【JavaScript】JQueryプラグインの「FullCalendar」を使ってカレンダーをサクッと表示してみる
おはようございます。
ふと、WEBでスケジュール管理できる何かを作りたいと思い立ち
色々調べてみたら「FullCalendar」というJQueryプラグインがとても便利そうだったので試しに使ってみました。
ダウンロード
https://fullcalendar.io/download

(執筆時点の最新バージョン)
fullcalendar-3.9.0.zip リンクをクリックしてソースをダウンロードします。
スポンサーリンク
サンプルの作成
フォルダ構成
ダウンロードしたファイルを解凍し、次の構成で配置します。
│ index.html
├─css
│ fullcalendar.min.css
│ fullcalendar.print.min.css
│ style.css
├─js
│ fullcalendar.min.js
│ moment.min.js
└─lang
ja.js
index.html、style.css は今回作成するファイルです。
プログラムの記述
画面
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html> <html> <head> <meta http-equiv="content-type"content="text/html;charset=UTF-8"> <link rel="stylesheet"href="css/fullcalendar.min.css"media="all"/> <link rel="stylesheet"href="css/style.css"media="all"/> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"src="js/moment.min.js"></script> <script type="text/javascript"src="js/fullcalendar.min.js"></script> <script type="text/javascript"src="lang/ja.js"></script> <script> // ページ読み込み時の処理 $(document).ready(function(){ // カレンダーの設定 $('#calendar').fullCalendar({ height:550, lang:"ja", selectable:true, selectHelper:true, select:function(start,end){ vartitle=prompt("予定タイトル:"); vareventData; if(title){ eventData={ title:title, start:start, end:end }; $('#calendar').fullCalendar('renderEvent',eventData,true);// stick? = true } $('#calendar').fullCalendar('unselect'); }, editable:true, eventLimit:true, }); }); </script> </head> <body> <div id='calendar'></div> </body> </html> |
スタイル
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | body { margin:40px10px; padding:0; font-family:"Lucida Grande",Helvetica,Arial,Verdana,sans-serif; font-size:14px; } #calendar { max-width:900px; margin:0auto; } html > body { font-family:'Noto Sans Japanese','SegoeUI','Verdana','Helvetica','Arial',sans-serif; } .fc-left h2 { font-weight:normal; } .fc-widget-header th { background-color:#f8dbc6; } th.fc-day-header, th.fc-widget-header { color:#550000; font-size:14px; font-weight:normal; } .fc-sun > span { color:#cd384b; } .fc-sat > span { color:#415ea6; } td.fc-sun { background-color:#fae6e3; } td.fc-sat { background-color:#dceef7; } .fc-unthemed .fc-content, .fc-unthemed .fc-divider, .fc-unthemed .fc-list-heading td, .fc-unthemed .fc-list-view, .fc-unthemed .fc-popover, .fc-unthemed .fc-row, .fc-unthemed tbody, .fc-unthemed td, .fc-unthemed th, .fc-unthemed thead { border-color:#d1ccd9; } .fc-ltr .fc-basic-view .fc-day-top .fc-day-number { float:left; } |
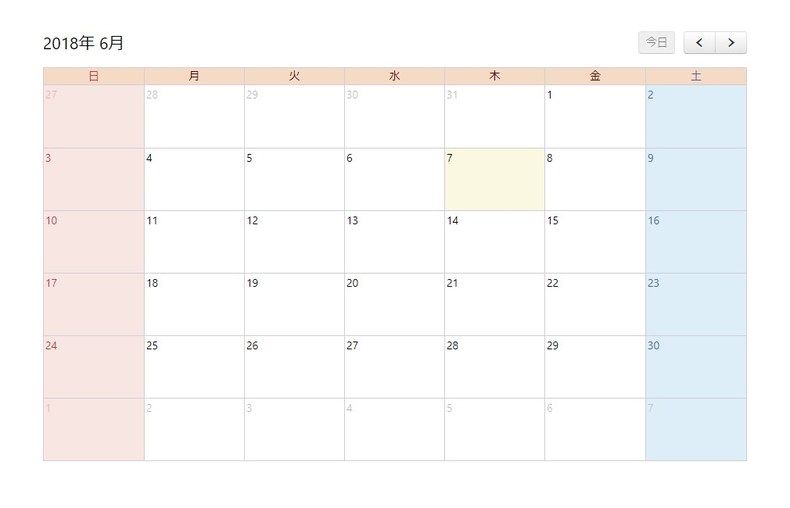
起動してみる
index.html をブラウザで開きます。

簡単にカレンダーが表示できました。


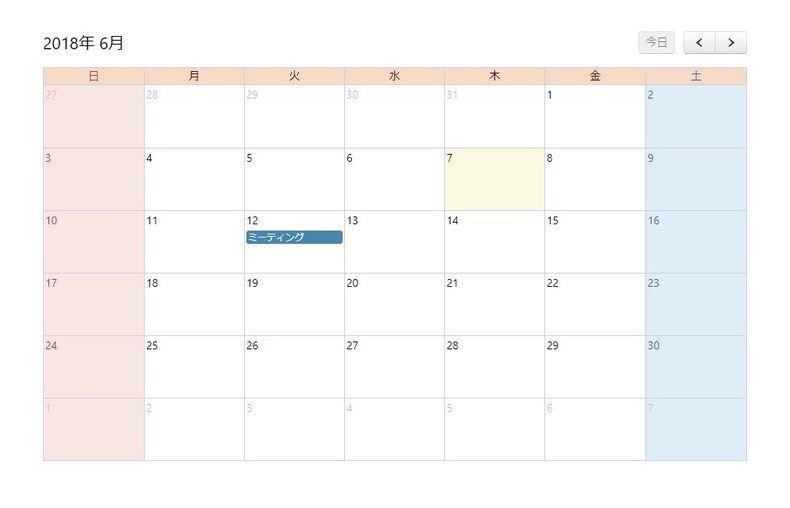
しかも日付をクリック、またはドラッグ(複数日)し、表示されるプロンプトにタイトルを入力すると簡単にカレンダーに予定が反映されます。
まとめ
WEBで何かサービスを作る場合、
カレンダーが必要であれば利用を検討してみるといいですね。
解凍したファイルにデモのソースも色々入っているので、
次回はもう少し掘り下げて触ってみたいと思います。








ディスカッション
コメント一覧
まだ、コメントがありません