【JQuery】エクスプローラーのようなフォルダーツリーを作ってみる(その2)
おはようございます。
少し間が空きましたが、引き続きエクスプローラー風ツリーのサンプルです。
今回はドラッグアンドドロップでフォルダ移動できるようにしてみました。
スポンサーリンク
画面の修正
基本的に大した修正はしていません。
- 説明文の変更
- JQuery-UIの読み込み
- CSSスタイルの追加
といった感じ。
CSS
css/style.css
次のスタイルを追加
1 2 3 4 5 6 7 8 9 10 11 12 | /** * ドラッグヘルパー */ .helper { border:2pxsolidgray; opacity:1; background-color:#FFFFFF; margin:15px; } .helper > i.fa-check { color:green; } |
html
sampleTree.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>サンプルツリー</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet"href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> <link rel="stylesheet"href="css/style.css"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> ツリーのサンプル 矢印をシングルクリックでフォルダの開閉、その他の部分はダブルクリックで開閉します。 フォルダをドラッグアンドドロップで移動できます。 </pre> </div> <div> <ul class="tree"data-widget="tree"> <li> <div> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fas fa-angle-right"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">フォルダー1</span> </div> <ul style="display:none;"> <li> <div class="selected"> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー1-1</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fas fa-angle-right"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー1-2</span> </div> <ul style="display:none;"> <li> <div class="selected"> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー1-2-1</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー1-2-2</span> </div> </li> </ul> </li> </ul> </li> <li> <div> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fas fa-angle-right"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">フォルダー2</span> </div> <ul style="display:none;"> <li> <div class="selected"> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー2-1</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー2-2</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー2-3</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">サブフォルダー2-4</span> </div> </li> </ul> </li> <li> <div> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">フォルダー3</span> </div> </li> <li> <div> <span><i class="fa-none"></i></span> <span class="tree-icon-arrow"><i class="fa-none"></i></span> <span class="tree-icon-folder"><i class="far fa-folder"></i></span> <span class="tree-title">フォルダー4</span> </div> </li> </ul> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js"integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="js/sampleTree.js"></script> </body> </html> |
スクリプト
javascript
script/sampleTree.js
次の処理を追加。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | // フォルダーをドラッグ可能に vardragable=$(".tree div").draggable({ axis:"auto" ,opacity:1 ,cursor:"move" ,cursorAt:{top:10,left:50} ,helper:function(event){ vartarget=$(event.currentTarget).find(".tree-title").text(); return$("<div class='helper' style='padding:5px 10px;'><i class='fa fa-check'></i>"+target+ "</div>"); } }); // ドロップ可能エリアの指定 $(".tree div").droppable({ accept:".tree div", drop:function(event,ui){ vartarget=ui.draggable.parent("li"); varparentDir=target.parent("ul"); vardest=$(event.target).parent("li"); varsubDir=$(event.target).next(); varfrom_hierarchy=ui.draggable.parents("ul").length; varto_hierarchy=$(event.target).parents("ul").length+1; // インデントの調整 if(from_hierarchy<to_hierarchy){ // 下階層への移動 target.find("div").each(function(index,element){ for(leti=0;i<(to_hierarchy-from_hierarchy);i++){ $(this).prepend("<span><i class='fa-none'></i></span>"); } }); }else{ // 上階層への移動 target.find("div").each(function(index,element){ for(leti=0;i<(from_hierarchy-to_hierarchy);i++){ if($(this).find("span").length>0){ $(this).find("span").get(0).remove(); } } }); } // フォルダ移動 if(subDir.length>0){ // サブフォルダが存在する場合はそのまま追加 subDir.append(target); }else{ // サブフォルダが存在しない場合は要素を追加 dest.find(".tree-icon-arrow").children("i").toggleClass("fas fa-angle-down fa-none"); dest.find(".tree-icon-folder").children("i").toggleClass("fa-folder fa-folder-open"); dest.append(target); target.wrap("<ul></ul>") } // 移動元のフォルダが空になった場合 if(parentDir.children("li").length==0){ vardiv=parentDir.prev(); div.find(".tree-icon-arrow").children("i").toggleClass("fas fa-angle-down fa-none"); div.find(".tree-icon-folder").children("i").toggleClass("fa-folder fa-folder-open") parentDir.remove(); } } }); |
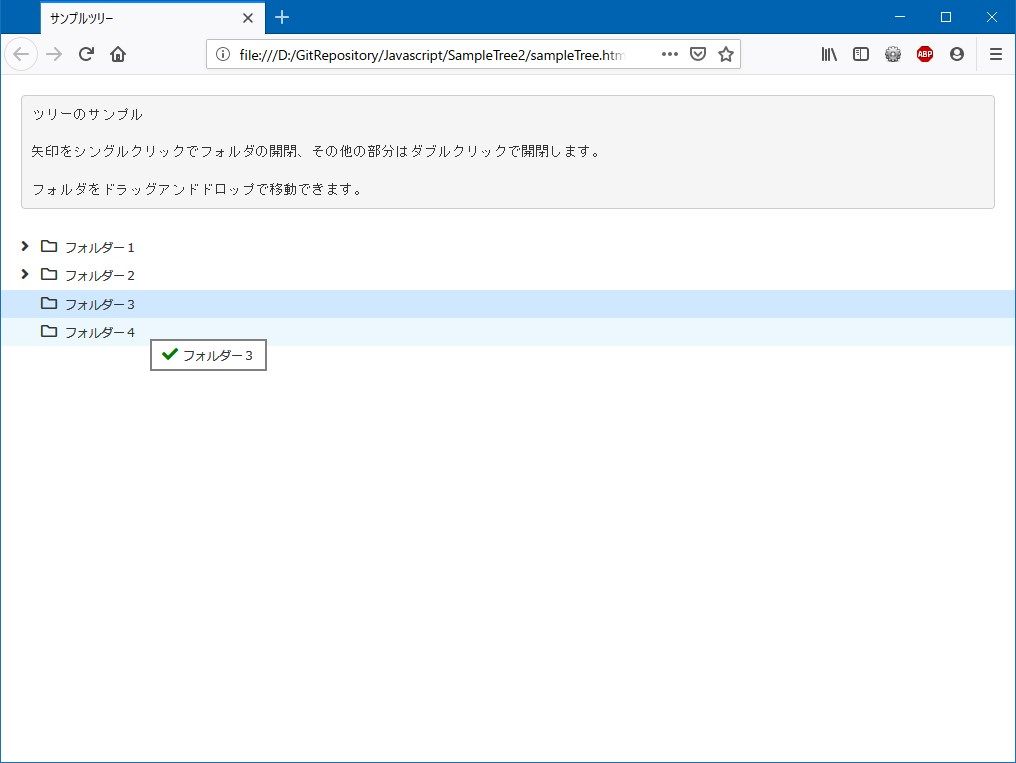
サンプルイメージ

フォルダー3をドラッグしているところ。

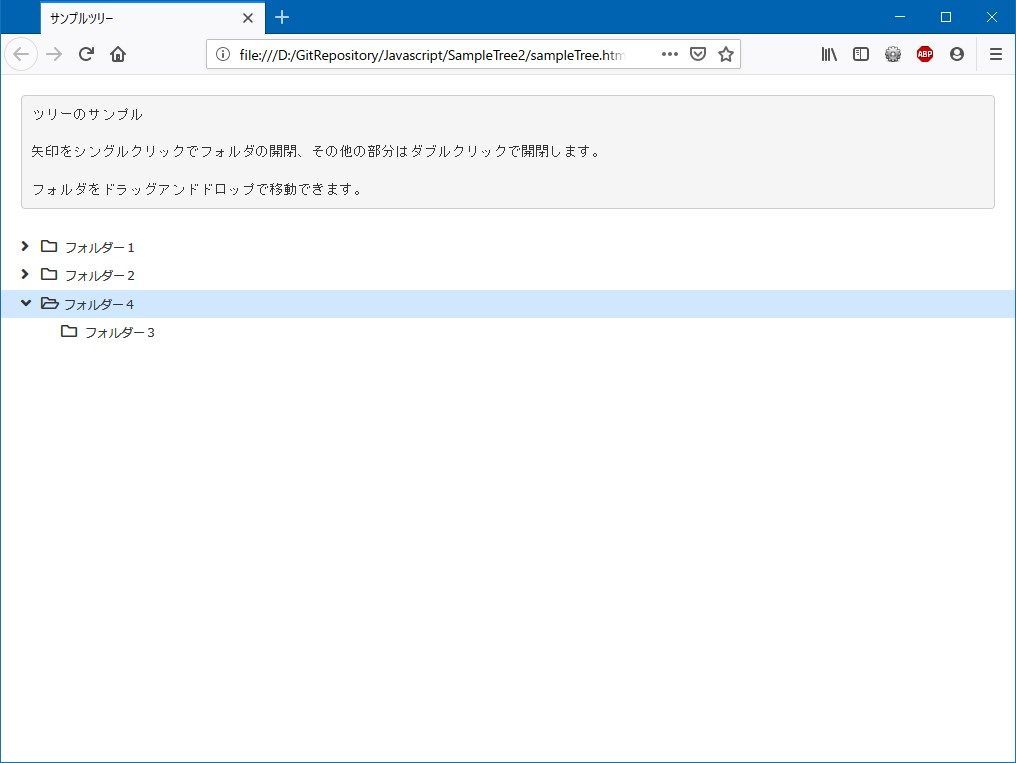
フォルダー4へ、フォルダー3が移動しました。
元々サブフォルダーがないフォルダーでしたが、フォルダーイメージと展開しているアイコンもちゃんとなってます。

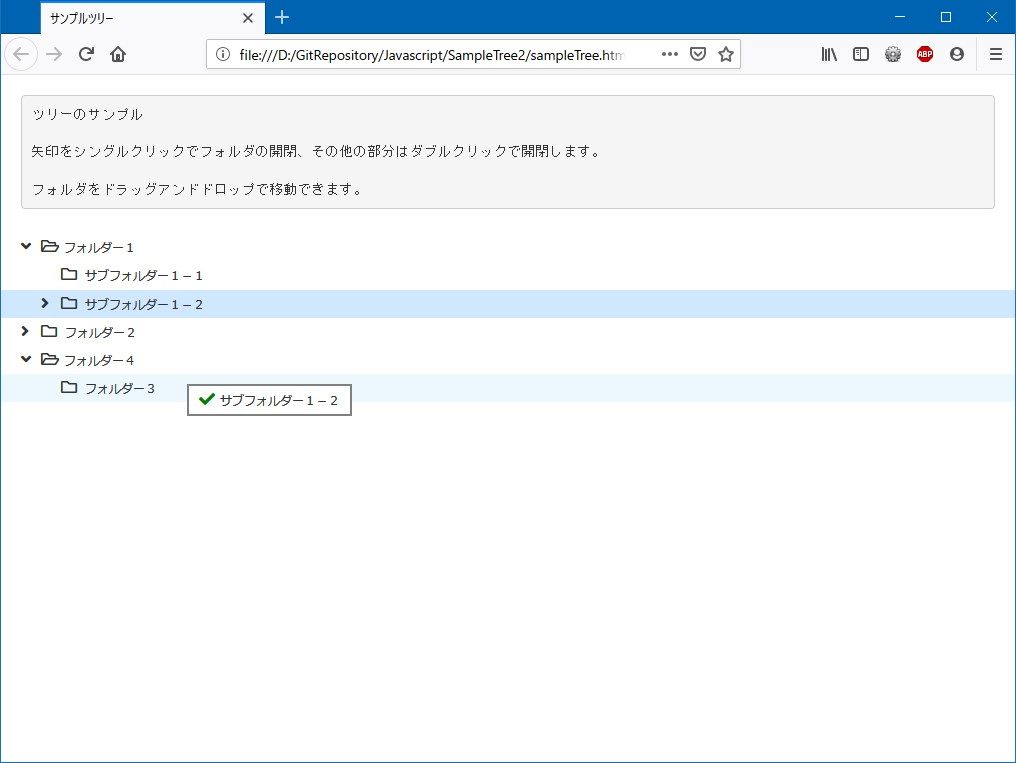
サブフォルダーありフォルダーの移動。

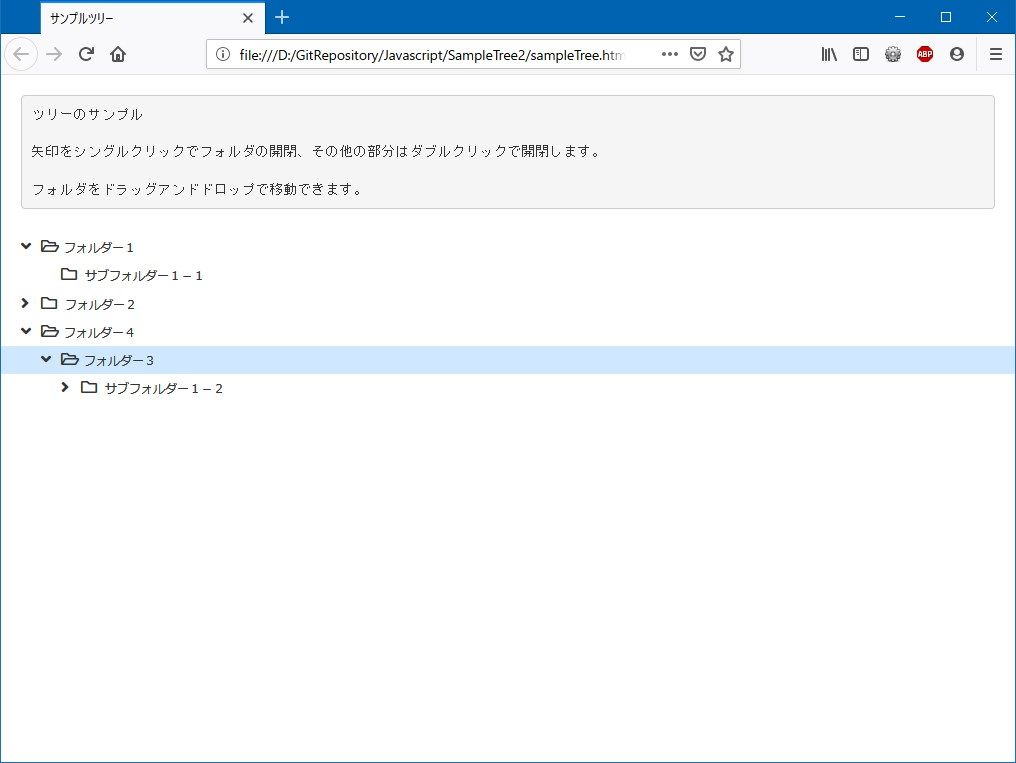
問題なく移動できました。
まとめ
今回は JQuery-UI の Draggable、Droppable 機能を利用しました。
JQuery便利ですね。
これを自力で実装しようと思ったらなかなかに大変だと思います。
次回はもしかしたら、移動できるフォルダかどうかの判定なんかをやってみようかなと。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません