軽いと話題のMS製エディタ「VisualStudioCode」をインストールしてみる
おはようございます。
以前同じ現場で働いていた方から
VisualStudioCodeが便利だし私に合っていると思うと教えていただいたので
とりあえずインストールしてみました。
スポンサーリンク
ダウンロード
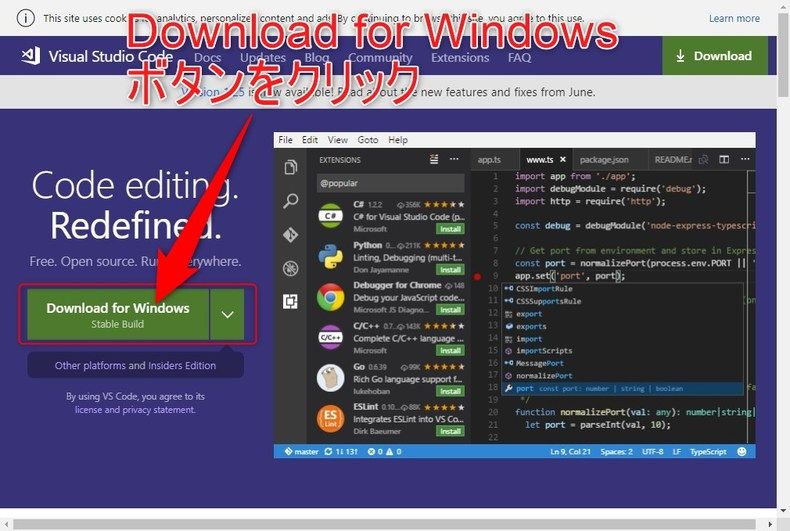
次のURLにアクセスします。
https://code.visualstudio.com/

「Download for Windows…」ボタンをクリックします。
インストール
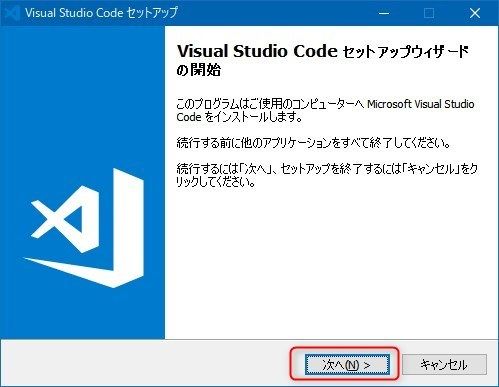
ダウンロードしたインストーラーを実行します。

セットアップウィザードが表示されるので、「次へ」ボタンをクリックします。

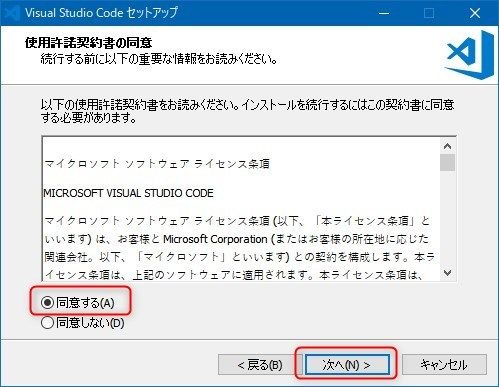
使用許諾契約書の同意画面が表示されるので、
「同意する」にチェックし、「次へ」ボタンをクリックします。

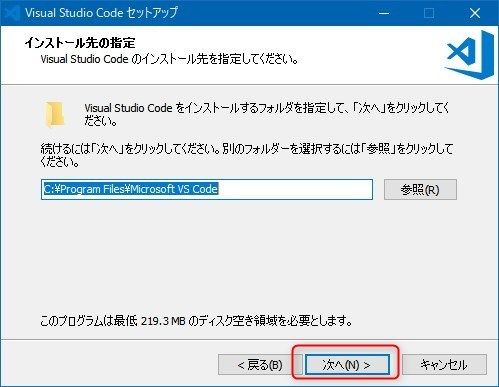
インストール先の指定画面が表示されるので、特に理由がなければそのまま「次へ」ボタンをクリックします。

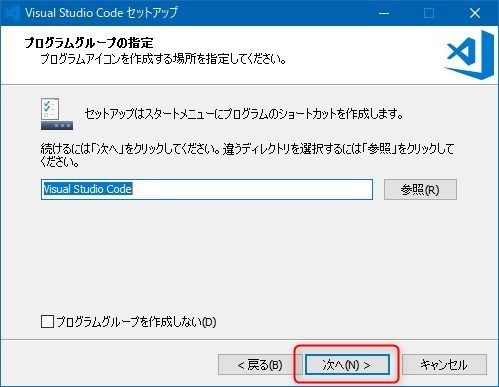
プログラムグループの指定画面が表示されるので、そのまま「次へ」ボタンをクリックします。

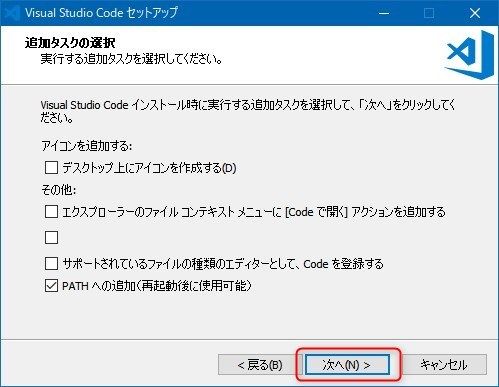
追加タスクの選択画面が表示されるので、「PATHへの追加」を選択して「次へ」ボタンをクリックします。(他のオプションも必要があればチェック)

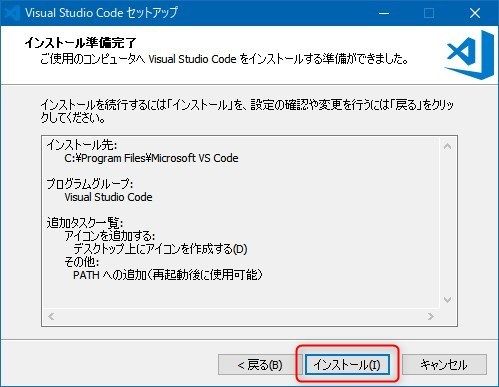
インストール確認画面が表示されるので、「インストール」ボタンをクリックします。

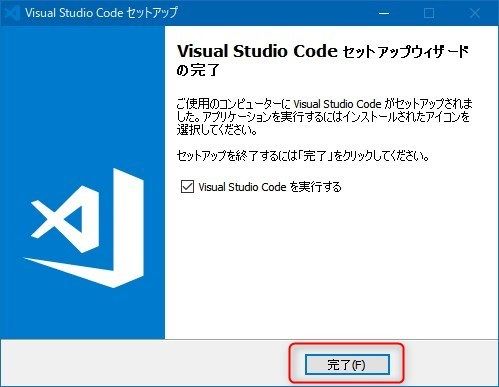
インストール完了画面が表示されるので「完了」ボタンをクリックします。
日本語化
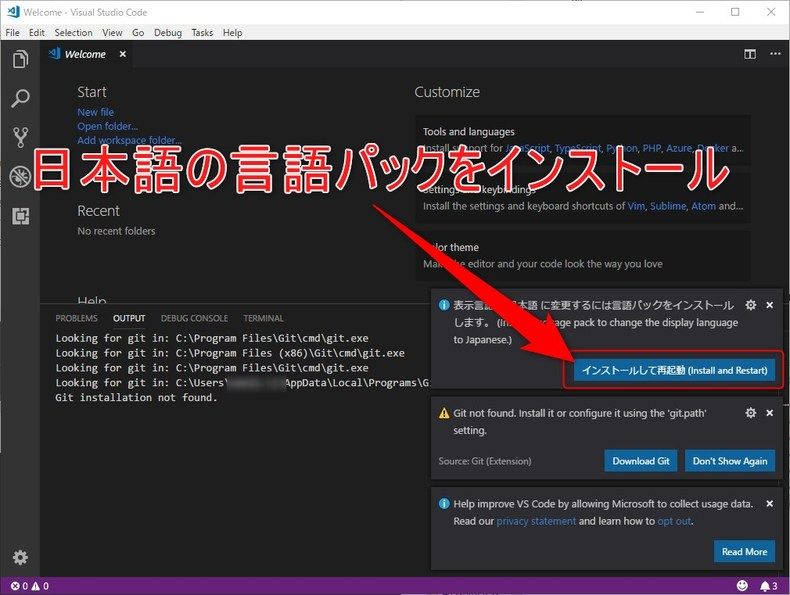
インストールした 「Visual Studio Code」を起動すると
右側に日本語化のパッケージインストールが表示されるので、そのままインストールします。
簡単ですね。

ファイルを開いてみる

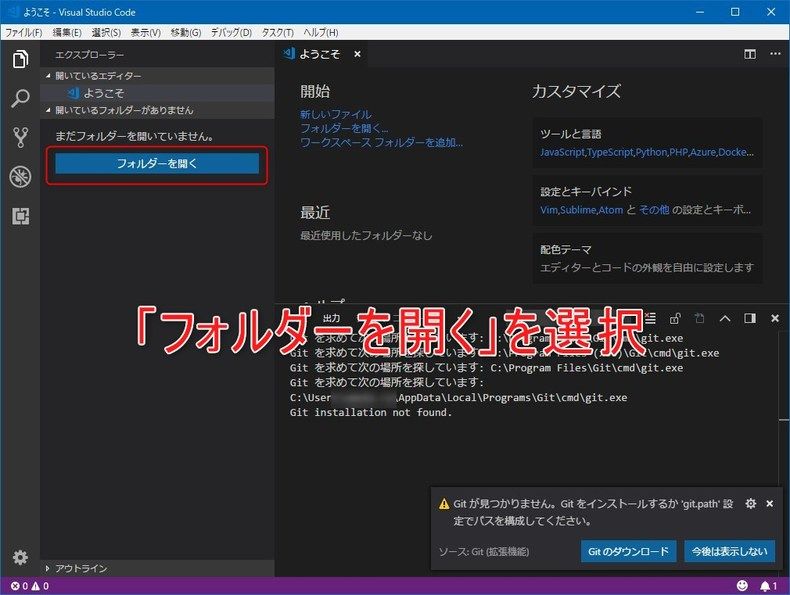
起動後の画面で、「フォルダーを開く」ボタンをクリックします。
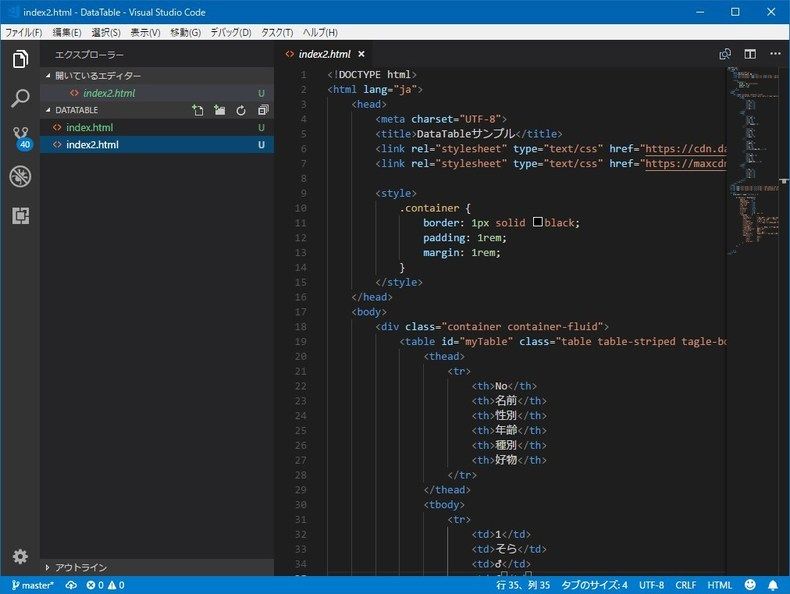
フォルダにある適当なファイルを選択すると、右側のエディタ部分に内容が表示されます。

見た感じ、SublimeText みたいな感じですね。
アウトラインが出ているので、全体が把握、移動しやすいので便利そうです。
まとめ
Visual Studio と聞くとなんだか重いイメージがありますし、
そう思っているのは私だけではないはず。
ですが、Visual Studio Code はどちらかというとIDEではなくエディタに分類されるため動作も大分軽いです。
色々と便利な機能もあるようなので、しばらく触ってみてまた記事にするかもしれません。








ディスカッション
コメント一覧
まだ、コメントがありません