【JQuery】SmartWizard4 でこんなにサクッとウィザード形式のフォームが作れちゃうなんて
おはようございます。
今日も JQuery の便利プラグインについて。
システムやらサービスやらで、
最初に色々な情報を登録しなければならない場合など、
ダラダラと1ページをスクロールさせるよりウィザード形式にした方が分かりやすいケースがあります。
そんな時に便利なプラグインをちょっと試してみました。
スポンサーリンク
ダウンロード
Github からソース一式をダウンロードします。
後は適当にディレクトリを作成して配置、examples があるので参考にしながら弄ってみる。
画面
基本的には Bootstrap と、SmaratWizard の使いたいテーマのCSSを読み込むだけでOK。
Bootstrap のカードレイアウトに配置してみました。
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <meta name="viewport"content="width=device-width"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <link href="css/smart_wizard.css"rel="stylesheet"type="text/css" /> <link href="css/smart_wizard_theme_circles.css"rel="stylesheet"type="text/css" /> <link href="css/smart_wizard_theme_arrows.css"rel="stylesheet"type="text/css" /> <link href="css/smart_wizard_theme_dots.css"rel="stylesheet"type="text/css" /> </head> <body> <div class="card"> <div class="card-header"> <div class="row d-flex align-items-center p-3 my-3 text-white-50"> <div class="col-12 col-lg-6 col-sm-12"> <label>テーマ:</label> <select id="theme_selector"class="custom-select col-lg-6 col-sm-12"> <option value="default">default</option> <option value="arrows">arrows</option> <option value="circles">circles</option> <option value="dots">dots</option> </select> </div> <div class="col-12 col-lg-6 col-sm-12"> <label>外部コントロール:</label> <div class="btn-group col-lg-6 col-sm-12"role="group"> <button class="btn btn-secondary"id="prev-btn"type="button">前へ</button> <button class="btn btn-secondary"id="next-btn"type="button">次へ</button> <button class="btn btn-danger"id="reset-btn"type="button">リセット</button> </div> </div> </div> </div> <div class="card-body"> <div id="smartwizard"class="swiper-container"> <ul> <li><a href="#step-1">ステップ 1<br /><small>This is step description</small></a></li> <li><a href="#step-2">ステップ 2<br /><small>This is step description</small></a></li> <li><a href="#step-3">ステップ 3<br /><small>This is step description</small></a></li> <li><a href="#step-4">ステップ 4<br /><small>This is step description</small></a></li> </ul> <div class="swiper-wrapper"> <div id="step-1"class="swiper-slide"> <div class="form-group"> <label for="text1">ユーザー:</label> <input type="text"id="text1"class="form-control"> </div> <div class="form-group"> <label for="passwd1">パスワード:</label> <input type="password"id="passwd1"class="form-control"> </div> <div class="form-group"> <label for="textarea1">備考:</label> <textarea id="textarea1"class="form-control"></textarea> </div> </div> <div id="step-2"class="swiper-slide"> コンテンツ2 </div> <div id="step-3"class="swiper-slide"> コンテンツ3 </div> <div id="step-4"class="swiper-slide"> コンテンツ4 </div> </div> </div> </div> </div> <script type="text/javascript"src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script type="text/javascript"src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script type="text/javascript"src="js/jquery.smartWizard.min.js"></script> <script type="text/javascript"src="js/sample.js"></script> </body> </html> |
スクリプト
ほぼ examples そのままですが。。
javascript
sample.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | $(function(){ // Step show event $("#smartwizard").on("showStep",function(e,anchorObject,stepNumber,stepDirection,stepPosition){ //alert("You are on step "+stepNumber+" now"); if(stepPosition==='first'){ $("#prev-btn").addClass('disabled'); }elseif(stepPosition==='final'){ $("#next-btn").addClass('disabled'); }else{ $("#prev-btn").removeClass('disabled'); $("#next-btn").removeClass('disabled'); } }); // Toolbar extra buttons varbtnFinish=$('<button></button>').text('完了') .addClass('btn btn-info') .on('click',function(){alert('Finish Clicked');}); varbtnCancel=$('<button></button>').text('キャンセル') .addClass('btn btn-danger') .on('click',function(){$('#smartwizard').smartWizard("reset");}); // Smart Wizard $('#smartwizard').smartWizard({ selected:0, theme:'default', transitionEffect:'fade', showStepURLhash:true, lang:{ next:"次へ", previous:"前へ" }, toolbarSettings:{ toolbarPosition:'both', toolbarButtonPosition:'end', toolbarExtraButtons:[ btnFinish, btnCancel ] } }); // External Button Events $("#reset-btn").on("click",function(){ // Reset wizard $('#smartwizard').smartWizard("reset"); returntrue; }); $("#prev-btn").on("click",function(){ // Navigate previous $('#smartwizard').smartWizard("prev"); returntrue; }); $("#next-btn").on("click",function(){ // Navigate next $('#smartwizard').smartWizard("next"); returntrue; }); $("#theme_selector").on("change",function(){ // Change theme $('#smartwizard').smartWizard("theme",$(this).val()); returntrue; }); // Set selected theme on page refresh $("#theme_selector").change(); }); |
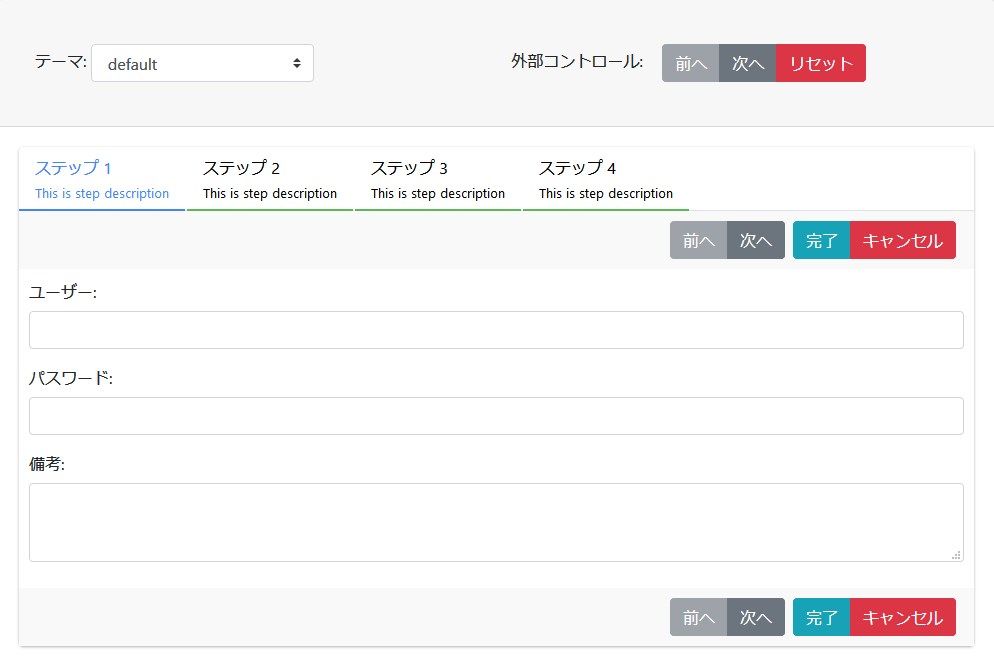
サンプルイメージ
デフォルト

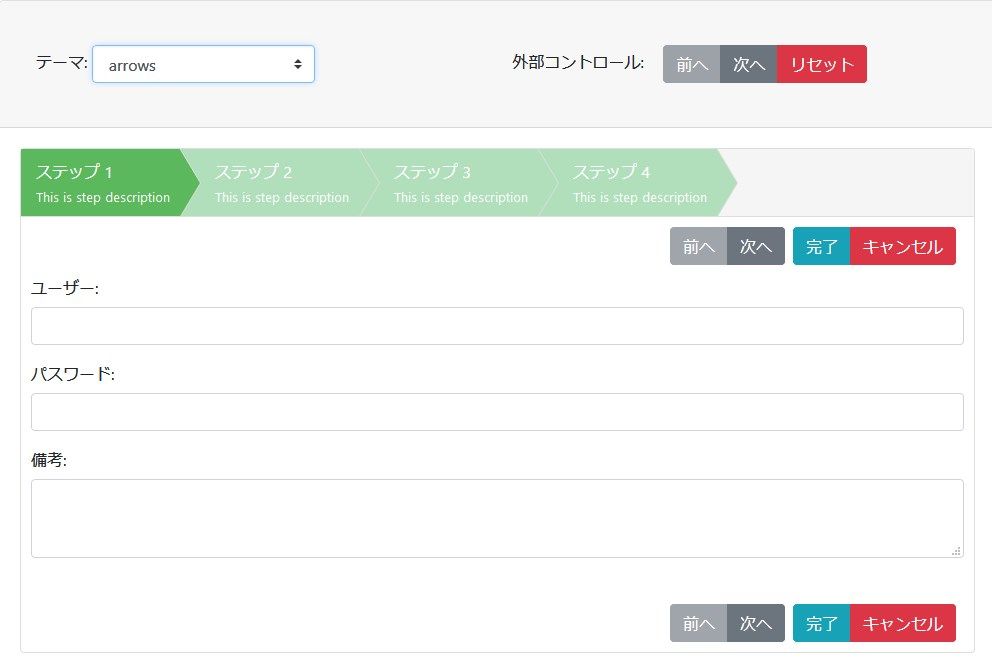
矢印

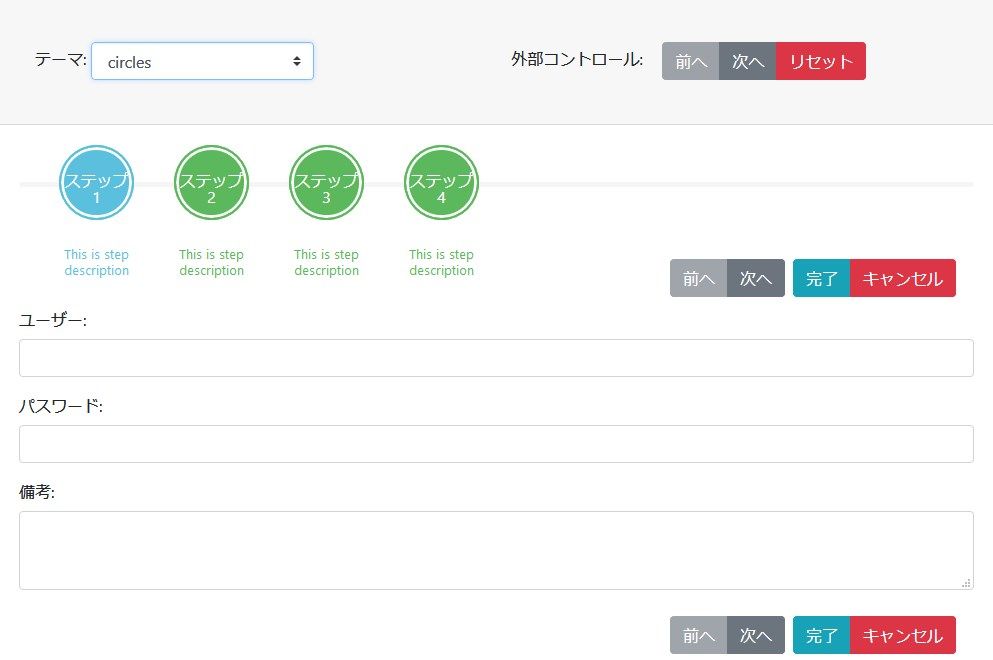
円形

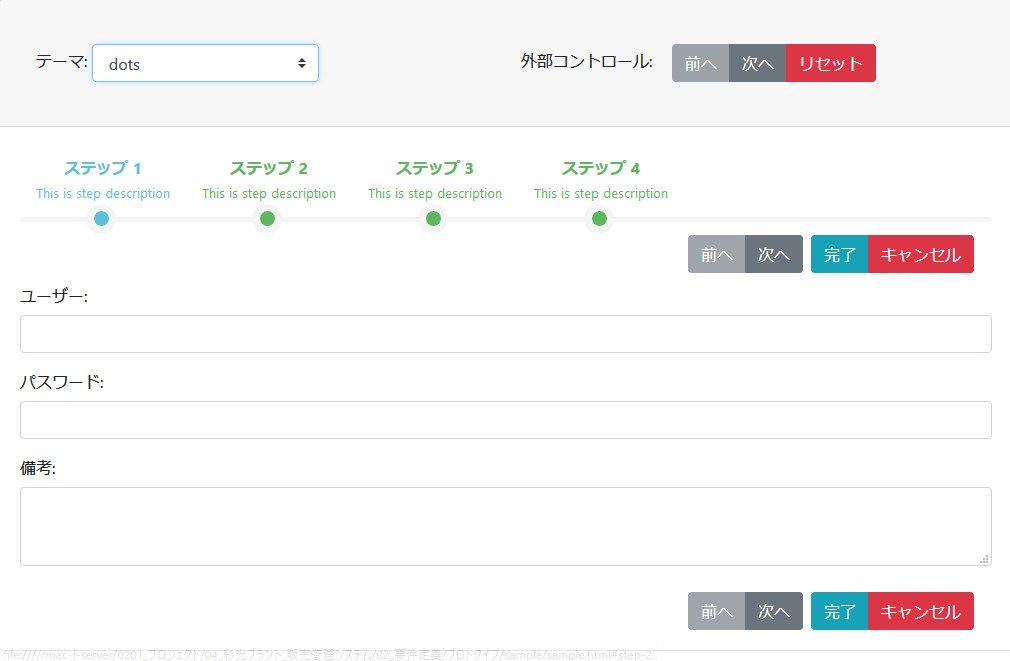
ドット

テーマは4種類用意されています。
どれもいい感じですね。
まとめ
本当にサクッと導入できてしまうし、
ボタン以外にもステップのタイトルクリックや、キーボード操作での遷移にも対応しています。
また、BootstrapのフォームValidationもそのまま連携できるっぽい。
便利なのでちょっと色々と弄ってみたいと思います。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません