【WPF】WebBrowser を使ってPDFファイルを表示してみる
おはようございます。
今回は、WPFアプリでPDFを表示する方法のうち、WebBrowser でサクッとファイルを表示するのを試してみました。
画面に上部メニューを追加し、そこから呼び出せるように修正します。
ヘルプやマニュアルなんかをアプリから表示する際にやったりしますよね。
プログラムは前回のものを流用します。
スポンサーリンク
画面の追加
新規でPDFを表示するためのウィンドウを追加します。
画像を取り忘れてしまいましたが、ソリューション・エクスプローラーから「追加」>「ウィンドウ」みたいな感じで出来るはずです。
画面レイアウト
PdfView.xaml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <Mah:MetroWindow x:Class="WpfApp1.PdfView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" xmlns:Mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro" mc:Ignorable="d" Title="PDFビュー"Width="1024"Height="768" GlowBrush="{DynamicResource AccentColorBrush}" BorderThickness="1" Icon="/WpfApp1;component/Resource/Cat.ico" WindowStartupLocation="CenterScreen" > <Window.Resources> <ResourceDictionary Source="/Style/StyleDic.xaml"/> </Window.Resources> <Grid> <WebBrowser x:Name="wb_manual"HorizontalAlignment="Left"VerticalAlignment="Top"Margin="1,1,1,1"/> </Grid> </Mah:MetroWindow> |
単純に WebBrowser を配置してスタイルを弄っただけです。
コードビハインド
PdfView.xaml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | usingSystem; usingSystem.Collections.Generic; usingSystem.Linq; usingSystem.Text; usingSystem.Threading.Tasks; usingSystem.Windows; usingSystem.Windows.Controls; usingSystem.Windows.Data; usingSystem.Windows.Documents; usingSystem.Windows.Input; usingSystem.Windows.Media; usingSystem.Windows.Media.Imaging; usingSystem.Windows.Shapes; usingMahApps.Metro.Controls; usingSystem.Reflection; namespaceWpfApp1 { /// <summary> /// PdfView.xaml の相互作用ロジック /// </summary> publicpartial classPdfView:MetroWindow { publicPdfView() { InitializeComponent(); Assembly mainAssembly=Assembly.GetExecutingAssembly(); StringappDir=System.IO.Path.GetDirectoryName(mainAssembly.Location); wb_manual.Navigate("file://"+appDir+"/Pdf/sample.pdf"+"#toolbar=1"); } } } |
実行ディレクトリを取得して、PDFのパスを絶対パスで指定します。
また、ツールバーを表示したくなければ「#toolbar=1」を「#toolbar=0」に変更してください。
PDFファイルの追加
プロジェクト直下に「Pdf」フォルダ―を作成し、適当なPDFファイルを格納します。
ファイル名は「sample.pdf」としました。

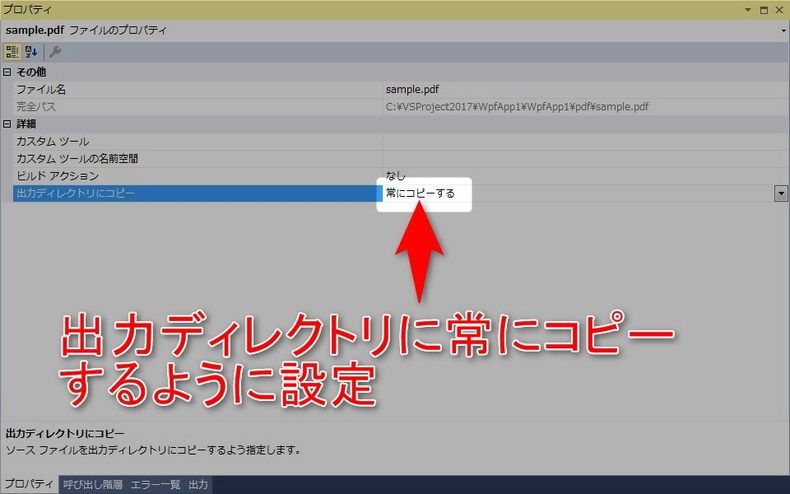
また、ファイルのプロパティを開き、常に実行ディレクトリにコピーするようにプロパティを変更します。
画面の修正
グリッドのレイアウト調整
MainWindow.xaml(抜粋)
1 2 3 4 | <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition /> </Grid.RowDefinitions> |
メニュー追加
MainWindow.xaml(抜粋)
1 2 3 4 5 6 7 8 | <Menu Style="{StaticResource menu-normal}"Background="#e7efff"Height="auto"Width="auto"Margin="0,0,0,20"> <MenuItem Header="ファイル(_F)" > <MenuItem x:Name="menu_exit"Header="終了(_X)"Click="menu_exit_Click"/> </MenuItem> <MenuItem Header="その他(_O)"> <MenuItem x:Name="menu_pdfview"Header="サンプルPDF表示(_P)"Click="menu_pdfview_Click"/> </MenuItem> </Menu> |
スタイル定義の追加
StyleDic.xaml
1 2 3 | <Style x:Key="menu-normal"TargetType="Menu" > <Setter Property="Background"Value="#ffeef1ff"/> </Style> |
プログラム修正
追加したメニューのクリックイベントの実装を追加します。
MainWindow.xaml.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /// <summary> /// 閉じるメニュークリックイベント. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidmenu_exit_Click(objectsender,RoutedEventArgse) { this.Close(); } /// <summary> /// サンプルPDF表示メニュークリックイベント. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> privatevoidmenu_pdfview_Click(objectsender,RoutedEventArgse) { // ダイアログを表示 varwin=newPdfView(); win.Owner=GetWindow(this); win.ShowDialog(); } |
起動してみる

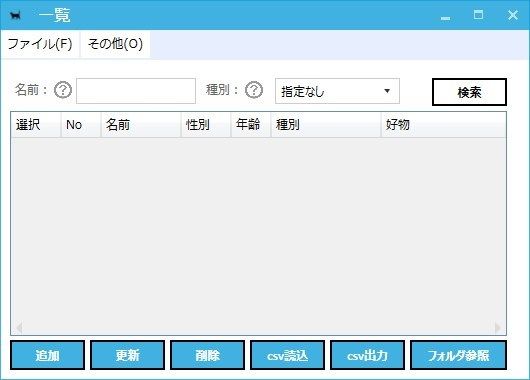
上部にメニューが追加されました。

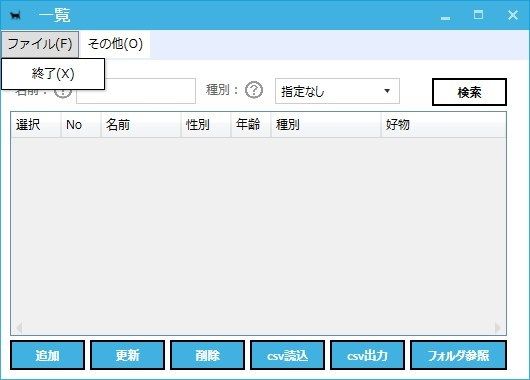
よくある閉じるメニュー。
他に何も思いつきませんでした。。

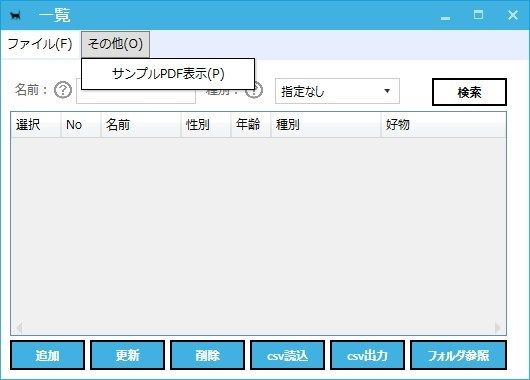
PDF表示用のメニューです。

サンプルPFD表示メニューをクリックしてPDFを表示した画面です。
無事に表示されました。
まとめ
以前、何かの記事でも触れましたが
Word で、「rand=(10,10)」みたいな文言を入力し、エンターを押すとランダムでサンプルドキュメントを作ることができます。
今回のPDFはその機能を使って作ったサンプルのドキュメントを、PDFとして保存したものとなります。
こういった便利なコマンドを知っていると、ちょっとした効率化ができますね。
WebBrowser はもちろん HTML も表示できるので他にも色々と応用することができそうですね。
そのうちまた何か別のこともやってみたいと思います。
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません