【WPF】TextFieldParser で CSVファイルを読み込む
おはようございます。
今回は「TextFieldParser」で CSVファイルを読み込んで、データを一括登録してみたいと思います。
プログラムは前回のものを流用。
Converter を使って DataGrid に表示する値を変更する
スポンサーリンク
画面の変更
画面にCSV読込ボタンを追加します。
1 | <Button x:Name="imp_button"Content="CSV読込"HorizontalAlignment="Left"Margin="250,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="imp_button_Click"/> |
MainWindow.xaml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="一覧"Height="350"Width="530"> <Window.Resources> <ResourceDictionary Source="/Style/StyleDic.xaml"/> </Window.Resources> <Grid> <Grid.Resources> <local:KindConverter x:Key="KindConv"/> </Grid.Resources> <Label Content="名前:"Margin="10,10,0,0"Style="{StaticResource lb-normal}"/> <TextBox x:Name="search_name"Margin="56,12,0,0"Style="{StaticResource tx-normal}"/> <Label Content="種別:"Margin="201,10,0,0"Style="{StaticResource lb-normal}"/> <ComboBox x:Name="search_kind"Margin="252,12,0,0"Style="{StaticResource cb-normal}"/> <Button x:Name="search_button"Content="検索"Margin="432,12,0,0"Style="{StaticResource btn-normal}"Click="search_button_Click"/> <DataGrid Name="dataGrid"HorizontalAlignment="Left"Margin="10,43,0,0"Width="497"Height="225"Style="{StaticResource grid-normal}" > <DataGrid.Columns> <DataGridTextColumn Binding="{Binding No}"ClipboardContentBinding="{x:Null}"Header="No"IsReadOnly="True"Width="50"/> <DataGridTextColumn Binding="{Binding Name}"ClipboardContentBinding="{x:Null}"Header="名前"IsReadOnly="True"Width="100"/> <DataGridTextColumn Binding="{Binding Sex}"ClipboardContentBinding="{x:Null}"Header="性別"IsReadOnly="True"Width="40"/> <DataGridTextColumn Binding="{Binding Age}"ClipboardContentBinding="{x:Null}"Header="年齢"IsReadOnly="True"Width="40"/> <DataGridTextColumn Binding="{Binding Kind, Converter={StaticResource KindConv}}"ClipboardContentBinding="{x:Null}"Header="種別"IsReadOnly="True"Width="120"/> <DataGridTextColumn Binding="{Binding Favorite}"ClipboardContentBinding="{x:Null}"Header="好物"IsReadOnly="True"Width="*"/> </DataGrid.Columns> </DataGrid> <Button x:Name="add_button"Content="追加"HorizontalAlignment="Left"Margin="10,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="add_button_Click"/> <Button x:Name="upd_button"Content="更新"HorizontalAlignment="Left"Margin="90,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="upd_button_Click"/> <Button x:Name="del_button"Content="削除"HorizontalAlignment="Left"Margin="170,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="del_button_Click"/> <Button x:Name="imp_button"Content="CSV読込"HorizontalAlignment="Left"Margin="250,273,0,0"VerticalAlignment="Top"Width="75"Height="30"Click="imp_button_Click"/> </Grid> </Window> |
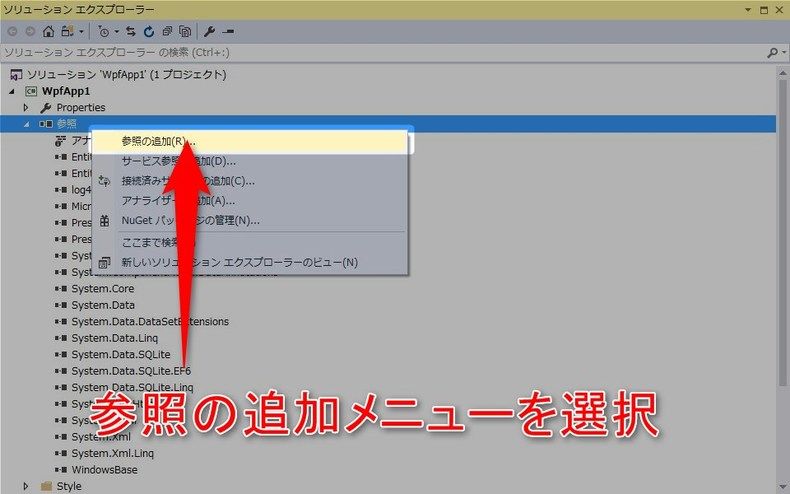
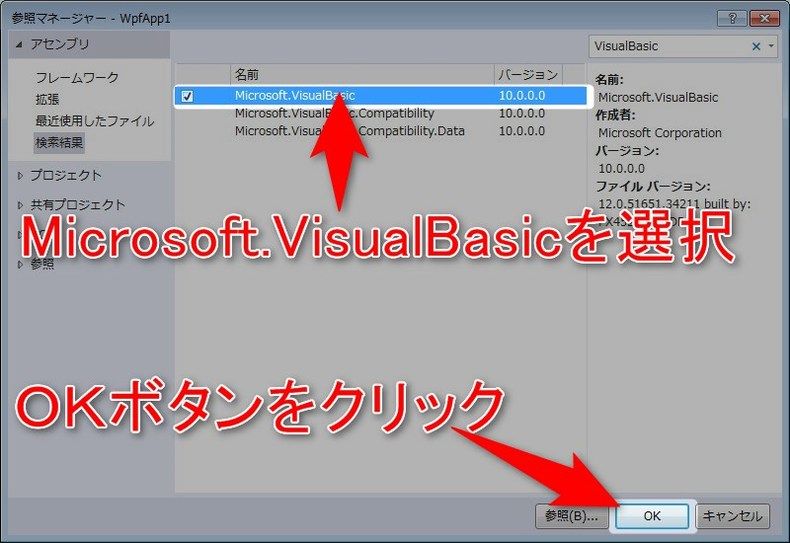
参照ライブラリの追加


参照の追加から「Microsoft.VisualBasic」を追加します。
MainWindow.xaml.cs に次の記述を追加します。
MainWindow.xaml.cs
1 2 3 | usingSystem.IO; usingMicrosoft.Win32; usingMicrosoft.VisualBasic.FileIO; |
CSV読込処理の追加
更にCSV読み込みの処理を追加します。
MainWindow.xaml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /// <summary> /// CSVファイル読み込み処理 /// </summary> /// <param name="filePath"></param> /// <returns></returns> privatestaticList<Cat>readFile(stringfilePath) { FileInfo fileInfo=newFileInfo(filePath); stringret=string.Empty; List<Cat>list=newList<Cat>(); using(TextFieldParser tfp=newTextFieldParser(fileInfo.FullName,Encoding.GetEncoding("Shift_JIS"))) { tfp.TextFieldType=FieldType.Delimited; tfp.Delimiters=newstring[]{","}; tfp.HasFieldsEnclosedInQuotes=true; tfp.TrimWhiteSpace=true; while(!tfp.EndOfData) { string[]fields=tfp.ReadFields(); Cat cat=newCat(); cat.No=int.Parse(fields[0]); cat.Name=fields[1]; cat.Sex=fields[2]; cat.Age=int.Parse(fields[3]); cat.Kind=fields[4]; cat.Favorite=fields[5]; list.Add(cat); } } returnlist; } |
クリックイベント処理の追加
CSV読込ボタンをクリックした際のイベントを追加します。
MainWindow.xaml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /// <summary> /// CSV読込ボタンクリックイベント. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidimp_button_Click(objectsender,RoutedEventArgse) { OpenFileDialog ofd=newOpenFileDialog(); ofd.FileName=""; ofd.DefaultExt="*.csv"; if(ofd.ShowDialog()==false) { return; } List<Cat>list=readFile(ofd.FileName); // 接続 intcount=0; using(varconn=newSQLiteConnection("Data Source=SampleDb.sqlite")) { conn.Open(); // データを追加する using(DataContext context=newDataContext(conn)) { foreach(Cat cat inlist){ // 対象のテーブルオブジェクトを取得 vartable=context.GetTable<Cat>(); // データが存在するかどうか判定 if(table.SingleOrDefault(x=>x.No==cat.No)==null) { // データ追加 table.InsertOnSubmit(cat); // DBの変更を確定 context.SubmitChanges(); count++; } } } conn.Close(); } MessageBox.Show(count+" / "+list.Count+" 件 のデータを取り込みました。"); // データ再検索 searchData(); } |
CSVの作成
読み込むCSVファイルを作成します。
次の内容をファイルにコピペし、「データ.csv」などという名前で保存します。
1 2 3 4 5 | 1,そら,♂,6,01,犬の人形 2,りく,♂,5,02,人間 3,うみ,♀,4,03,高級ウェットフード 4,こうめ,♀,2,04,横取り 5,こなつ,♀,7,01,布団 |
CSVを読み込んでみる

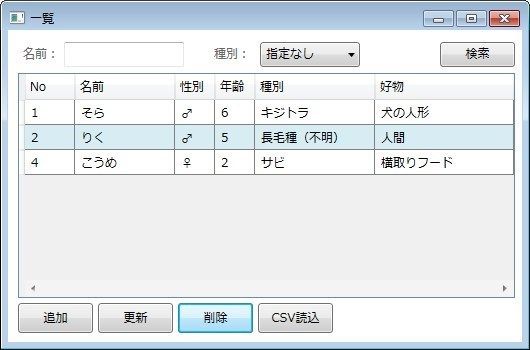
データを削除した状態で、「CSV読込」ボタンをクリックします。
画像を撮り忘れましたが、
ファイル選択ダイアログが表示されるので、作成したCSVファイルを選択します。


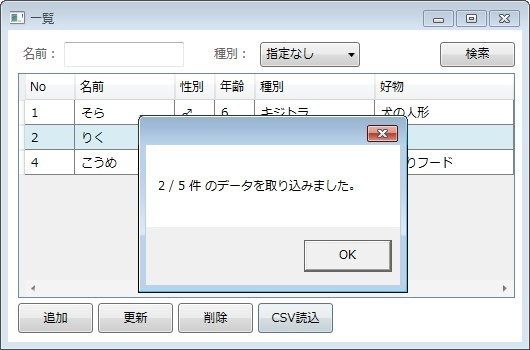
無事に未登録のデータが登録されました。
以外に簡単にできましたね。
ソースはこちら
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません