとする予定です。
そのうち何かサービスを作る際に役立てるつもり。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません