無料でUMLやER図などを作図できる便利サービス「draw.io」を使ってみた
おはようございます。
人に何か説明する時、考えを整理する時、
新しくサービスやソフトウェアを作るときなんかに図を使うことってありますよね。
今回は無料で手軽に色々な図を作成できるサービスを紹介します。
- フローチャート
- マインドマップ
- ネットワーク図
- フロアレイアウト
- 各種モックアップ
- ER図
- シーケンス図
とまあ、やりようによっては何でも作図できてしまいそうなほど
高機能なサービスとなっています。
スポンサーリンク
サイト
次のURLにアクセスするとログイン不要で使い始めることができます。
https://www.draw.io/

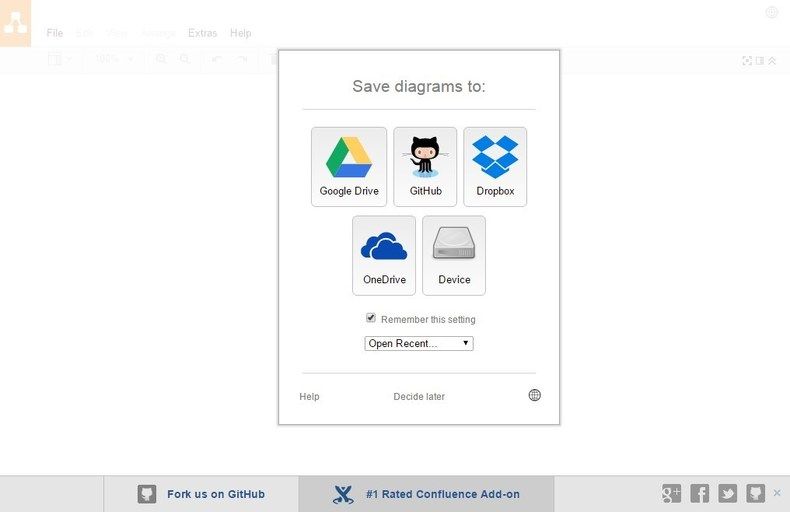
保存先に次のものが選べます。
- Google Drive
- GitHub
- Dropbox
- OneDrive
- Device

ひとまず「Device」を選択します。
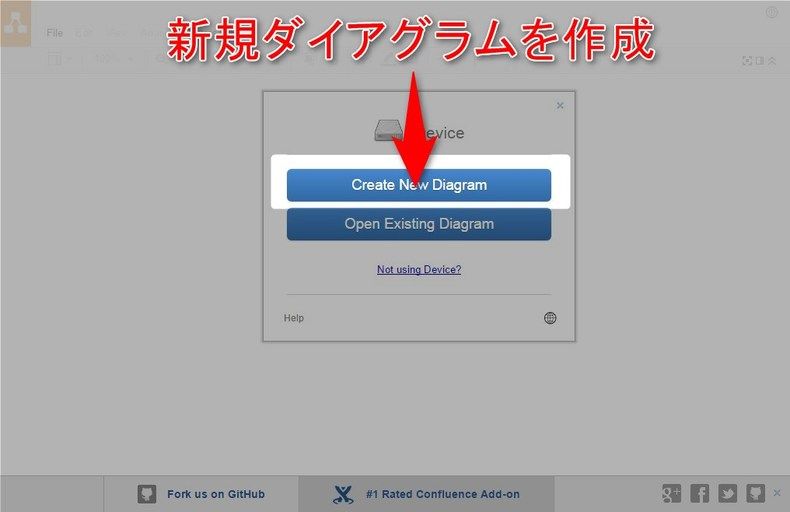
作成メニューが表示されるので、
「Create New Diagram」をクリックします。

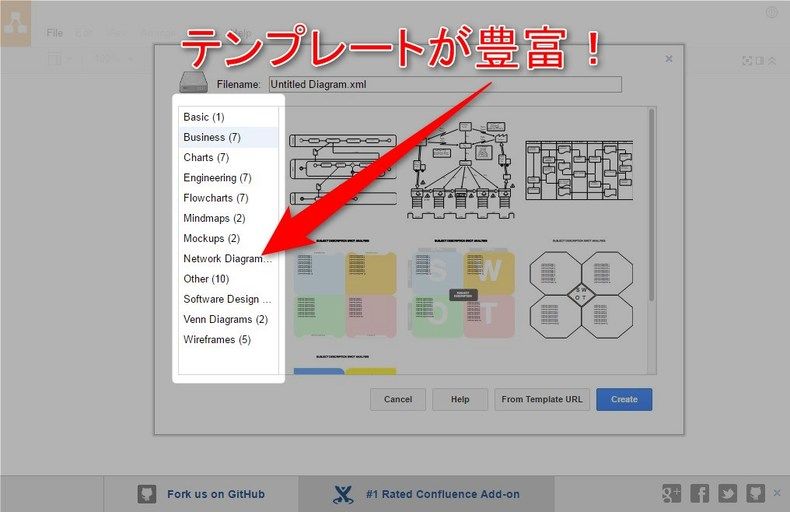
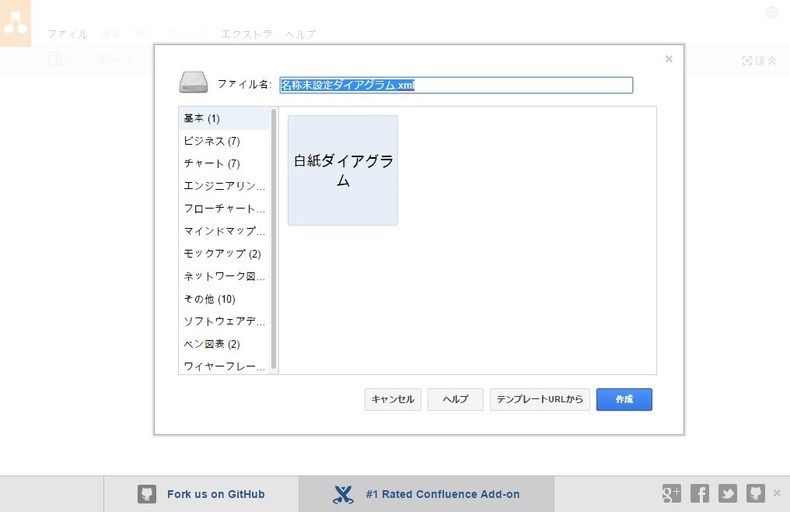
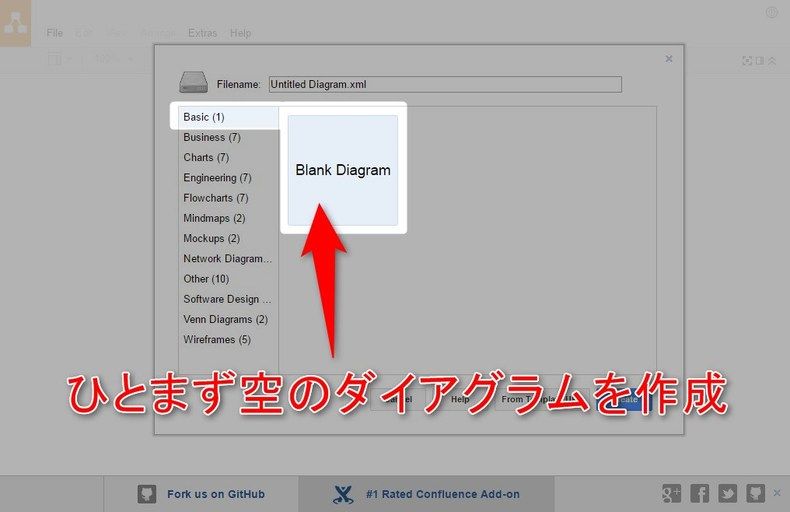
テンプレート選択画面が表示されます。
50程の豊富なテンプレートが用意されています。

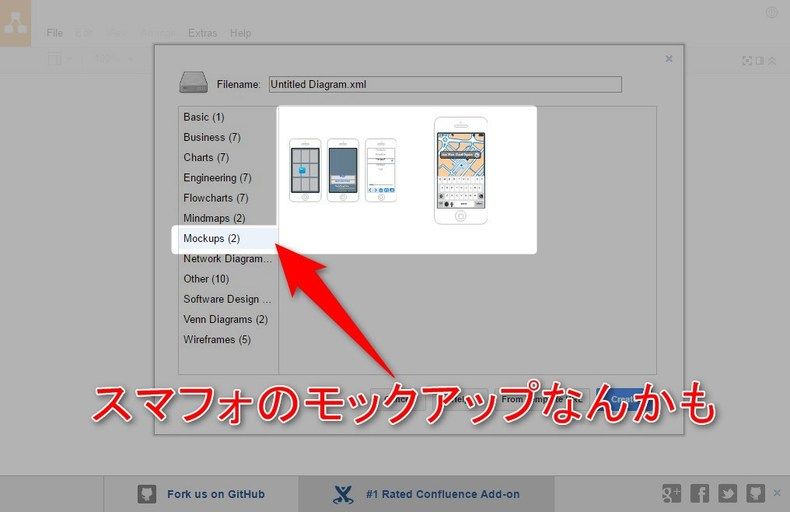
スマートフォンのモックアップ用テンプレートなんかも用意されています。
日本語表示に変更する
あとあと気付いたのですが、表示も日本語に変更できます。

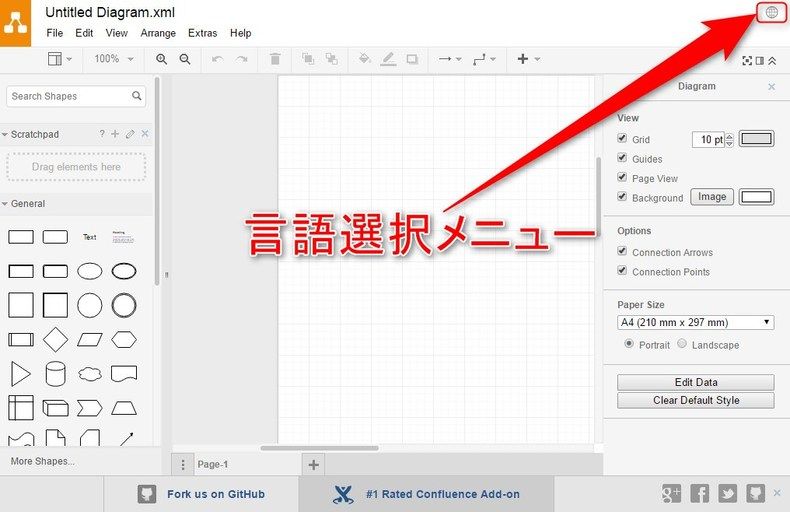
右上にあるアイコンをクリックします。

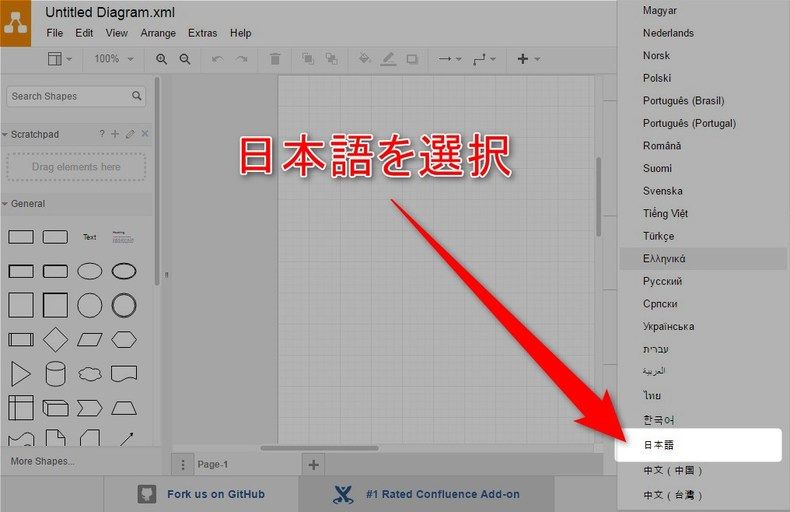
リストから日本語を選択します。

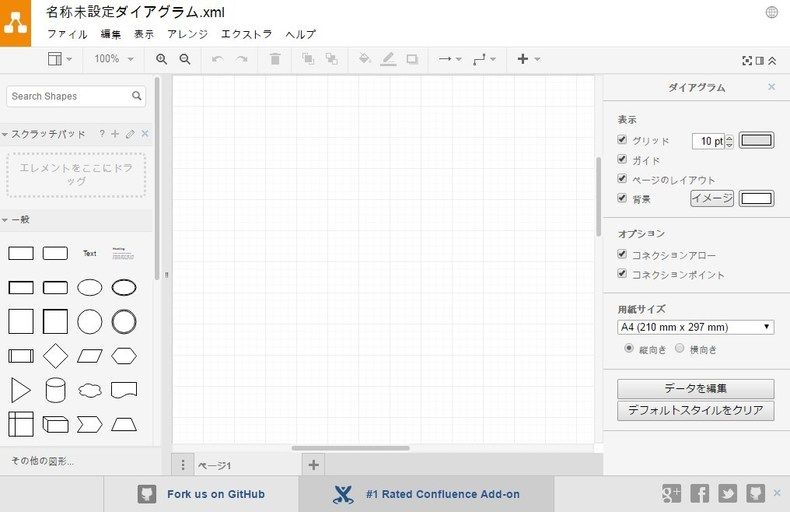
表示が日本語に変更されます。

これで悩まず操作できますね。
後の画像は先にキャプチャしたものなので全て英語表記になってます(汗
フローチャートを作成してみる
簡単なフローチャートを作成してみます。

ひとまず、「Blank Diagram」を選択します。

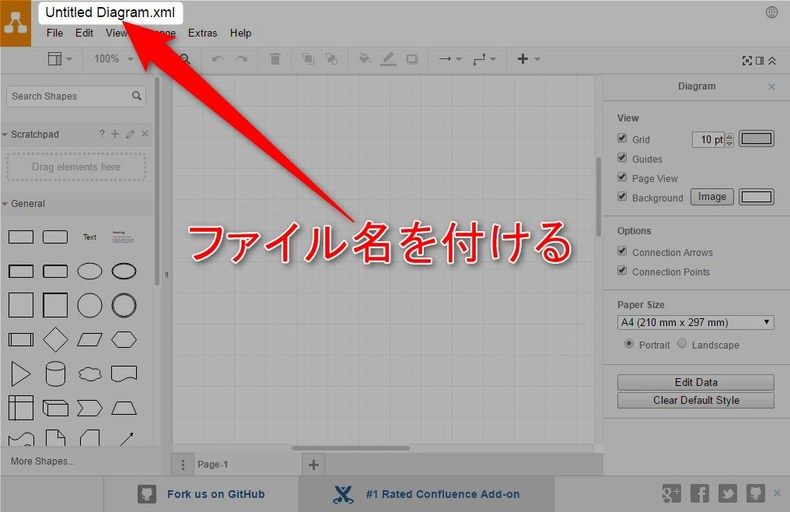
左上にファイル名(初期は「Untitled Diagram.xml」)が表示されているので、
クリックして変更します。

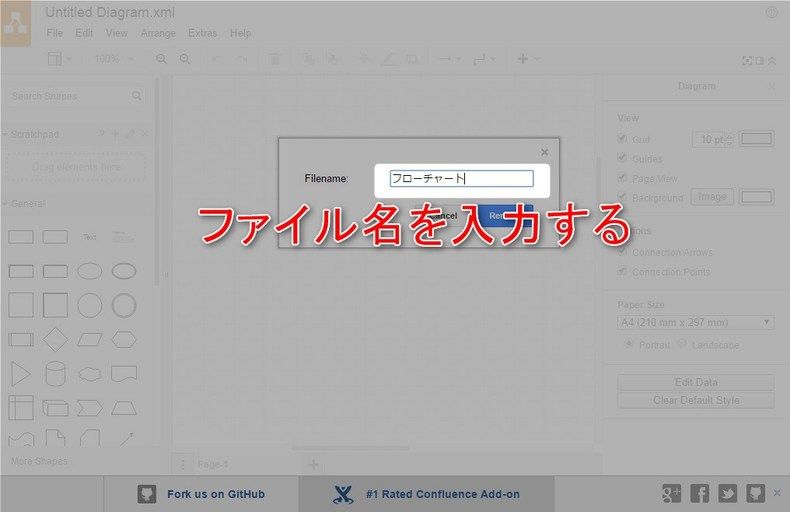
ファイル名を「フローチャート」とします。

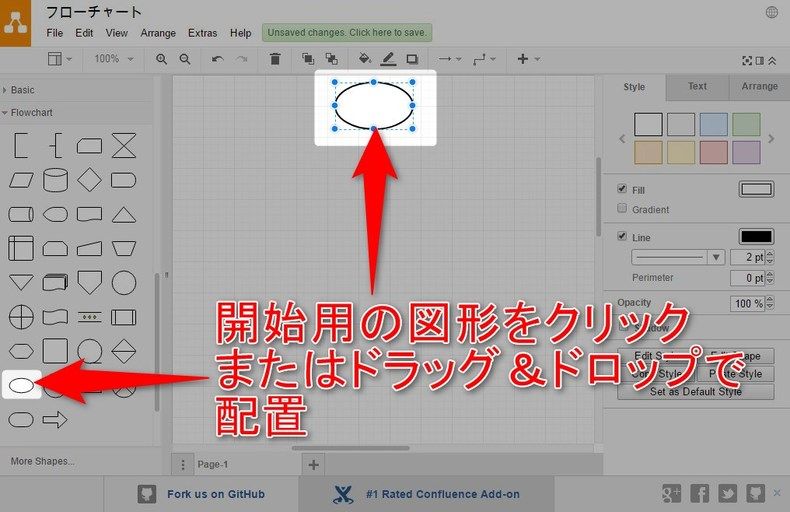
左側に図形(シェイプ)が表示されているので、
「Flowchart」メニューから、開始(楕円形)の図形をクリック、
またはドラッグ&ドロップで配置します。

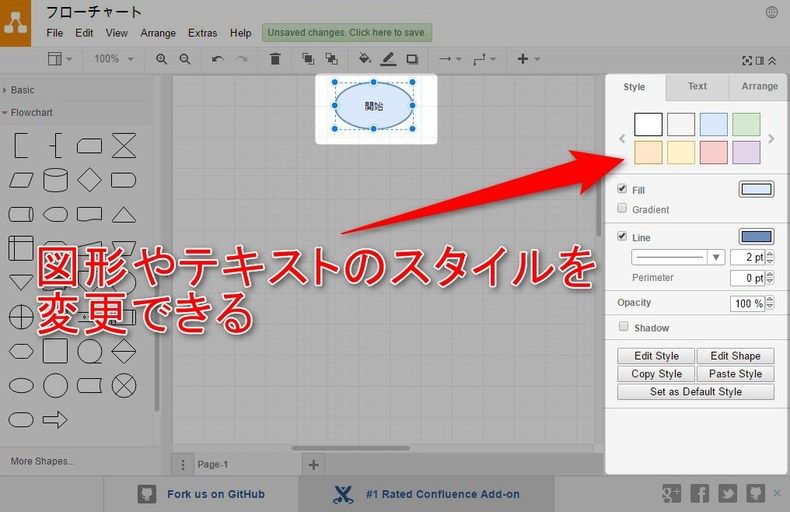
配置した図形のスタイルや、文字の色などを設定することができます。

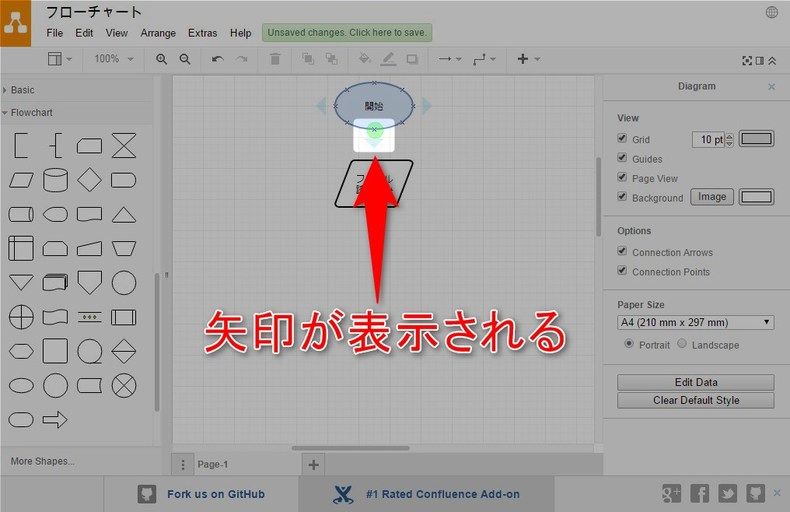
図形を選択すると、上下左右に矢印が表示されるので、ドラッグして別の図形につなげます。

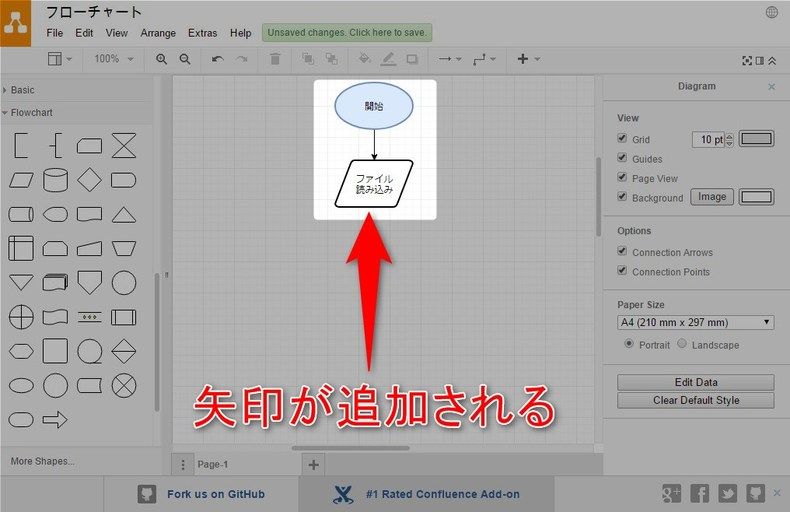
開始図形から、ファイル読み込み図形に矢印が挿入されました。

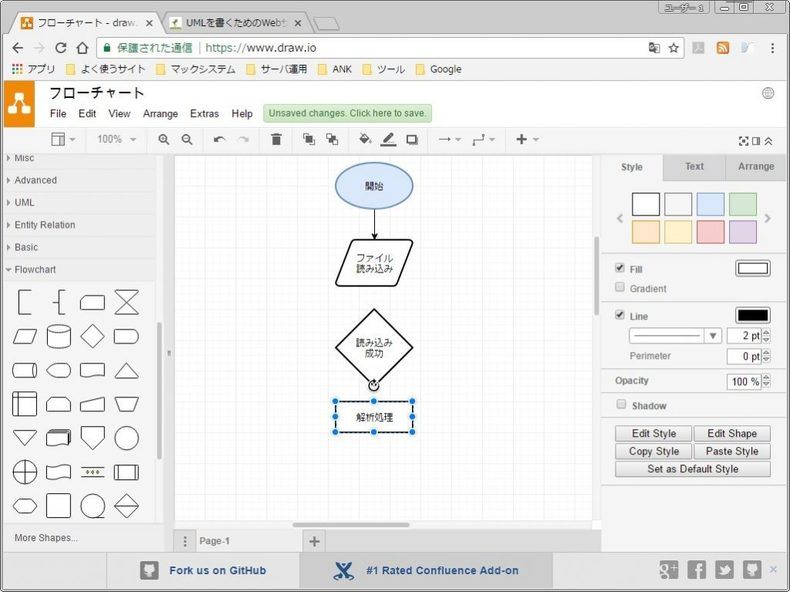
更に図形を配置していきます。

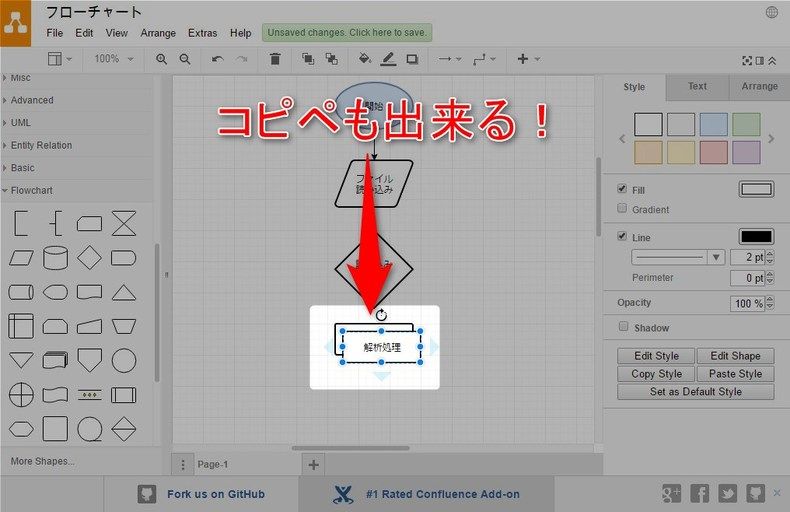
同じ図形を配置する場合
コピーアンドペーストが便利です。
Windows のショートカットと同じ「CTRL」+「C」、「CTRL」+「V」を使うことができます。

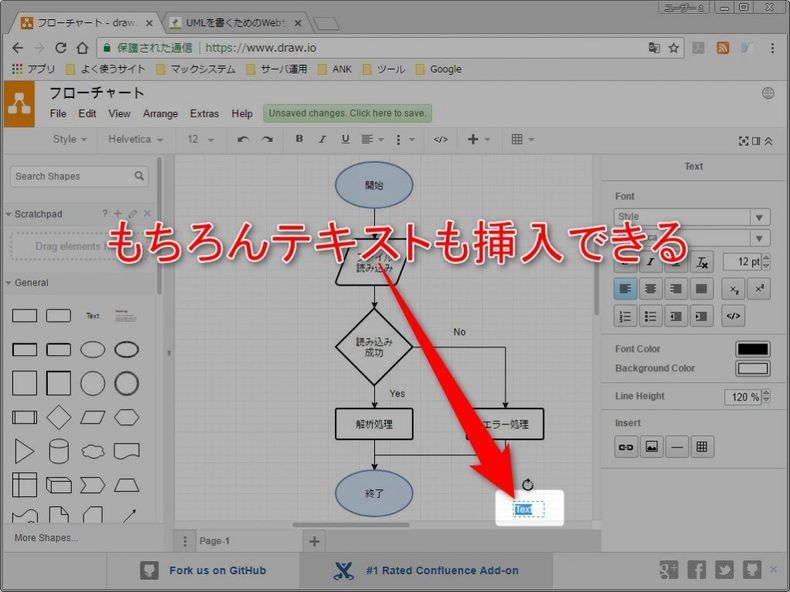
あたりまえですが、テキストも挿入できます。

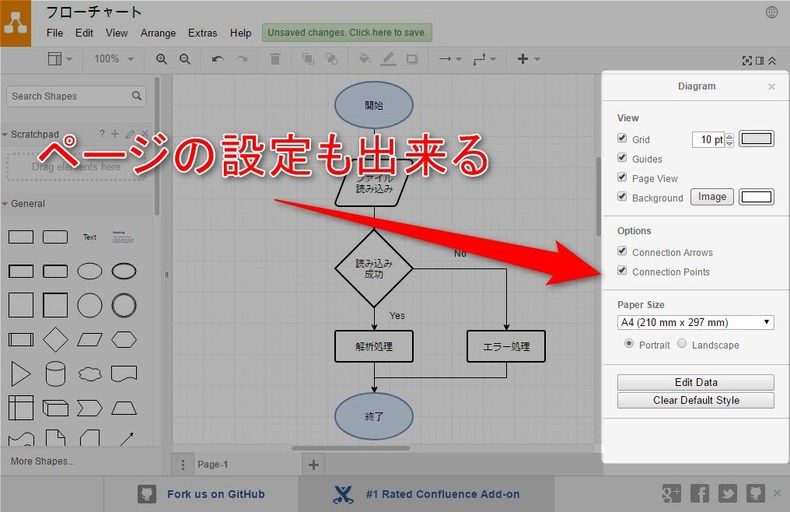
ページの設定も可能です。
ページサイズなんかを最初に決めてから作図するといいかと思います。

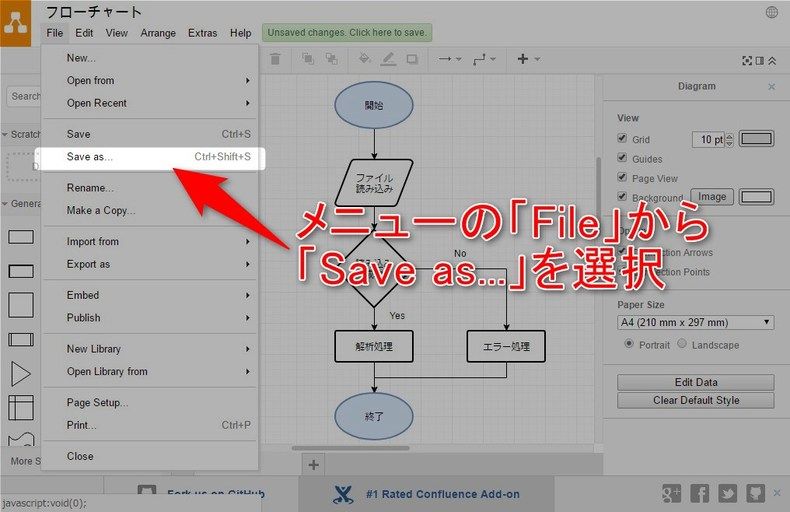
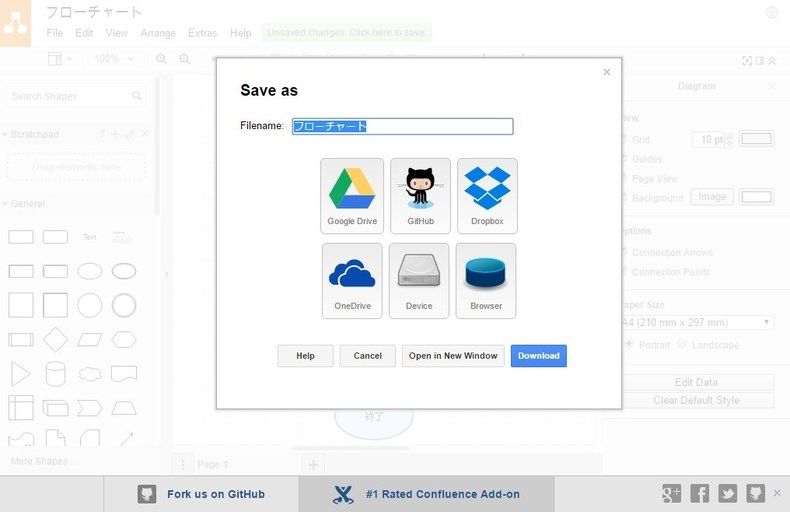
上部メニューの「File」>「Save as…」をクリックすると
名前を付けて保存することができます。

ひとまず、「フローチャート」という名前で保存してみました。
既存ファイルの編集

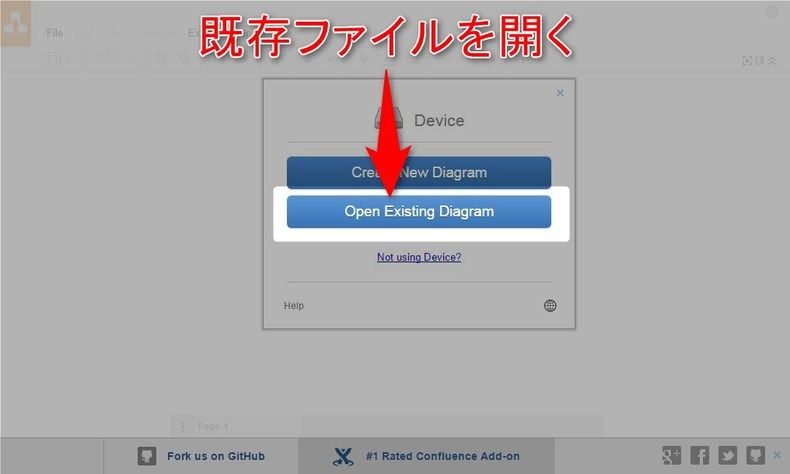
先程まで編集していた画面を閉じ、
再度アクセスして既存ファイルを開きます。
「Open Existing Diagram」をクリックします。

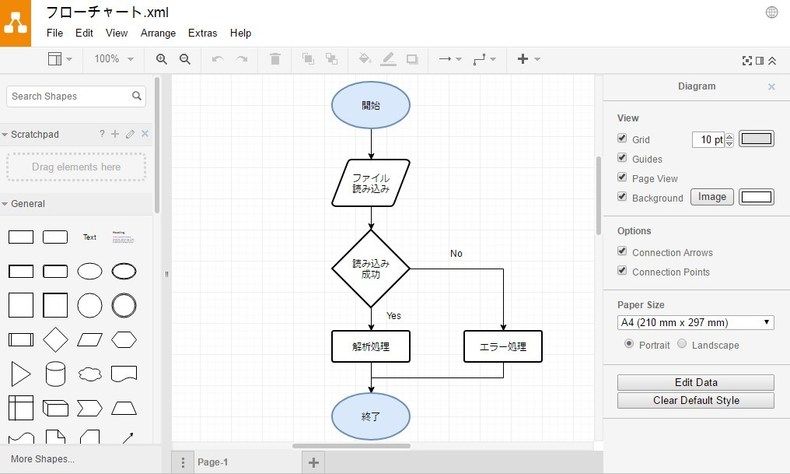
無事にフローチャートが表示されました。
保存形式は「xml」、「html」等選べるようです。
豊富な図形やテンプレート

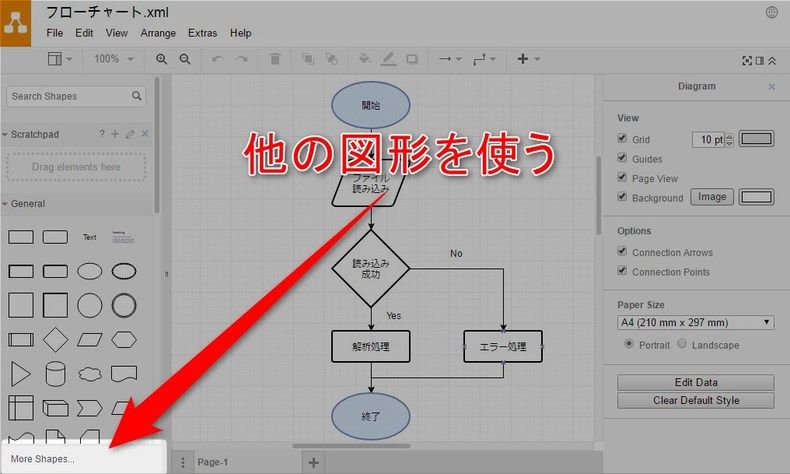
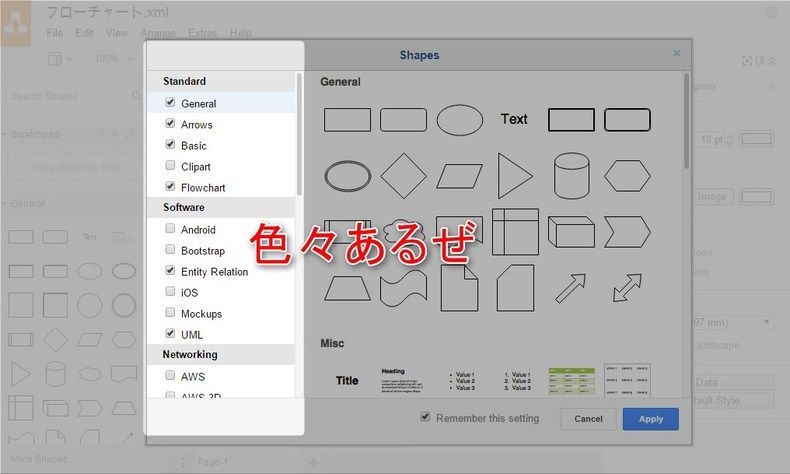
初期で表示されている図形メニューの他にも色々と用意されています。
左下の「More Shapes」をクリックします。

無料とは思えない程色々な図形メニューがあります。

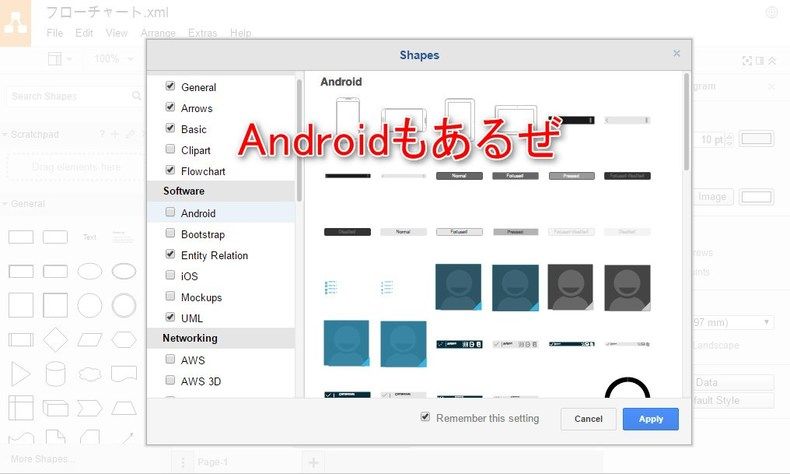
Androidのモックアップ用図形なんかも。

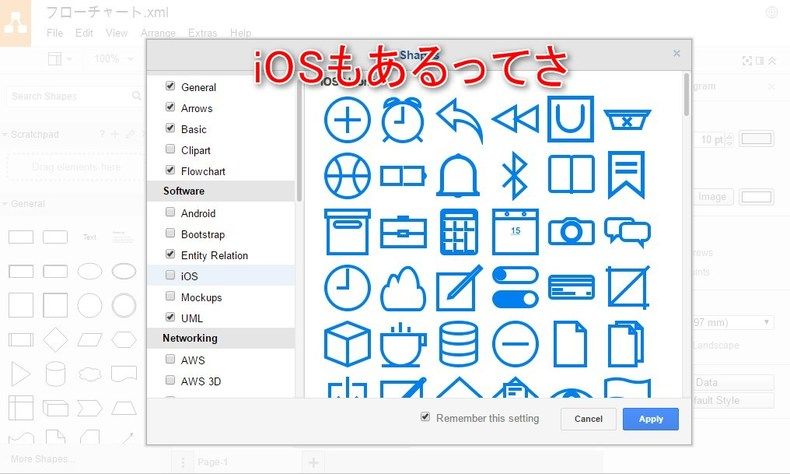
ということはもちろん iOS モックアップ用もあります。

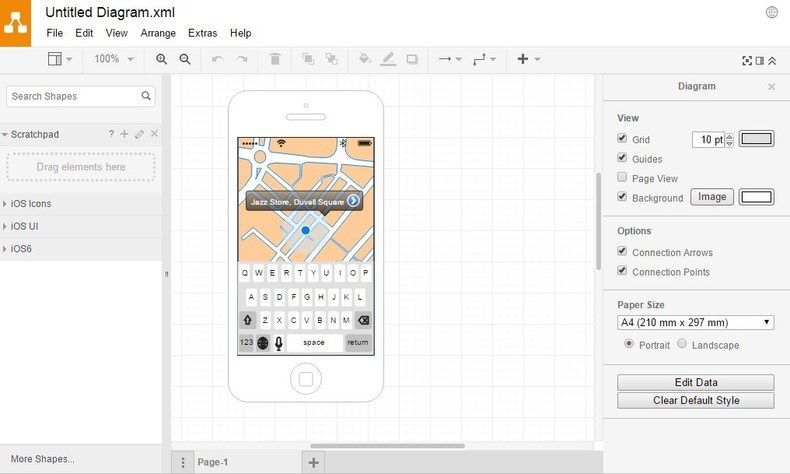
スマートフォンモックアップです。
結構しっかりと表現できるのがすごいと思います。

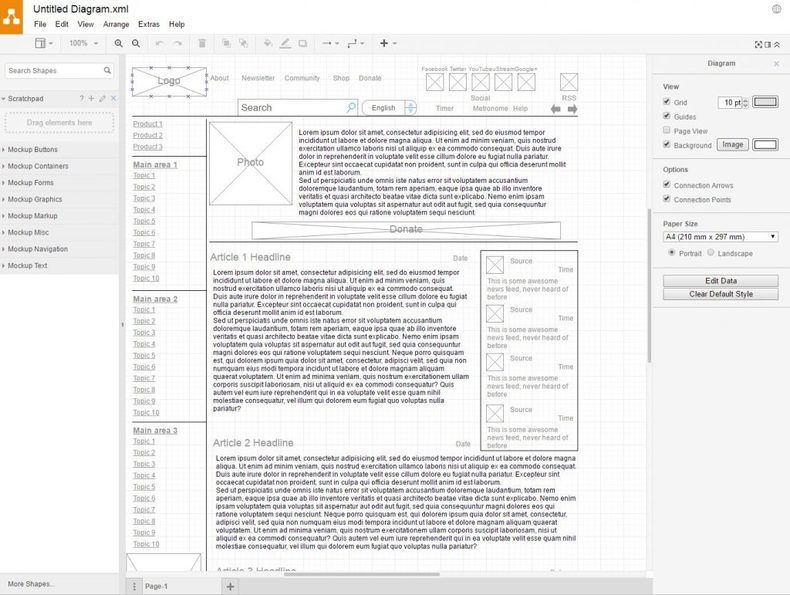
HP作成などで使われるワイヤーフレームなんかも用意されています。
まとめ
まだまだ沢山の機能があります。
簡単に紹介すると次のようなことができます。
- 図形の作成
- ダイアグラムの編集
- アウトラインの表示
- レイヤーの追加
- スクラッチパッド(図形群の保存)
- 画像や HTML の埋め込み
- 画像や HTML、PDF形式での出力
相当便利なので、是非使ってみてください。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません