無料で使えるデザインツール「Canva」でブログタイトル画像を作る
おはようございます。
私は昔から絵がへたくそで苦手っていう意識が強くて
今までデザイン系のツール等をあまり使ってきませんでした。
とはいえ、ブログのタイトルを変えたいなーって思っていて
知り合いに頼もうか、頑張って自分でやってみようか考えているところに、興味をそそられるサービスを耳にしたので試しに使ってみました。
スポンサーリンク
Canvaとは
基本的に無料のクラウドデザインサービスで、元々はオーストラリアの会社が開発したサービスだったものを
日本のKDDIウェブコミュニケーションズが独占パートナー契約を結び2017年5月24日、正式にリリースが発表されたサービス。
全て自分でデザインすることもできますし、用意されている様々なテンプレートや素材等を使い、簡単に素人とは思えないほどのデザインをすることが可能になってます。
であれば、私にもそれなりのものが作れるかもと思い手を出してみました。
アカウント登録
次のURLにアクセスします。
https://www.canva.com/ja_jp/

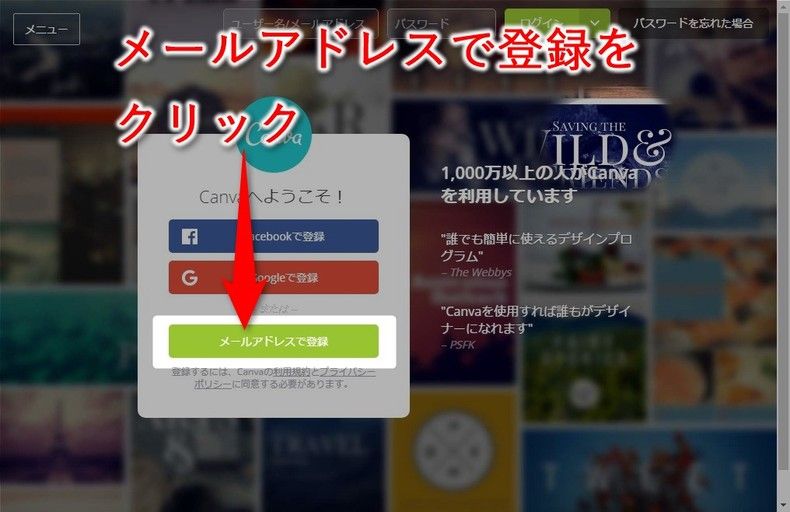
今回は他サービスのアカウントは利用しないため
メールアドレスで登録ボタンをクリックします。

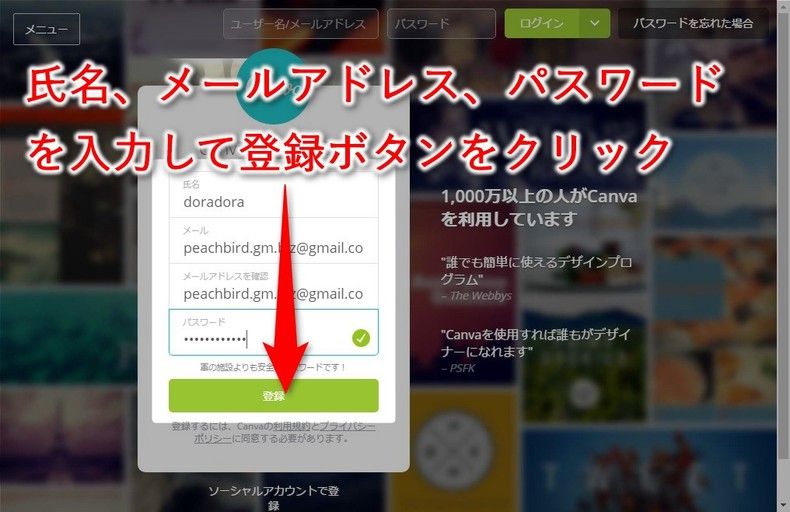
アカウント情報登録画面が表示されるので、
必要事項を入力し、「登録」ボタンをクリックします。

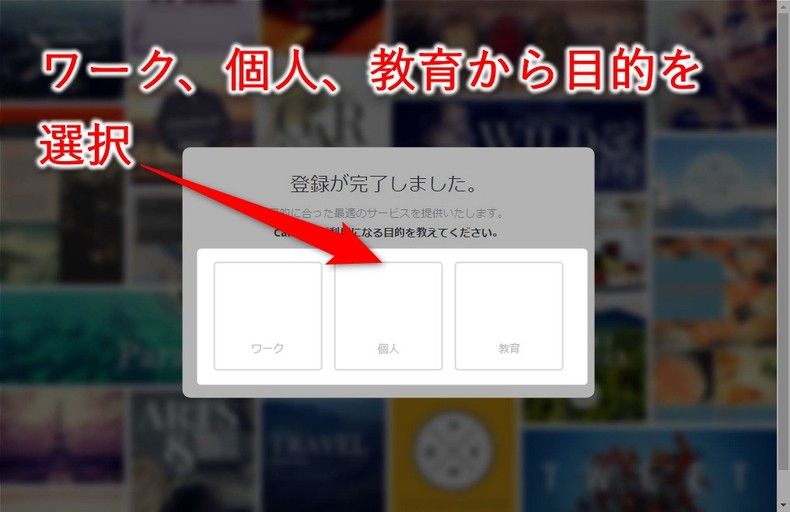
利用目的選択画面が表示されるので、目的に合ったものを選択します。
今回は個人利用としました。

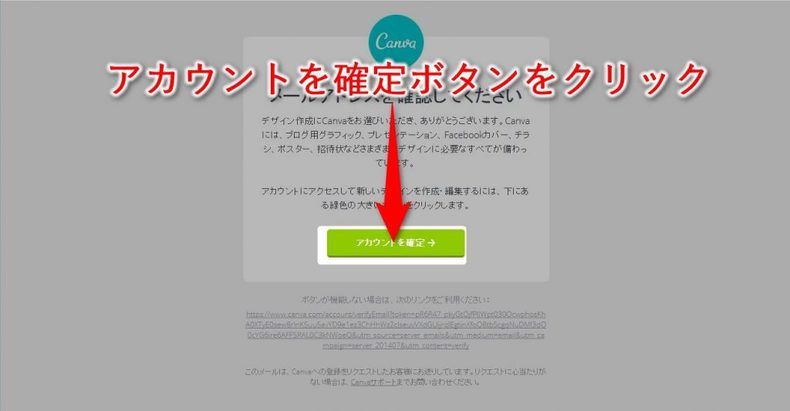
メールアドレス確認画面が表示されるので、「アカウント確定」ボタンをクリックします。

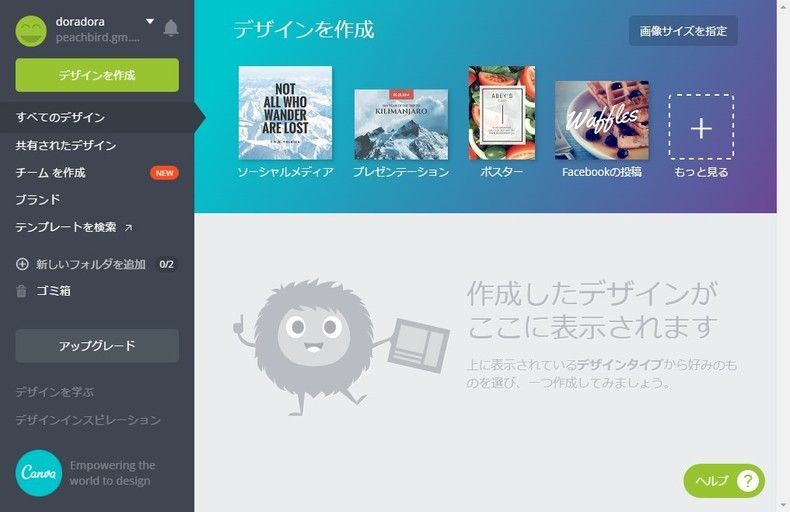
ログイン後の画面です。
左側にメニューが表示され、右側下部には
作成したデザインが表示されるレイアウトになっています。

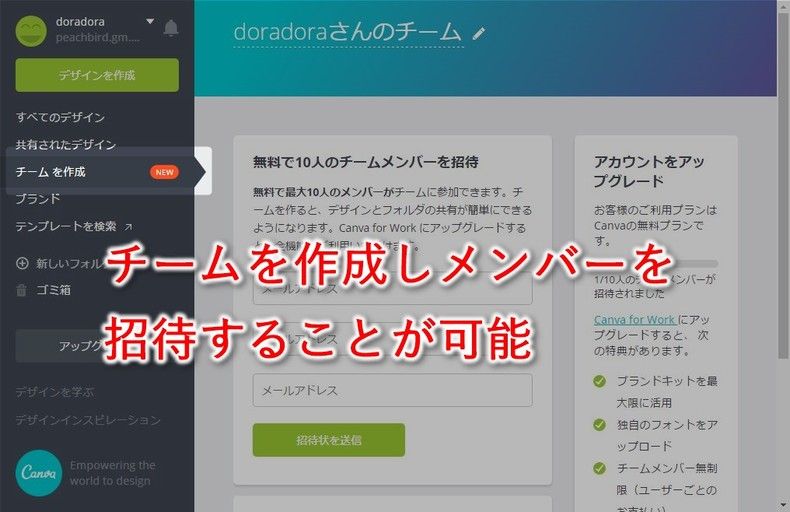
チームを作成メニューをクリックすると、メンバーを10人まで招待することができます。

テンプレートを検索メニューをクリックすると Canva のストアページが表示されます。
こちらも色々捜してみたいですね。
デザイン作成

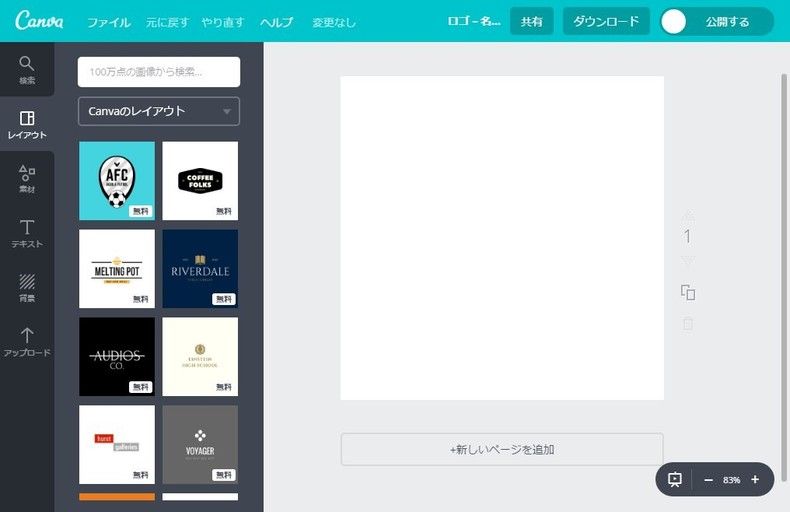
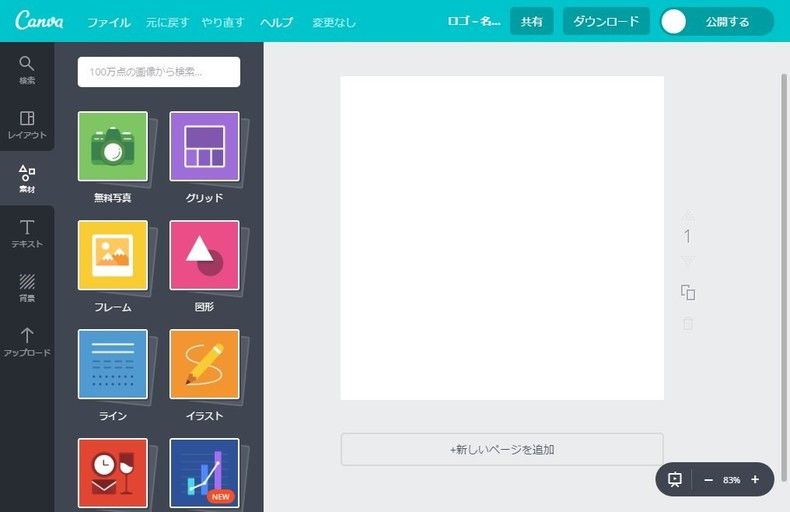
「デザインを作成」ボタンをクリックするとデザイン作成画面が表示されます。
左側にレイアウトや素材、背景などのメニューが表示されています。

素材メニューを開くと、色々な素材が用意されています。

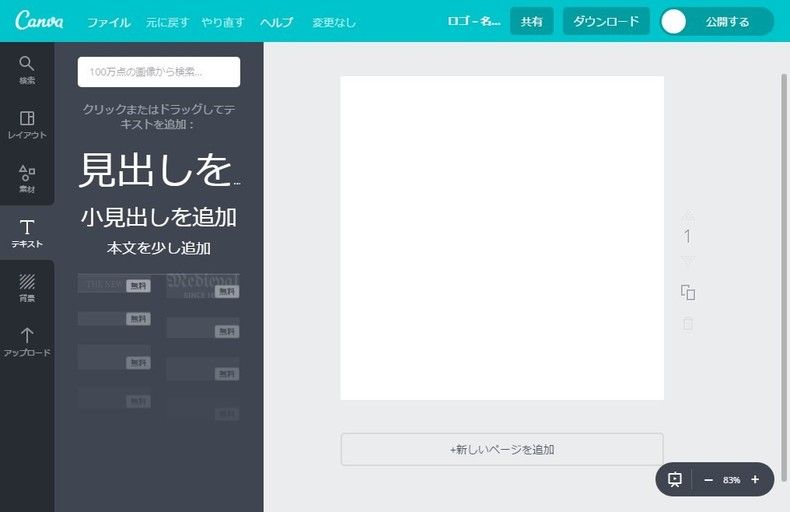
テキストメニューを開くと見出しや本文、その他のテキスト素材が表示されます。

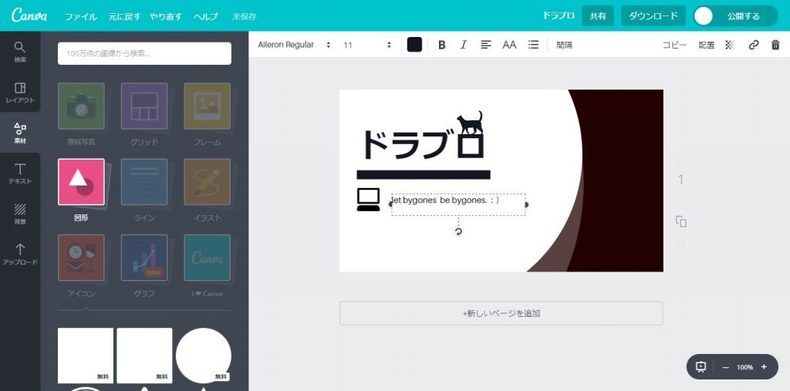
ひとまず、作成してみました。
全て素材を組み合わせて作成したものです。
お気に入りは「ロ」に乗っているネコです。笑
デザインテンプレート
量が多かったので最後の紹介としましたが
Canva で利用できるデザインテンプレートを列挙しておきます。
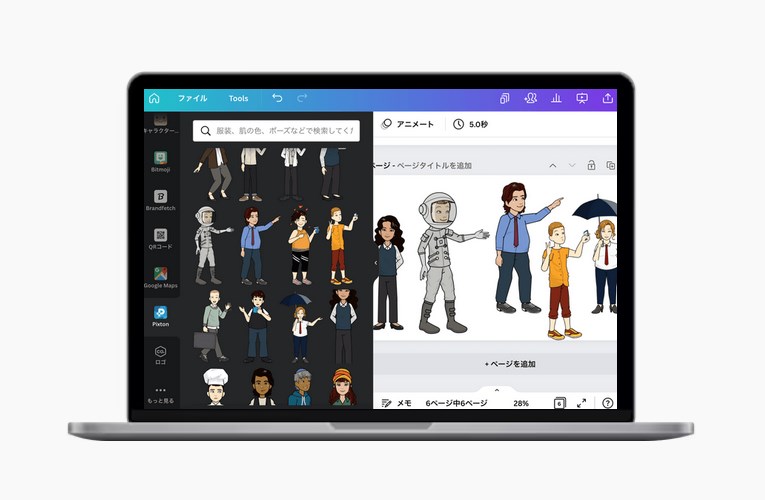
キャラメーカー
Canva にはオリジナルキャラクターを作成できる機能もあります。

豊富なパーツ
- 顔
- 髪型
- 服装
- アクセサリー
などを組み合わせてオリジナルキャラクターが作れます。
直感的な操作
画面上でパーツ等を選択していくだけなので、デザイン初心者にも簡単に操作できます。
豊富なテンプレート
予め用意されているデザインカテゴリから選択し作成を始めることもできますし、
カスタムサイズで白紙から自由にデザインすることもできます。
商用利用可能
作成したキャラクターは、商用利用することも可能です。
- ソーシャルメディアのアイコン
- ブログの挿絵
- プレゼンテーション資料
- 商品パッケージ
など、様々なシーンでお使いいただけます。
まとめ
デザイン系のツールやサービスも色々なものがありますが、やっぱり実際に試してみるのは重要ですね。
試しに作成したブログタイトルも、ちょっと適用してみたいと思います。
また、次のページに無料のアイコン素材でロゴやブランドマークを作成する方法も紹介されていますので、参考にしてみてください。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません