【VB.NET】SQLiteのデータベース及びテーブルを動的に作成してみる
おはようございます。
VB.NETの連投になります。(ちなみに次回も)
今回はSQLiteを使ったプログラムを作っていきます。
プログラムは前回のものを流用しませんが、WPFのものを移植する感じになります。
【WPF】SQLiteを使ってデータを DataGrid に表示してみる
スポンサーリンク
SQLiteのパッケージをインストール
SQLite を利用するためのパッケージをインストールします。

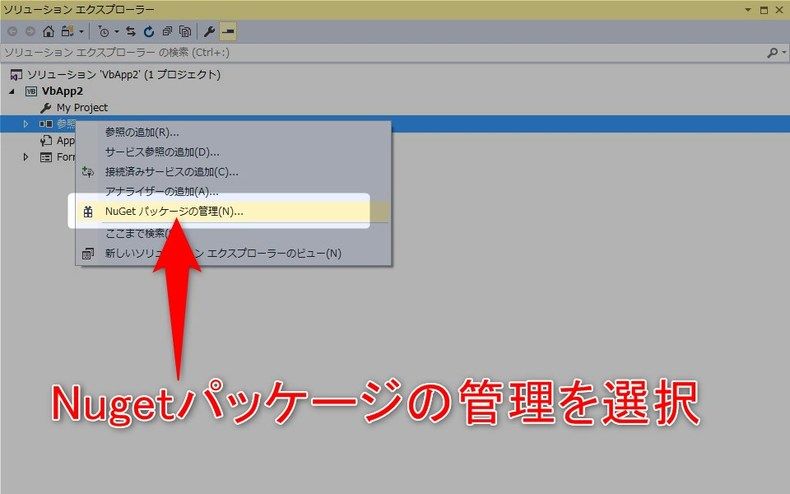
ソリューションエクスプローラーからプロジェクトを選択、右クリックし「Nuget パッケージの管理」を選択します。

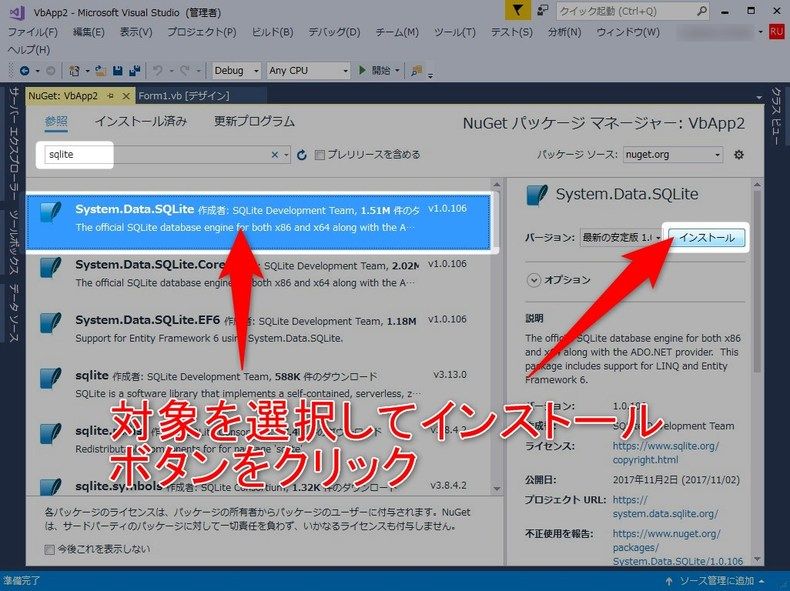
Nuget パッケージ管理画面が表示されるので、検索窓に「SQLite」を入力し「System.Data.SQLite」を選択、インストールボタンをクリックします。

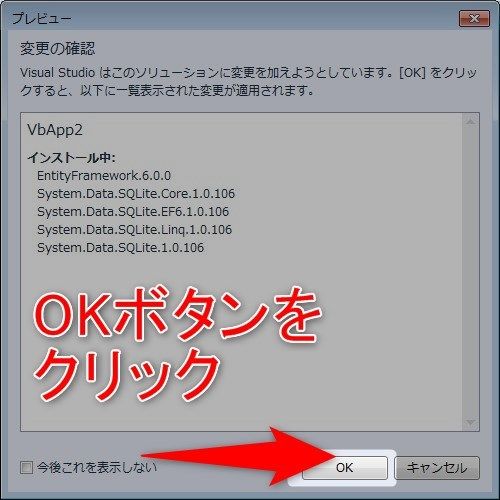
変更の確認ダイアログが表示されるので、「OK」ボタンをクリックします。

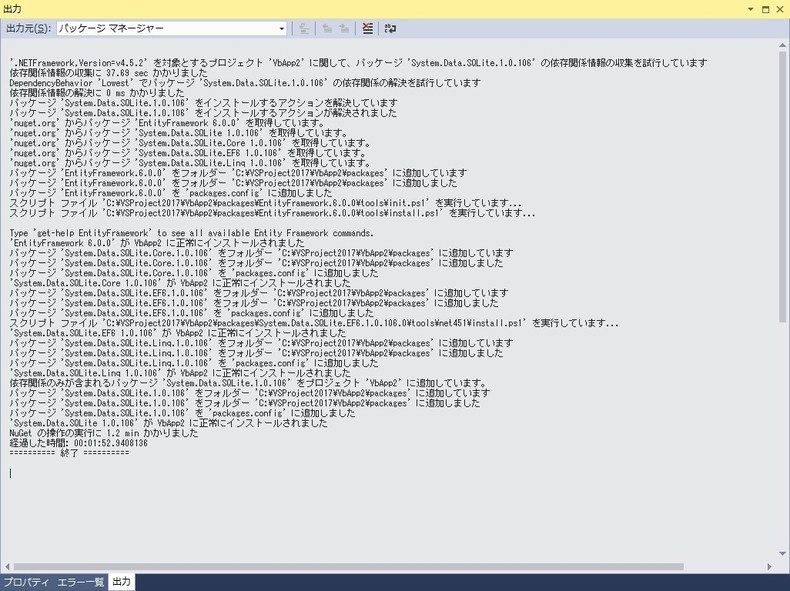
出力ビューに「終了」が出力されればOKです。

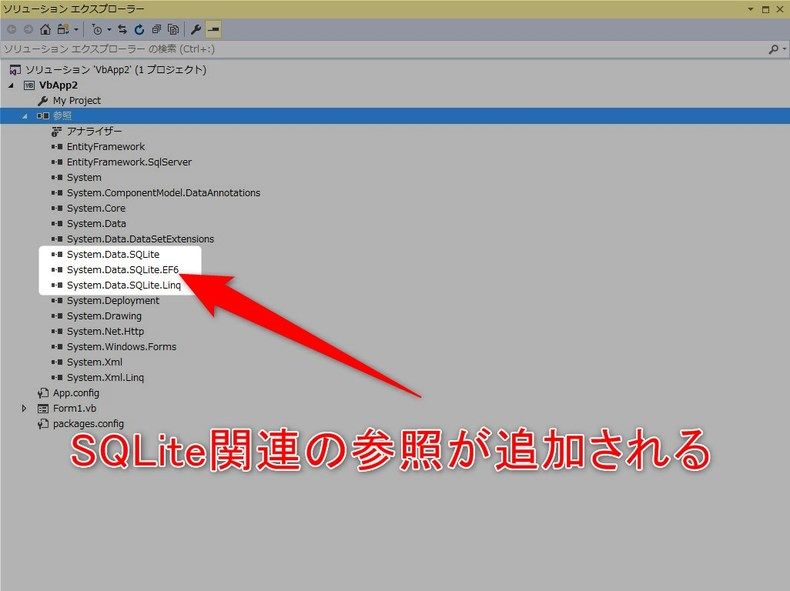
ソリューションエクスプローラーの「参照」を開くと「System.Data.*」が追加されていることが確認できます。
ビルドを実行する

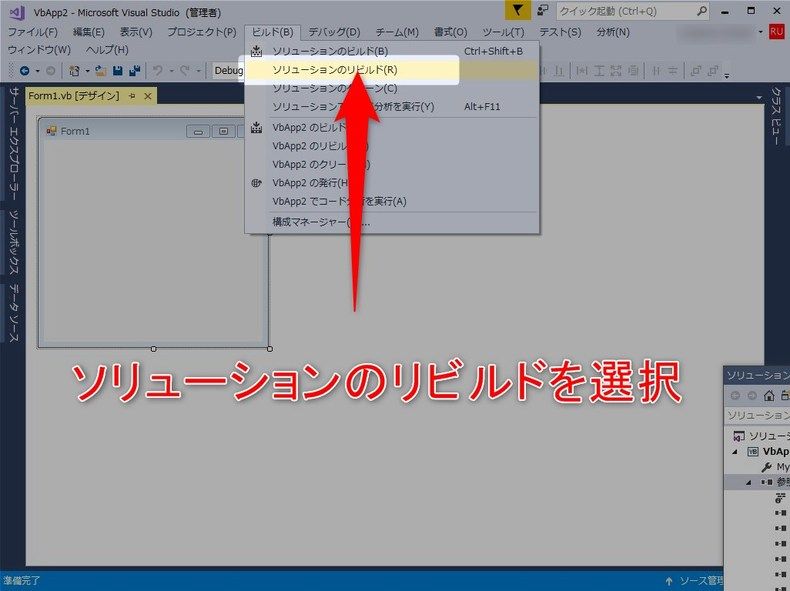
上部メニューの「ビルド」>「ソリューションのリビルド」を選択します。

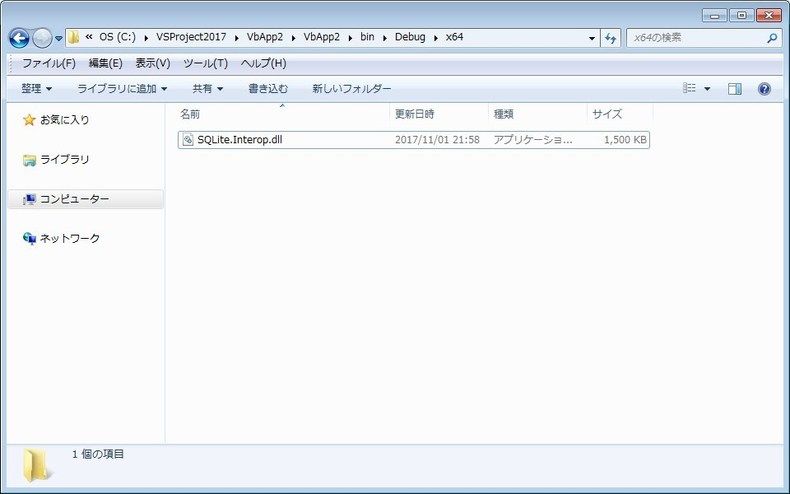
プロジェクトのディレクトリ>bin>Target>x86 、x64 に「SQLite.Interop.dll」が出力されていることが確認できます。
プログラム修正
ロードイベントの追加

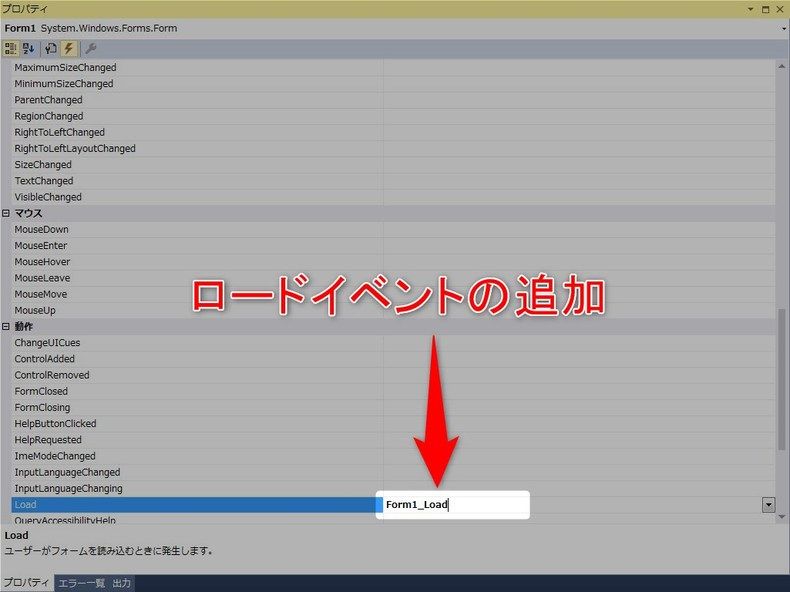
デザイナー画面を開き、フォームを選択した状態でプロパティウィンドウの「Load」欄をダブルクリックします。
次のようにプログラムが自動生成されます。
Form1.vb
1 2 3 4 | PublicClassForm1 PrivateSubForm1_Load(sender AsObject,eAsEventArgs)HandlesMyBase.Load EndSub EndClass |
フォームロード時にテーブルを作成する
フォームロード(アプリケーション起動時)に、テーブルを作成するようにプログラムを修正、
先程追加したイベントに次の処理を記述します。
Form1.vb
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | ImportsSystem.Data.SQLite PublicClassForm1 ''' <summary> ''' フォームロード時の処理 ''' </summary> ''' <param name="sender"></param> ''' <param name="e"></param> PrivateSubForm1_Load(sender AsObject,eAsEventArgs)HandlesMyBase.Load Using conn AsNewSQLiteConnection("Data Source=SampleDb.sqlite") ' データベースオープン conn.Open() ' テーブルが存在しなければ作成 Using command=conn.CreateCommand() Dimsb AsNewSystem.Text.StringBuilder() sb.Append("CREATE TABLE IF NOT EXISTS MSTKIND (") sb.Append(" KIND_CD NCHAR NOT NULL") sb.Append(" , KIND_NAME NVARCHAR") sb.Append(" , primary key (KIND_CD)") sb.Append(")") command.CommandText=sb.ToString() command.ExecuteNonQuery() sb.Clear() sb.Append("CREATE TABLE IF NOT EXISTS TBLCAT (") sb.Append(" NO INT NOT NULL") sb.Append(" , NAME NVARCHAR NOT NULL") sb.Append(" , SEX NVARCHAR NOT NULL") sb.Append(" , AGE INT DEFAULT 0 NOT NULL") sb.Append(" , KIND_CD NCHAR DEFAULT 0 NOT NULL") sb.Append(" , FAVORITE NVARCHAR") sb.Append(" , primary key (NO)") sb.Append(")") command.CommandText=sb.ToString() command.ExecuteNonQuery() EndUsing ' データベースクローズ conn.Close() EndUsing EndSub EndClass |
アプリケーションの実行
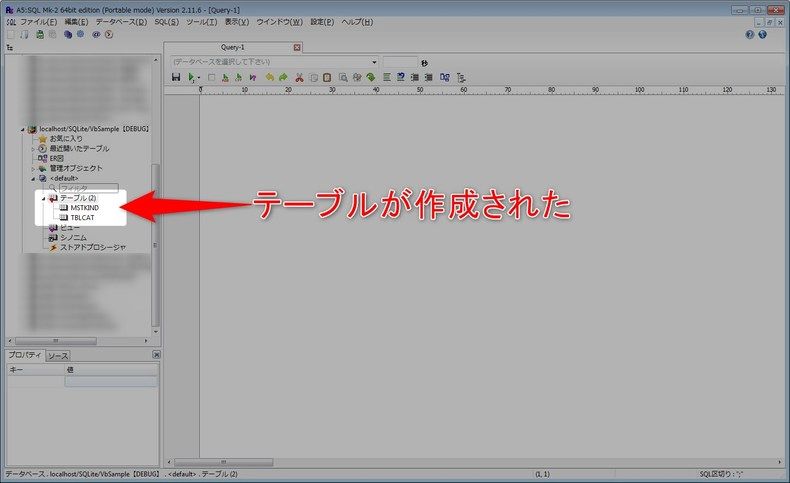
上部メニューの開始ボタンをクリックし、アプリケーションを実行すると「MSTKIND」、「TBLCAT」テーブルが作成されます。

A5m2などを使って確認をしてください。
以上でひとまず完了です。
まとめ
少し長くなったのでここまにして続きは次回にします。
次回はコンボボックス、データグリッドにデータベースから取得したデータを表示したいと思います。
ではでは。







ディスカッション
コメント一覧
まだ、コメントがありません