【Python】bitflyer の API を使って注文を送信する
おはようございます。
大分、Pythonを連投してすみません。
今回はやっとのことで注文を出すところをやってみたいと思います。
プログラムは前回のものを流用します。
【Python】bitflyer の API と Tornado のテンプレートを使って注文一覧を表示する
スポンサーリンク
画面の修正
Main.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | 注文情報を入力するテキスト等を配置します <div style="clear:both; padding-top:10px;"> <div class="entry_title"> <div class="pull_left">注文</div> </div> <div id="executeOrderContainer"class="entry"> <span>種別:</span> <select id="order_type"> <option value="LIMIT">指値</option> <option value="MARKET">成行</option> </select> <span>数量:</span> <input id="order_size"type="text"value="0.01" /> <span>価格:</span> <input id="order_price"type="text"value="600000" /> <span>期限(分):</span> <input id="expire_minute"type="text"value="1" /> <span></span> <input type="button"value="売り"onclick="sendChildOrder('SELL')"/> <input type="button"value="買い"onclick="sendChildOrder('BUY')"/> </div> </div> |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | div.entry { width:94%; padding:10px; margin-left:0px; padding-left:15px; border:1pxsolidlightgray; background-color:#fffbe7 } #executeOrderContainer span { margin-left:10px; } input[type=text] { width:100px; } |
プログラムの修正
注文を送信する処理を追加
BfTool.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | classSendChildOrderHandler(RequestHandler): """ 注文を送信 """ definitialize(self): logging.info("SendChildOrderHandler [initialize]") defpost(self): logging.info("SendChildOrderHandler [post]") param=json.loads(self.request.body) param["product_code"]="FX_BTC_JPY" logging.info(param) api=BfApi() data=api.send_req(api_path="/v1/me/sendchildorder",http_method="POST",**param) self.write(json.dumps(data,ensure_ascii=False)) |
注文(売り/買い)ボタン押下時の処理を追加
script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /** * 注文を実行します. */ functionsendChildOrder(order_side){ varparam={ side:order_side ,child_order_type:$("#order_type").val() ,price:$("#order_price").val() ,size:$("#order_size").val() ,minute_to_expire:$("#expire_minute").val() } console.log(param); $.ajax({ url:"http://localhost:8888/sendOrder", type:"POST", data:JSON.stringify(param), success:function(jsonResponse){ jsonResponse=jsonResponse.replace(/\\/g,""); vardata=JSON.parse(jsonResponse); alert("注文を送信しました。\r\n注文番号:"+data.child_order_acceptance_id) }, error:function(){ } }); } |
起動してみる

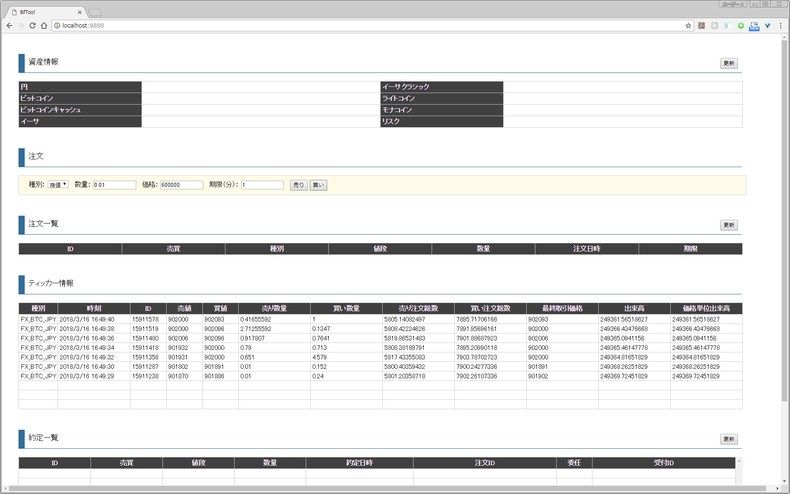
初期表示です。注文を入力する欄が追加されています。
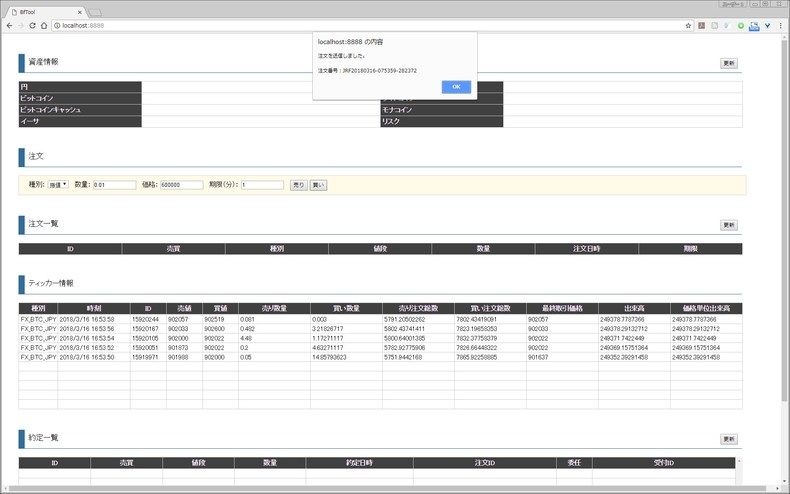
注文を入力してボタンをクリックします。

無事に注文が送信されました。
約定しないように大分安い金額で買い注文をしました。

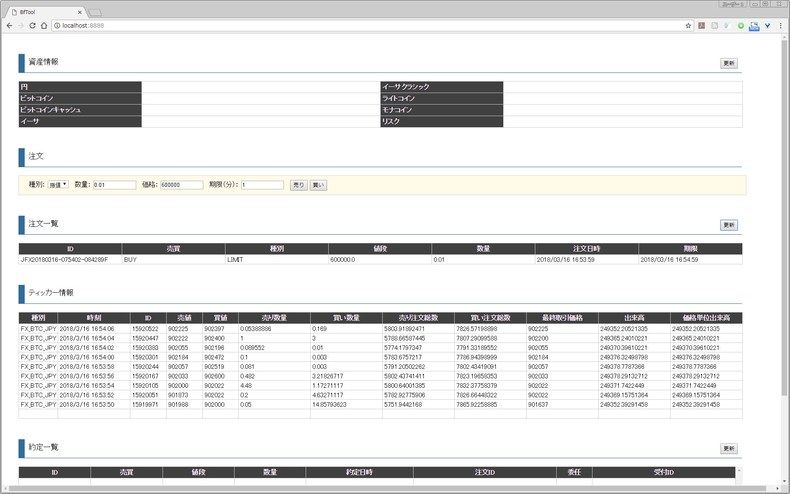
注文一覧を更新すると、先ほど送信した注文が表示されます。
まとめ
とりあえず注文するところまでは実装できました。
次はちょっとした仕組みを考えて便利な注文なんかが出せるようにしたいなーと思います。(未定)
ではでは。








ディスカッション
コメント一覧
まだ、コメントがありません