【JQuery】 summernote(サマーノート)の入力内容をリアルタイムで書き出してみた
おはようございます。
先日紹介した summernote の API を見ていたら
コールバック関数が使えることが分かったので、ちょっと書いてみました。
サクッとですが。
スポンサーリンク
プログラム
css
css/style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | @charset "UTF-8"; body { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; font-size:12px; } h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 { font-family:Helvetica,'Helvetica Neue','Mplus 1p','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3',Meiryo,メイリオ,Osaka,'MS PGothic'!important; } div.preview { padding:0px; border:1pxsolid#aaa; height:640px; } div.preview .label { position:absolute; margin:0px; padding:14px; border-bottom:1pxsolid#ddd; border-radius:0px; background-color:#f5f5f5; color:#555; font-size:12px; width:100%; } div.preview .preview-contents { padding:10px; padding-top:50px; } |
HTML
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="ja"lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta http-equiv="content-type"content="text/html; charset=UTF-8"> <title>WYSIWYGエディターサンプル</title> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"name="viewport"> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css"rel="stylesheet"> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.css"rel="stylesheet"> <link rel="stylesheet"href="css/style.css"> <link rel="stylesheet"href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> </head> <body class="hold-transition fixed skin-blue-light sidebar-mini "> <div class="wrapper" > <div style="margin: 20px;"> <pre> Summernote のサンプル。 BootstrapのシンプルなWYSIWYGエディターです。 簡単にリッチテキストを作成することができます。 APIなどは以下を参照してください。 https://summernote.org/deep-dive/ </pre> </div> <div class="container-flueid"> <div class="row"style="margin: 15px;"> <div class="col-md-6"> <textarea id="contents"> </textarea> </div> <div class="col-md-6 preview"> <div class="label">プレビュー画面</div> <div class="preview-contents"> </div> </div> </div> </div> </div> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/lang/summernote-ja-JP.js"></script> <script src="js/script.js"></script> </body> </html> |
Javascript
js/script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | /** * ページ読み込み時の処理 */ $(function(){ // リッチテキストの設定 $('#contents').summernote({ height:580, fontNames:["YuGothic","Yu Gothic","Hiragino Kaku Gothic Pro","Meiryo","sans-serif","Arial","Arial Black","Comic Sans MS","Courier New","Helvetica Neue","Helvetica","Impact","Lucida Grande","Tahoma","Times New Roman","Verdana"], lang:"ja-JP", //toolbar: [ // ['style', ['bold', 'italic', 'underline', 'clear']], // ['font', ['strikethrough']], // ['fontsize', ['fontsize']], // ['color', ['color']], // ['table', ['table']], // ['insert', ['link', 'picture']], // ['view', ['fullscreen']], // ['para', ['ul', 'ol', 'paragraph']], //] callbacks:{ onChange:function(e){ // val でも取得可能 //console.log("val : " + $("#contents").val()); //$(".preview-contents").html($("#contents").val()); $(".preview-contents").html($(this).summernote('code')); } } }); }); |
内容が変更されたら別で用意した DIV 要素にそのまま HTML を反映する処理。
summernote のエディタに入力されたコードは、$('エディタ’).summernote('コード’)で取得できます。
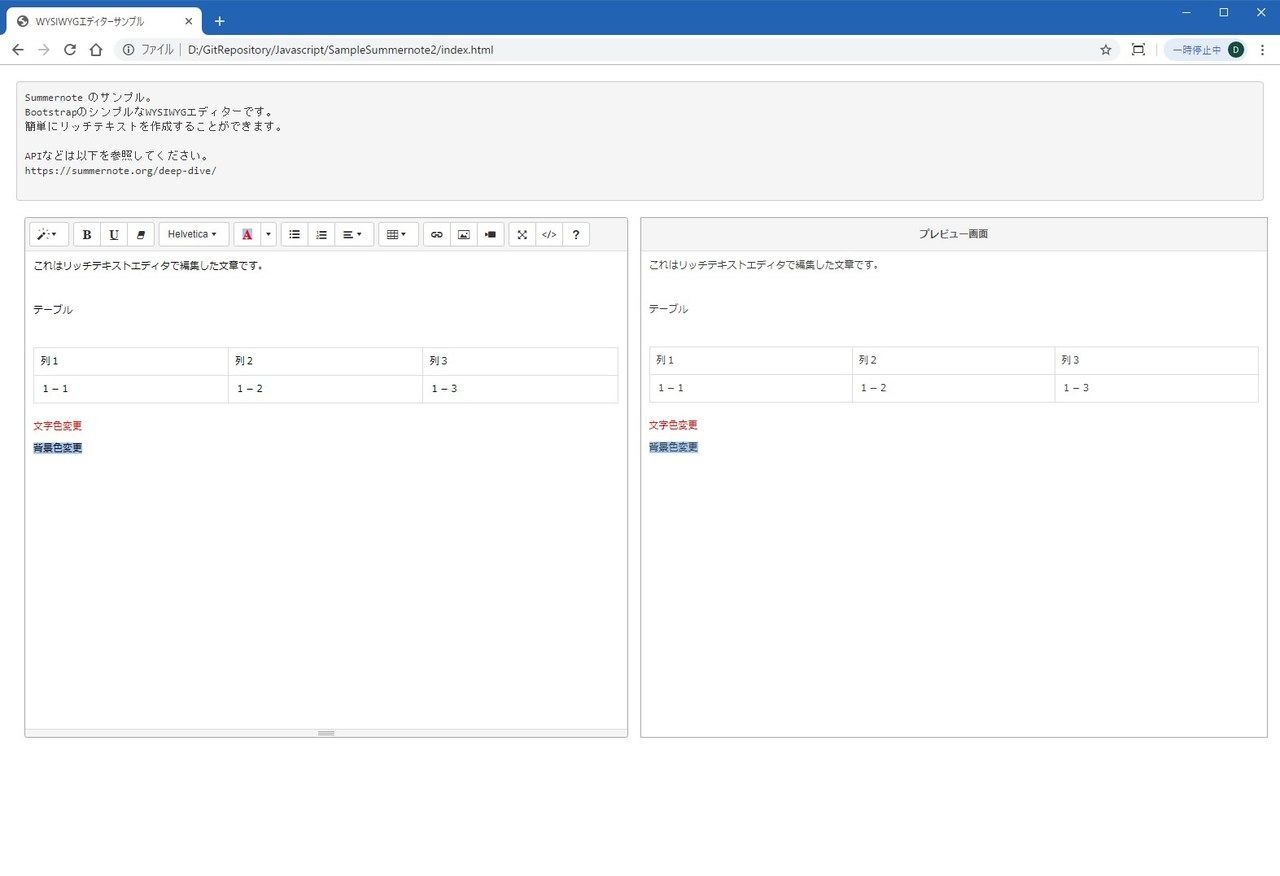
画面イメージ

左がエディタで、右がDIV要素です。
まとめ
他にもフォーカス、フォーカスアウト、キーダウン、アップなどでもイベントを拾えるようになっています。
また、カスタムボタンも作れるみたいなので、時間があったら弄ってみようと思います。
何かのお役に立てれば。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません