JQuery-UIのResizableとDraggableを利用してスケジュール表を作る その4(日付の取得)
おはようございます。
少し間が空きましたが、
JQuery-UIプラグインを用いたスケジュール表の続きです。
イベント処理を追加し、日付を取得、表示できるようにしてみました。
プログラムは前回のものを流用します。
スポンサーリンク
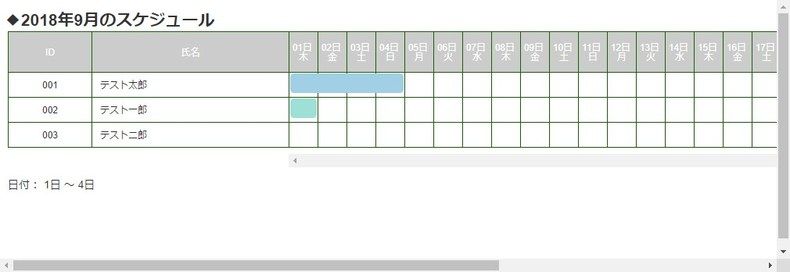
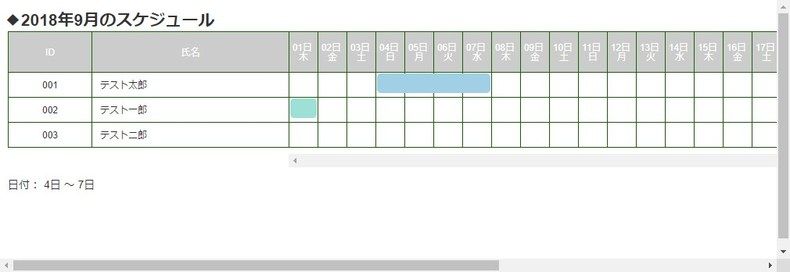
画面
sample.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>要素のドラッグとリサイズのサンプル</title> <link rel="stylesheet"href="http://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" /> <link rel="stylesheet"href="./css/style.css" /> </head> <body> <div class="frame"> ....割愛 </div> <div style="margin:10px;"> <span>日付:</span> <span id="date"></span> <input id="days"type="hidden"value="1"/> </div> </body> <script type="text/javascript"src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script> <script> // 幅、高さの定義 varDIV_W=34 varCELL_W=37; varCELL_H=25; $(document).ready(function(){ // リサイズ設定 $('#panel1, #panel2').resizable({ handles:"e" ,grid:[CELL_W,CELL_H] ,resize:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); // ドラッグ設定 $('#panel1, #panel2').draggable({ containment:"#detailTable" ,grid:[CELL_W,0] ,opacity:0.7 ,scroll:true ,drag:function(event,ui){ varinfo=getDaysInfo(event,ui); $("#date").text(info.text) } ,stop:function(event,ui){ varinfo=getDaysInfo(event,ui); alert(info.text); } }); }); /** * 渡されたデータから日付の情報を作成して返します. * */ functiongetDaysInfo(event,ui){ varinfo=newObject(); info.start=ui.position.left==0?1:1+ui.position.left/CELL_W; if(ui.size){ info.end=info.start+(ui.size.width-DIV_W)/CELL_W; }else{ info.end=info.start+(event.target.offsetWidth-DIV_W)/ CELL_W; } info.days = info.end - info.start; info.allDay = (info.end == info.start) if (info.allDay) { info.text = info.start + "日"; } else { info.text = info.start + "日 ~ " + info.end + "日"; } return info } </script> </html> |
テーブル部分のプログラムは割愛しました。(長くなるので)
変更箇所は、日付を表示(確認)するラベル要素とスクリプト部分です。
スケジュール線要素をリサイズしたり、ドラッグした際に、
日付セルの幅、スケジュール線の幅、高さなどから日付を計算するようにしています。
(うまいやり方があったら教えてください。。)
起動してみる


無事に日付が表示されました。
スクショはありませんが、リサイズ、ドラッグ終了時にアラートでも表示するようにしています。
まとめ
まだまだ問題点は残るものの、日付の情報が取れれば色々な処理ができそうです。
次回は新規でスケジュール線を追加する処理を試してみようかと思います。
(おそらく最終回)
ではでは。









ディスカッション
コメント一覧
まだ、コメントがありません