【WPF】画面のタイトルバーに自作アイコンを表示する
おはようございます。
今回は、画面のタイトルバーにアイコンを表示したいと思います。
アイコン自体は以前紹介した無料のサービス「Canva」でちゃちゃっと作ってみました。
スポンサーリンク
Canvaについて
Canva日本語サイト
Canvaでは、無料のアイコンを使って様々なデザインを作成することができます。
ロゴやブランドマークを作成する場合は、次のページを参考にしていただければ。
https://www.canva.com/ja_jp/features/free-icons/
アイコンを作成する
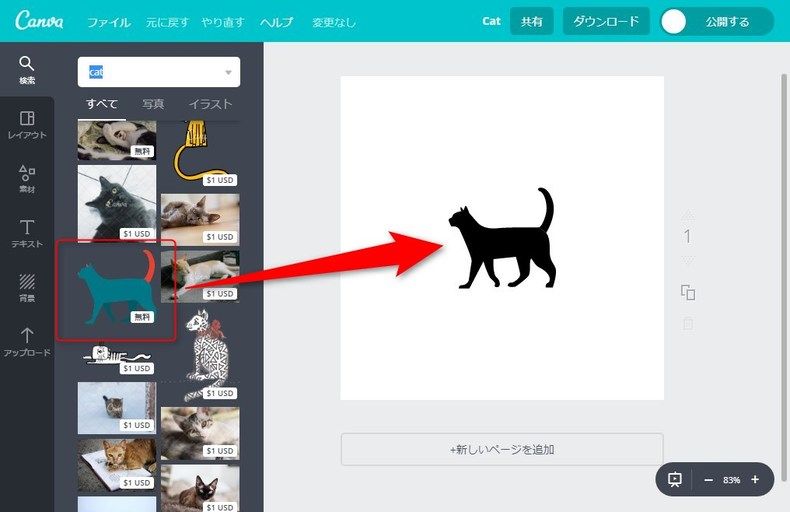
Canvaにアクセスします。

Canva で 猫のシルエットのイラストを適当に追加します。

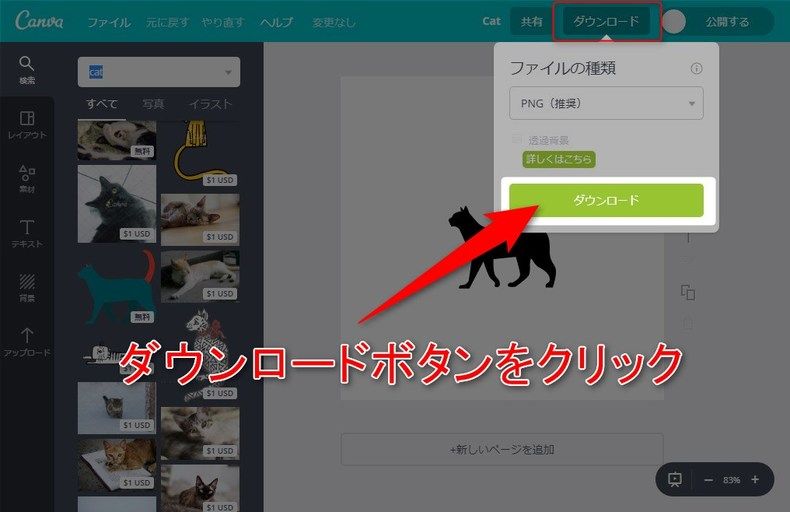
ダウンロードボタンをクリックしてダウンロードします。
透過させる

Gimpというツールを使って作成した画像の背景を透過させます。

先ほど作成した画像をドラッグアンドドロップで表示したら、
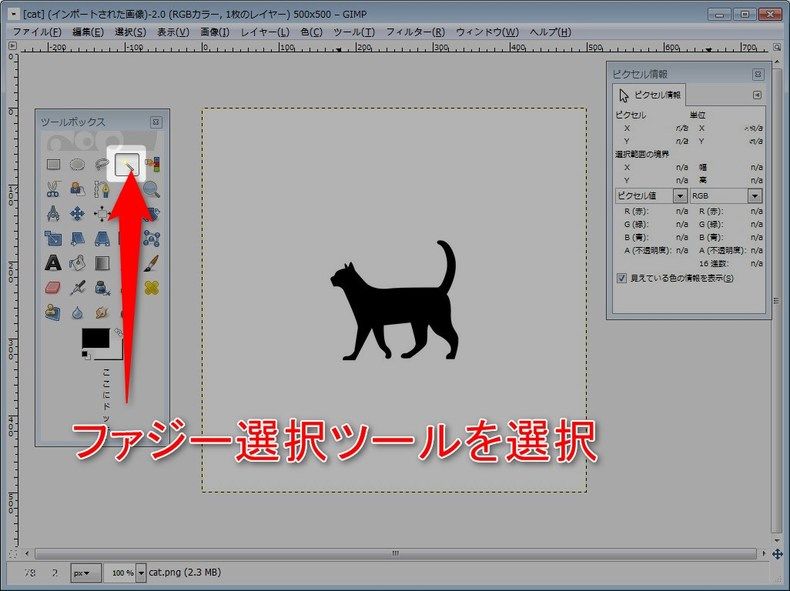
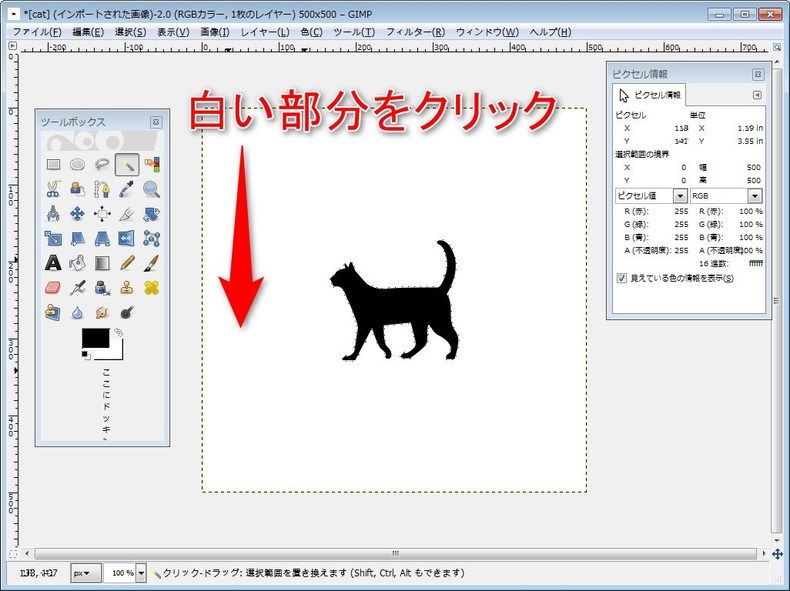
ツールから「ファジー選択ツール」を選択します。

背景色(白い)部分をクリックすると、同じ色の箇所が選択状態となります。

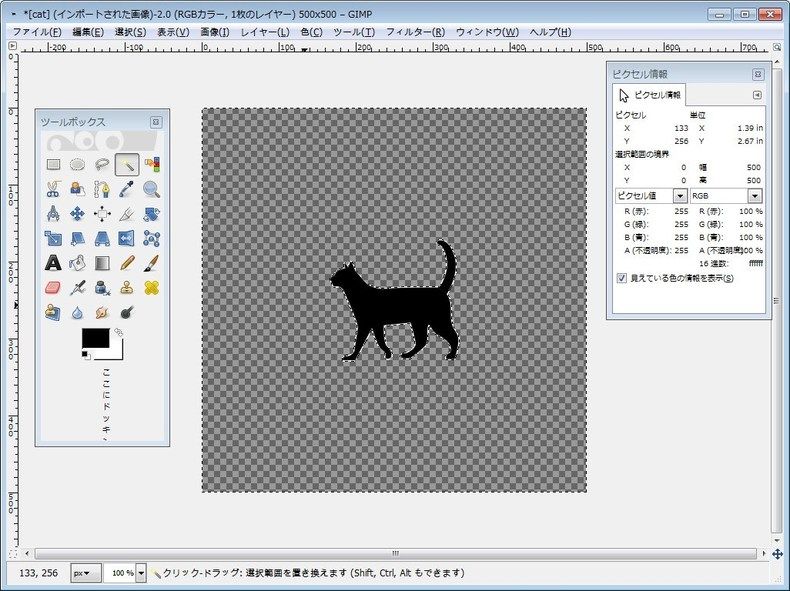
背景色が選択された状態で、「Delete」キーを押下すると選択された部分が透過されます。

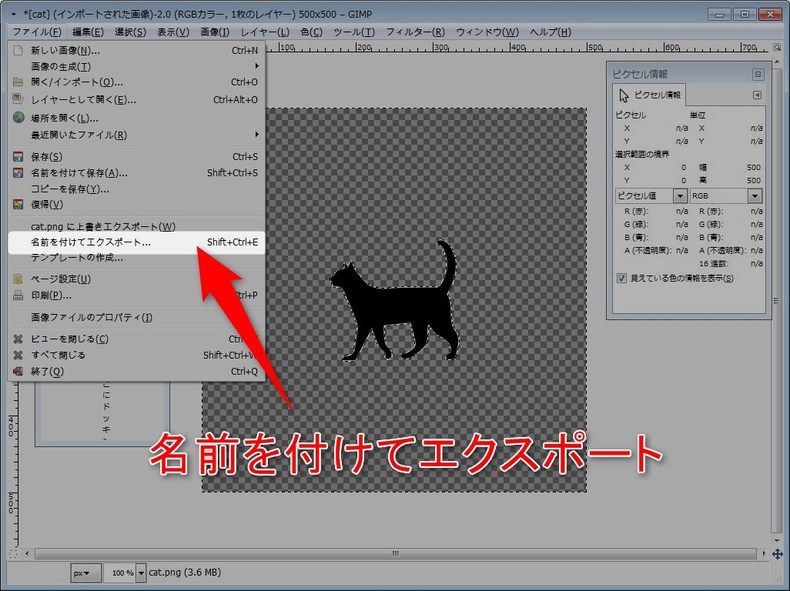
ファイルメニューから「名前を付けてエクスポート」を選択して画像を保存します。
画像をアイコンファイルに変換
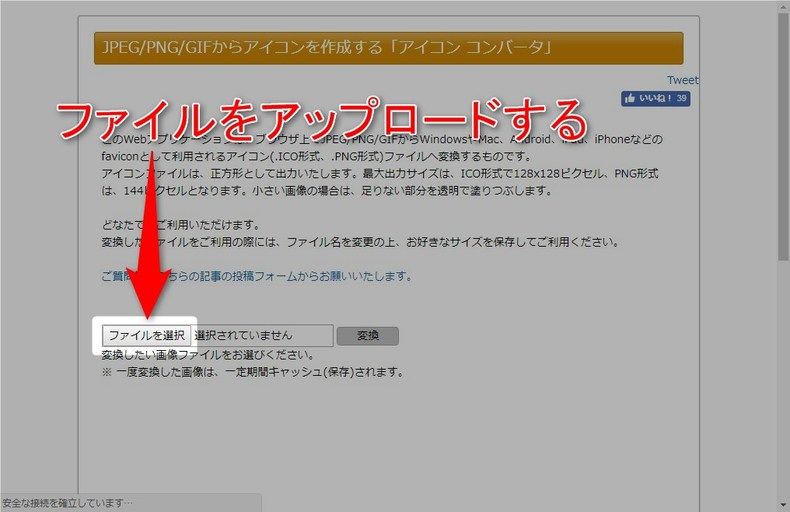
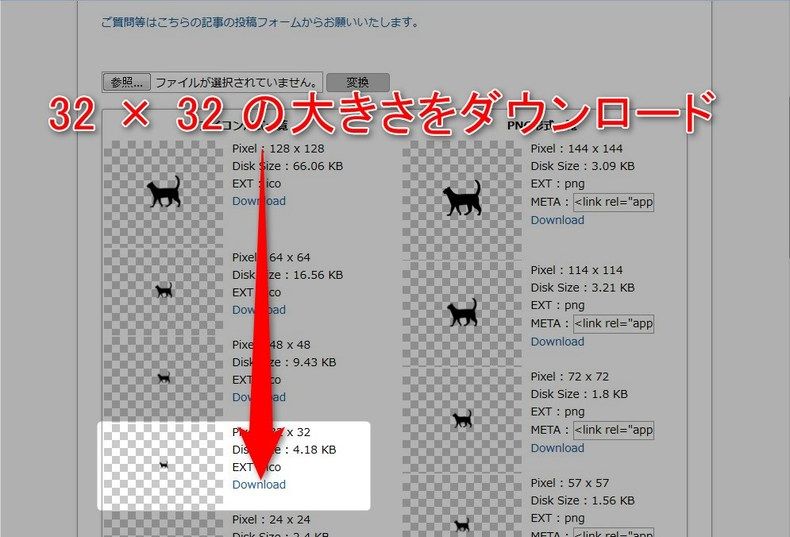
こちらもフリーで出来るサービスを利用して「PNG」→「ICO」ファイルに変換します。

ページを表示したら、「ファイルを選択」ボタンをクリックして
先ほど作成した画像ファイルをアップロードします。

色々なサイズに変換してくれるので、32 x 32 の大きさをダウンロードします。
アイコンをリソースに追加
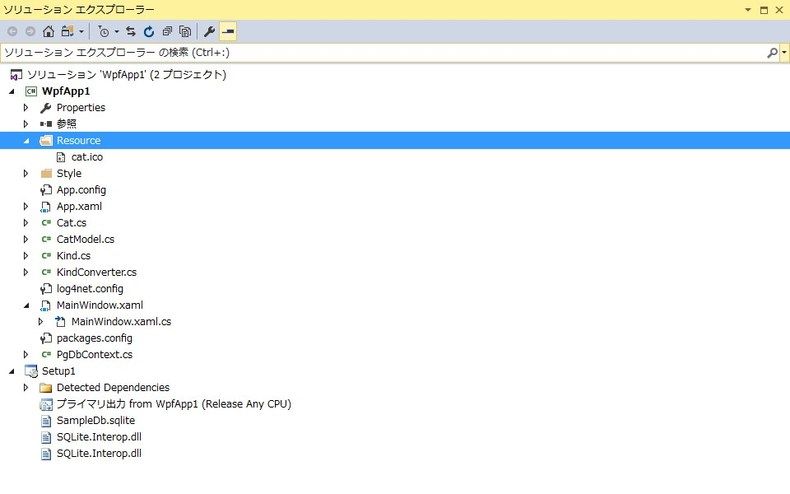
ソリューションエクスプローラで、
プロジェクトを右クリックし「追加」>「フォルダ」を選択、「Resource」フォルダを作成します。

作成した「Resource」に作成した「ICO」ファイルをコピー&ペースト等で追加します。
画面を修正する
Windowのオプションを追加します。
(リソースのパスは次のようにします。)
1 | /プロジェクト名;component/Resource/アイコン名.ico |
通常版
1 | Icon="/WpfApp1;component/Resource/Cat.ico" |
サイズ変更版
こちらは Window のオプションではなく、別途追加してサイズを変更する方法です。
(メトロウィンドウ)
1 2 3 4 5 | <Controls:MetroWindow.IconTemplate> <DataTemplate> <Image Source="/WpfApp1;component/Resource/Cat.ico"Width="22"Height="22" /> </DataTemplate> </Controls:MetroWindow.IconTemplate> |

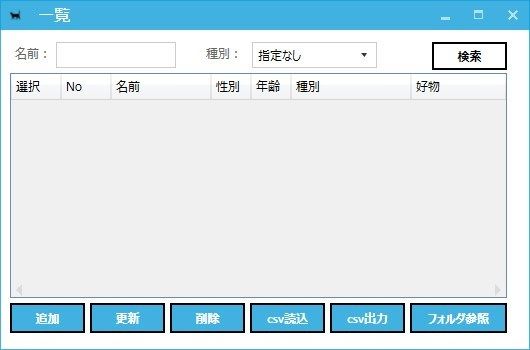
アイコンを表示した画面です。
ちょっと小さすぎましたが、アイコン作成時にちゃんとしたサイズを意識すれば問題ありませんね。
今回はここまで。
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません